以上成绩无效队——现场编程实战
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11480 |
| 团队名称 | 以上成绩无效队 |
| 这个作业的目标 | 现场编程实战,实现一个投票网站,可以查看投票结果 |
要求
- 后端 + GUI界面的架构(web,客户端,带 GUI 的命令行)。
- 明确前后端接口及前后端架构。
- 安排好分工,让每位同学都有编码任务。
- 界面设计清楚。
- 要求通过 GitHub 协同工作,多人共同完成,其中 GitHub 要求见附录。
- 在博客园发表一篇随笔,需要 GitHub 的链接及提交日志截图、程序运行截图、程序运行环境(方便助教及他组进行测试)、组员职责分工、每位成员的总结等。
- 博客请写上每位同学的贡献分比例。
- 可以记录显示投票结果。
- 实现语言不限制。
- 同学使用学号登录。
- 教师使用一个特定链接,或者账户进行登录。
- 需要单元测试
要求细节
- 11 个组的投票,登录勾选自己的组,不定项选择自己喜欢的组(不包括自己的其他组,不为空),
- 页面需要可以展示所有小组的项目,并且可以选择要投票的小组并且为其投票。
- 同学只能看到汇总。
- 老师端可以看到每位的投票的情况。
GitHub链接
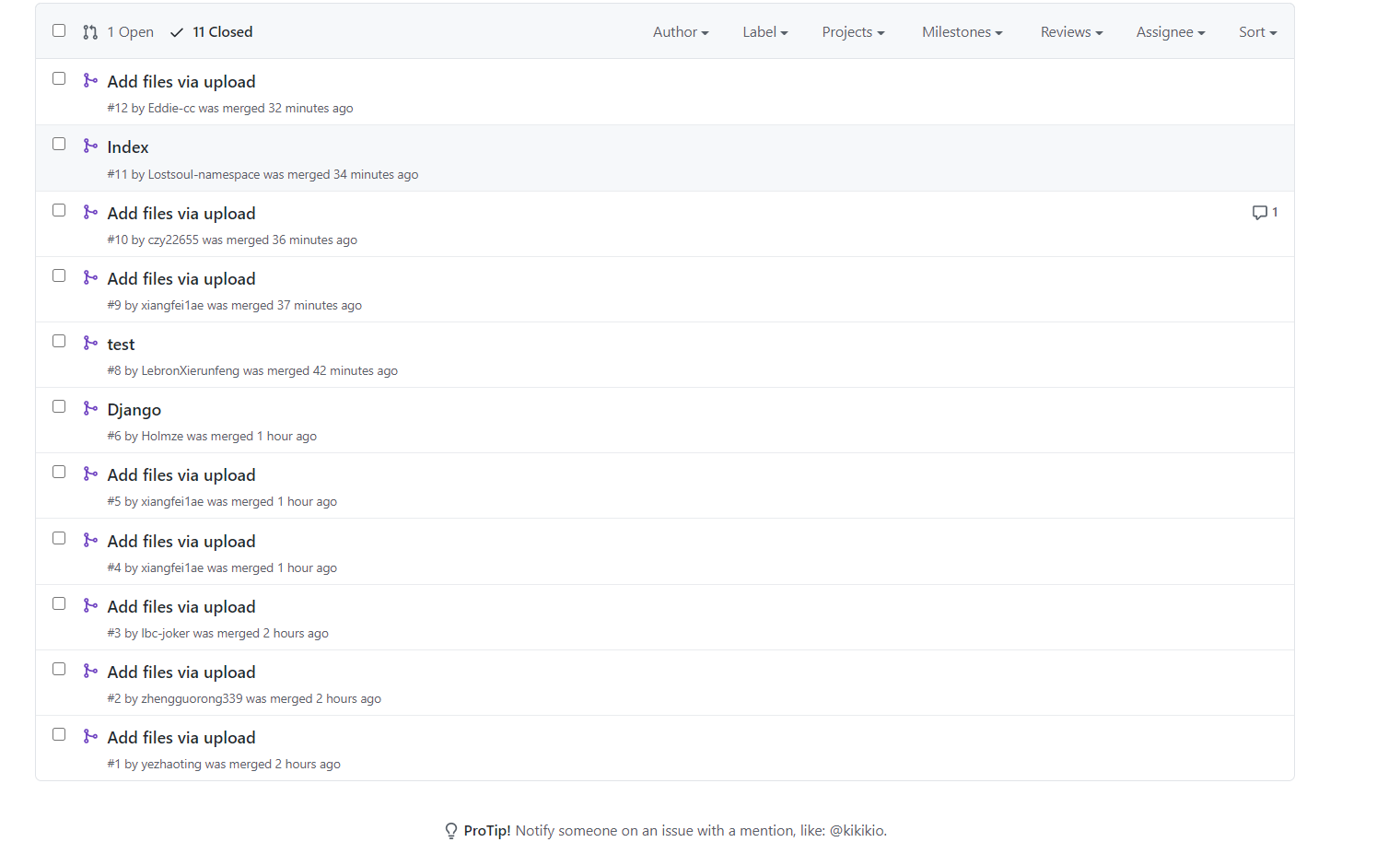
