渲染cool down效果条
仅供个人学习使用,请勿转载,勿用于任何商业用途。
前段时间在gameres看到有人问类似wow里技能冷却时间的做法,有人建议根据冷却时间,实时计算一个triangle fan作为遮罩,实际上,wow也确实就是这么做的。恰好这几天在写UI系统,又考虑了一下,发现还有更好的方法J。
先来说说为什么实时生成三角形的方法不好。1,要求UI的使用者直接操作顶点。引擎中,UI系统的存在就是为了抽象底层细节,让用户不必知道太多图形学知识就能设计出界面。显然,这一要求违反了设计的初衷。2,需要为每种不同形状的UI编写生成三角形条带的方法。程序生成圆或者矩形很简单,但如果是不规则图形怎么办呢?
其实只要合理的设置alpha blend和alpha test状态外加一张mask map就能完全实现这些效果。先看如何渲染如下不规则血条:

只需要做一张形状和血条完全一样的mask map,颜色从255过渡到0. 当血量改变时,把alpha test打开,设置相应的reference alpha value即可。
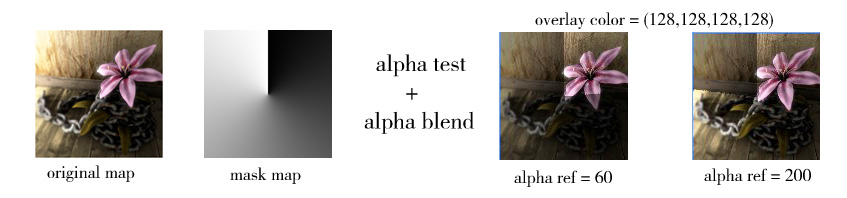
Cool down的做法也是一样,wow中的cd其实就是普通图片上的一层overlay,先用alpha test过滤掉不需要遮盖的部分,再用alpha blend暗化背景图片即可。
GraphicsDevice.RenderState.ReferenceAlpha = 60;
GraphicsDevice.RenderState.AlphaFunction = CompareFunction.LessEqual;
GraphicsDevice.RenderState.BlendFactor = new Color(128, 128, 128, 128);
GraphicsDevice.RenderState.DestinationBlend = Blend.BlendFactor;
GraphicsDevice.RenderState.SourceBlend = Blend.Zero;
GraphicsDevice.RenderState.BlendFunction = BlendFunction.Add;

你可能注意到上图overlay有些毛边,原因是我偷懒用一张很大的mask渲染到一张很小的图上,并且没有mipmap-_-#,但其实动画的时候是不太明显的。
总结:这种方法的好处是显而易见的,1,不需要修改程序,可以使用在任何已有UI系统;2可以作出任意形状的进度条/渐变效果。




