Django之模板2
模板2
一 、 母版
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> {% block page-css %} {% endblock %} </head> <body> <h1>这是母板的标题</h1> {% block page-main %} {% endblock %} <h1>母板底部内容</h1> {% block page-js %} {% endblock %} </body> </html>
注意:我们通常会在母板中定义页面专用的CSS块和JS块,方便子页面替换。
继承母版:
1.在子页面中在页面最上方使用下面的语法来继承母板。
{% extends 'layouts.html' %}
2.通过在母板中使用{% block 块名%}来定义"块"。
在子页面中通过定义母板中的block名来对应替换母板中相应的内容。
{% block 块名 %}
...
...
{% endblock %}
二 、 组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可。
其实就是一个公用的一段html代码单独放置在一个HTML文件中,那个网页需要就引用即可(常用于导航栏等)
{% include 'navbar.html' %}
三 、 静态文件相关
1、直接使用
1.引用css
{% load static %} {#<link rel="stylesheet" href="/static/bootstrap.css">#} <link rel="stylesheet" href="{% static 'bootstrap.css' %}"> {# 动态获取静态路径 #}
2.引用js
{% load static %} <script src="{% static 'jquery-3.3.1.js' %}"></script> <script src="{% static 'bootstrap.js' %}"></script>
3.文件多处被用到可以存为一个变量
{% load static %} {% static "images/image1.jpg" as myphoto %} <img src="{{ myphoto }}"></img>
2 、 使用get_static_prefix
使用方法和直接使用类似(只获得静态路径前缀,然后再去拼接)
{% load static %} <img src="images/image1.jpg" alt="Hi!" />
<link rel="stylesheet" href="{% get_static_prefix %}bootstrap.css"> {# 动态获取静态路径 #}
{% load static %} <img src="{% get_static_prefix %}images/image1.jpg" alt="Hi!" />
{% load static %}
{% get_static_prefix as presfix_ %}
<img src="{{ preafix_ }}images/image1.jpg" alt="Hi!" />
四 、自定义simpletag
和自定义filter类似,只不过接收更灵活的参数。
在app文件夹下边创建 templatetags 的 python package包
from django import template register = template.Library() @register.simple_tag #必须写装饰器,不然django不知道 def str_add(a, b, c, d): return '%s+%s+%s+%s' % (a, b, c, d)
使用
{% load my_simple_tag %} {# 先下载#}
{% str_add '我' '的' '名字是:' '小明' %} {# 文件中要使用的函数名,和 参数 #}
五 、inclusion_tag
多用于返回html代码片段(比组件变动更灵活)
1.在在app文件夹下边的 templatetags 的 python package 中创建一个 my_inclusion_tag.py 文件
from django import template register = template.Library() @register.inclusion_tag('paging.html') def func(total,current_num): return {'total':range(1,total + 1),'current_num':current_num}
2.在展示列表中下载后调用定义的函数
{% load my_inclusion_tag %}
{% func 8 5 %}
3.在需要调用返回的html一段代码
<ul class="pagination"> {% for num in total %} {% if num == current_num %} <li class="active"><a href="#">{{ num }}</a></li> {% else %} <li><a href="#">{{ num }}</a></li> {% endif %} {% endfor %} </ul>
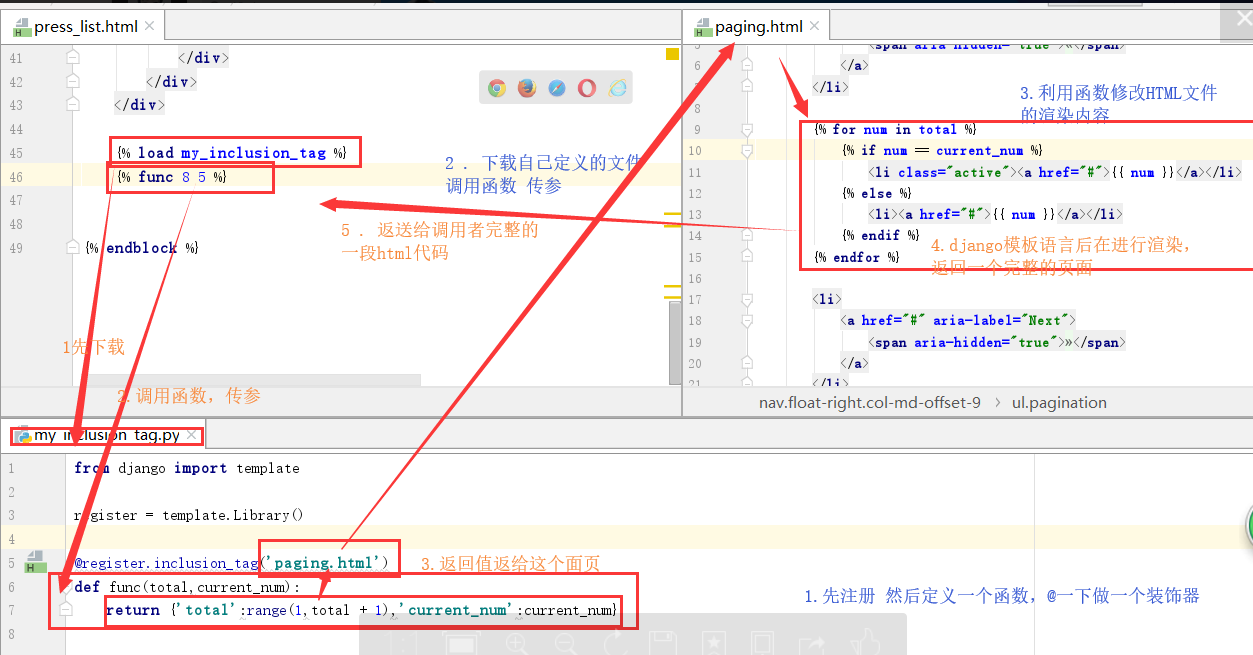
流程大致如下图