提交日志
提交人员

提交记录

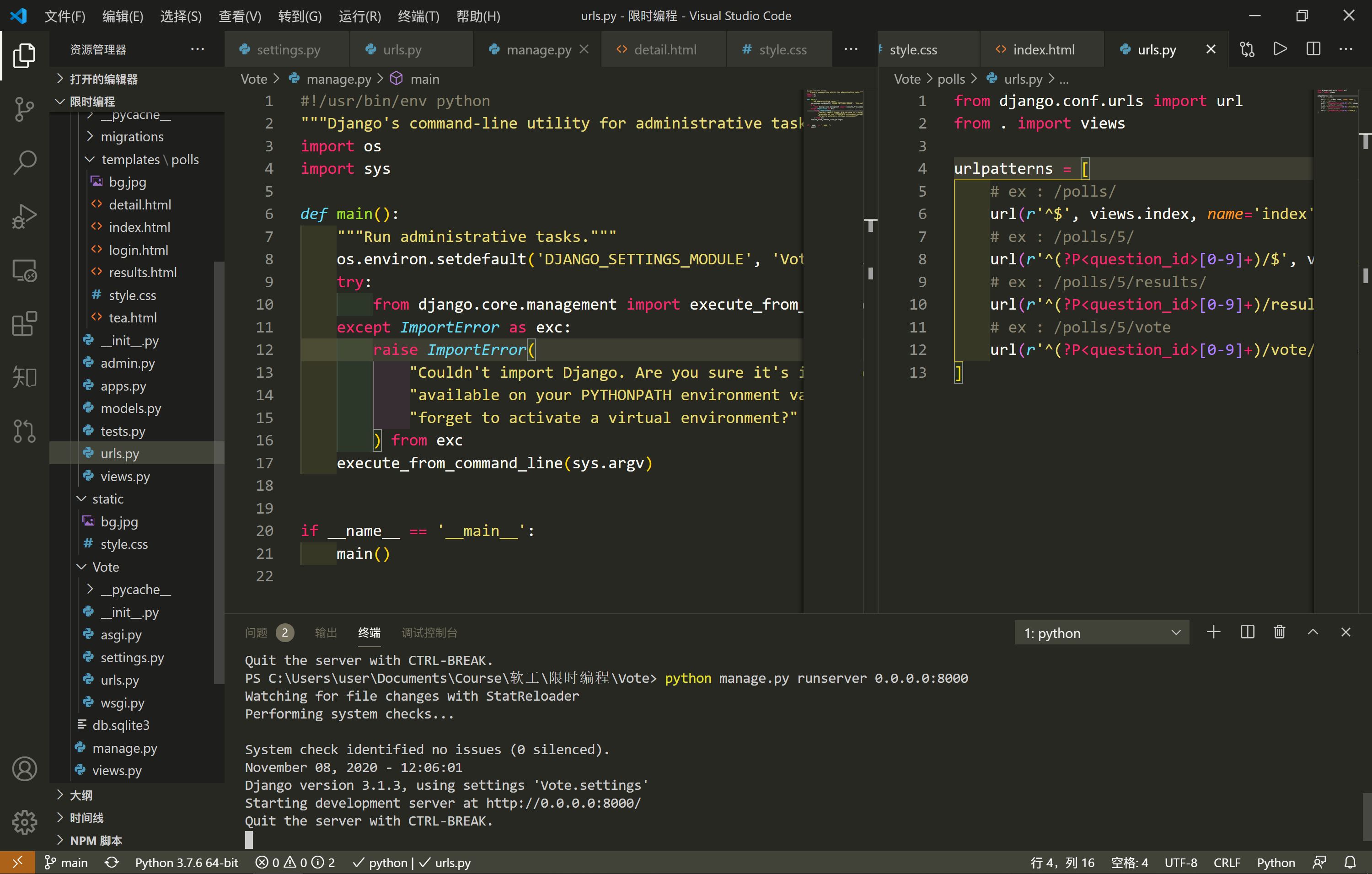
程序运行截图
教师端

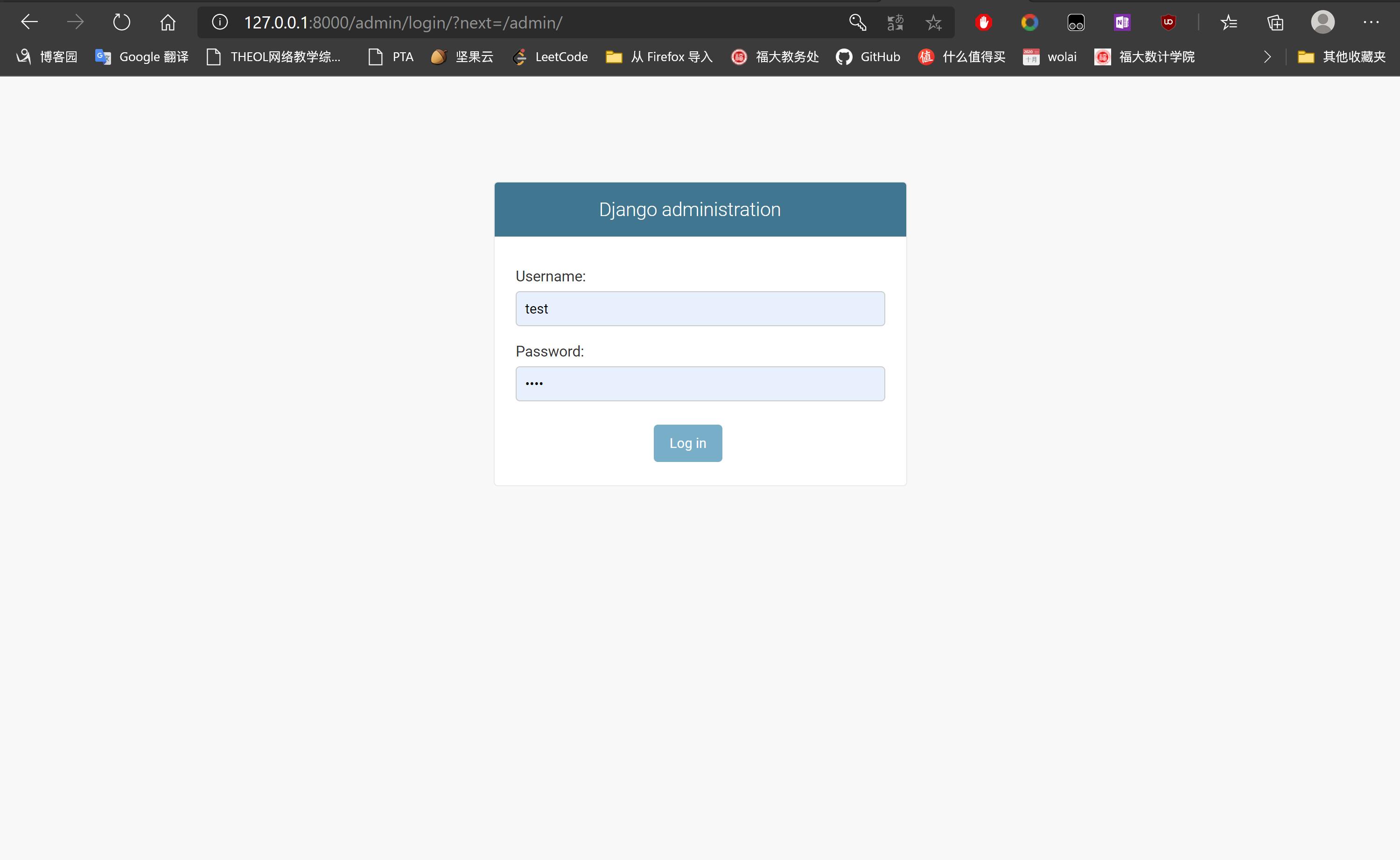
- superuser登录(教师端)账号密码均为test

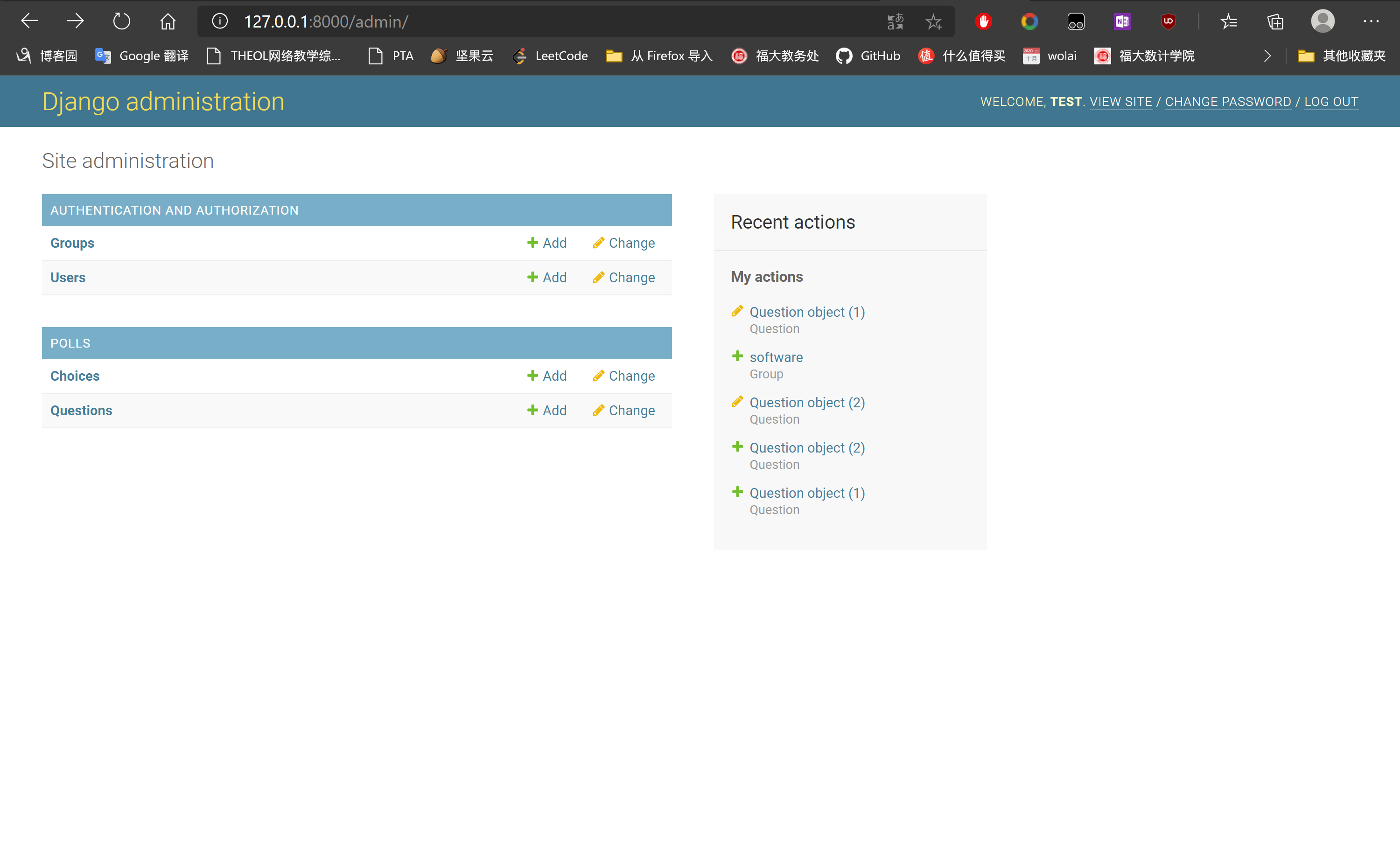
- 控制面板

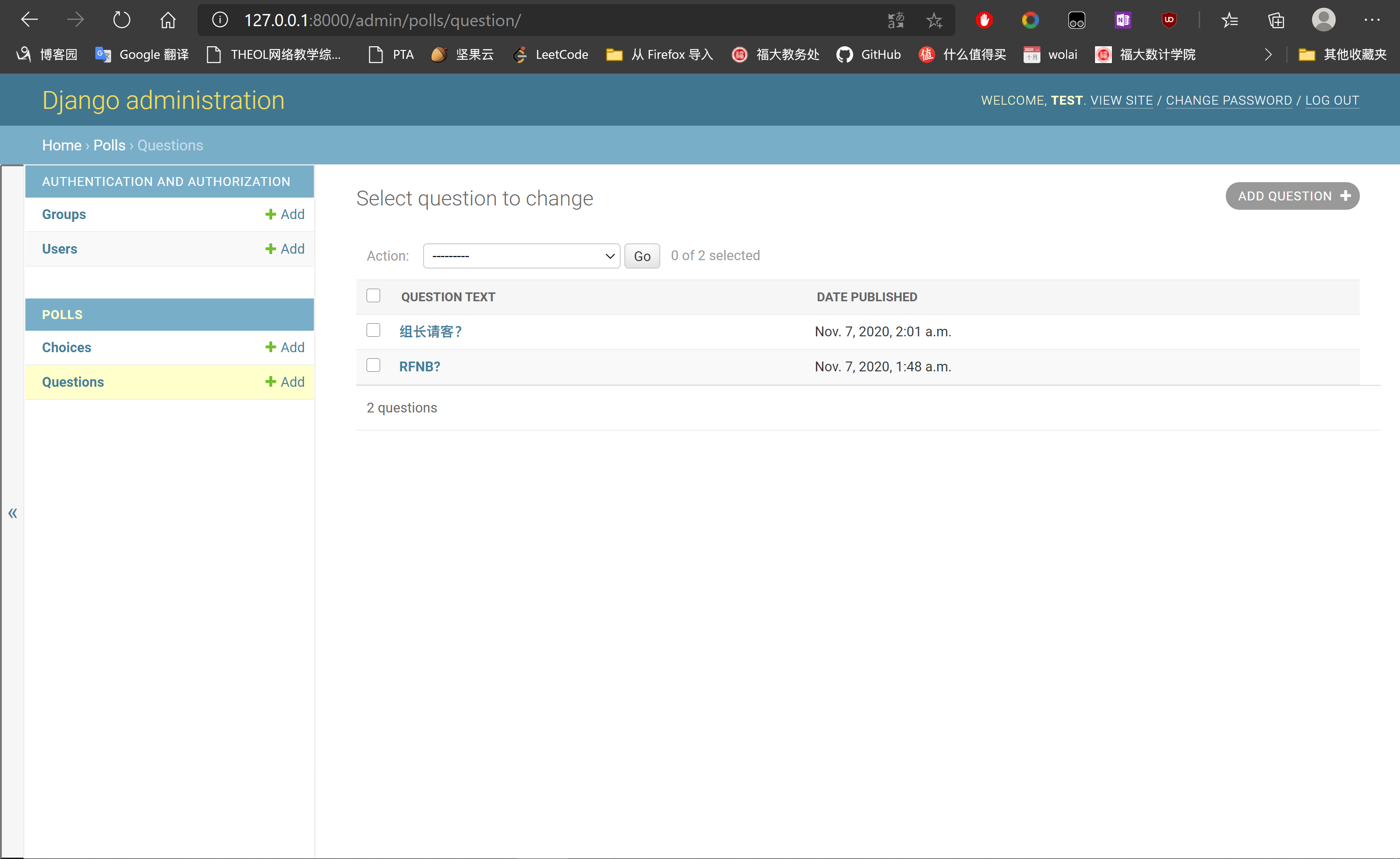
- 问题列表

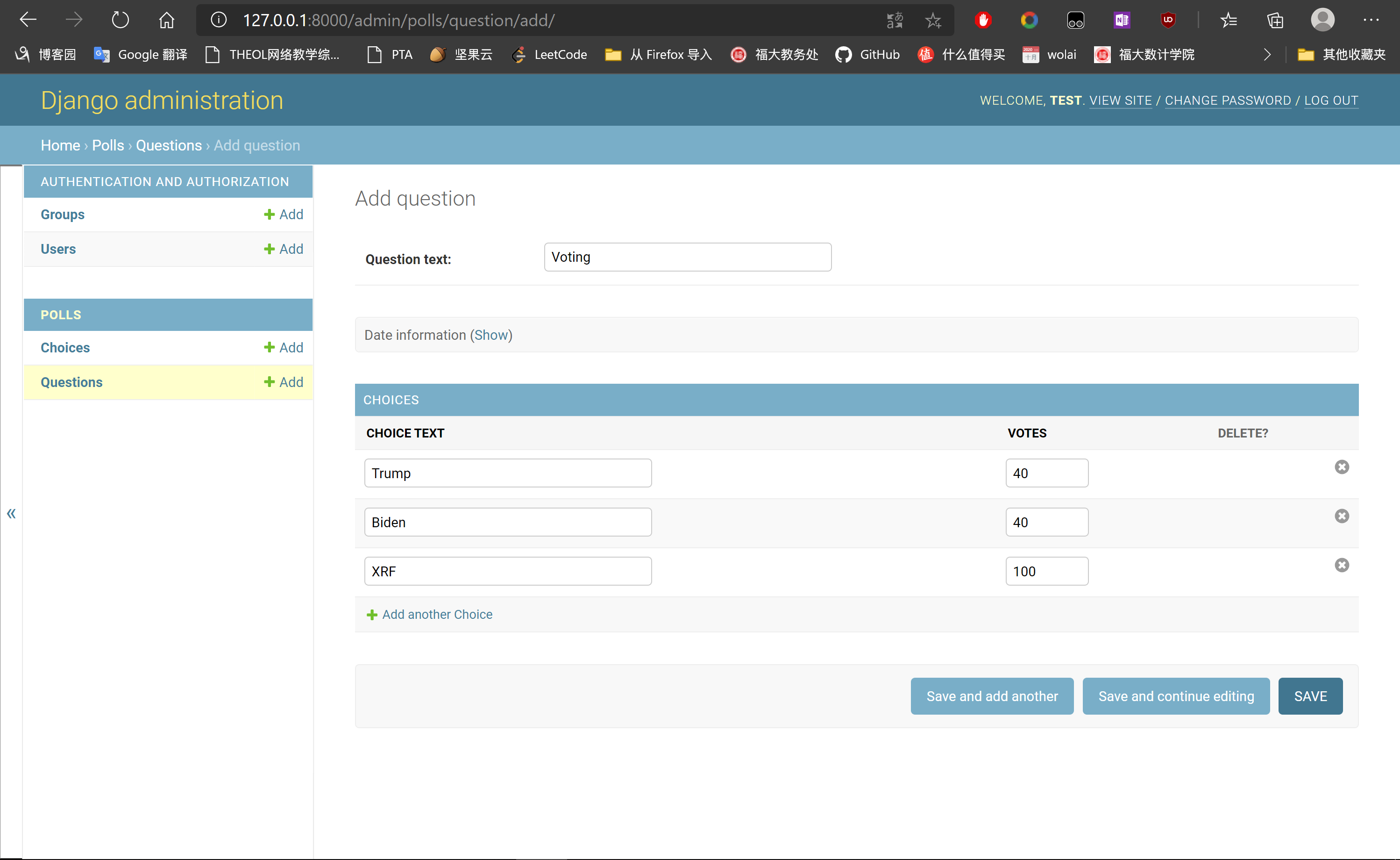
- 问题发布页面
学生端

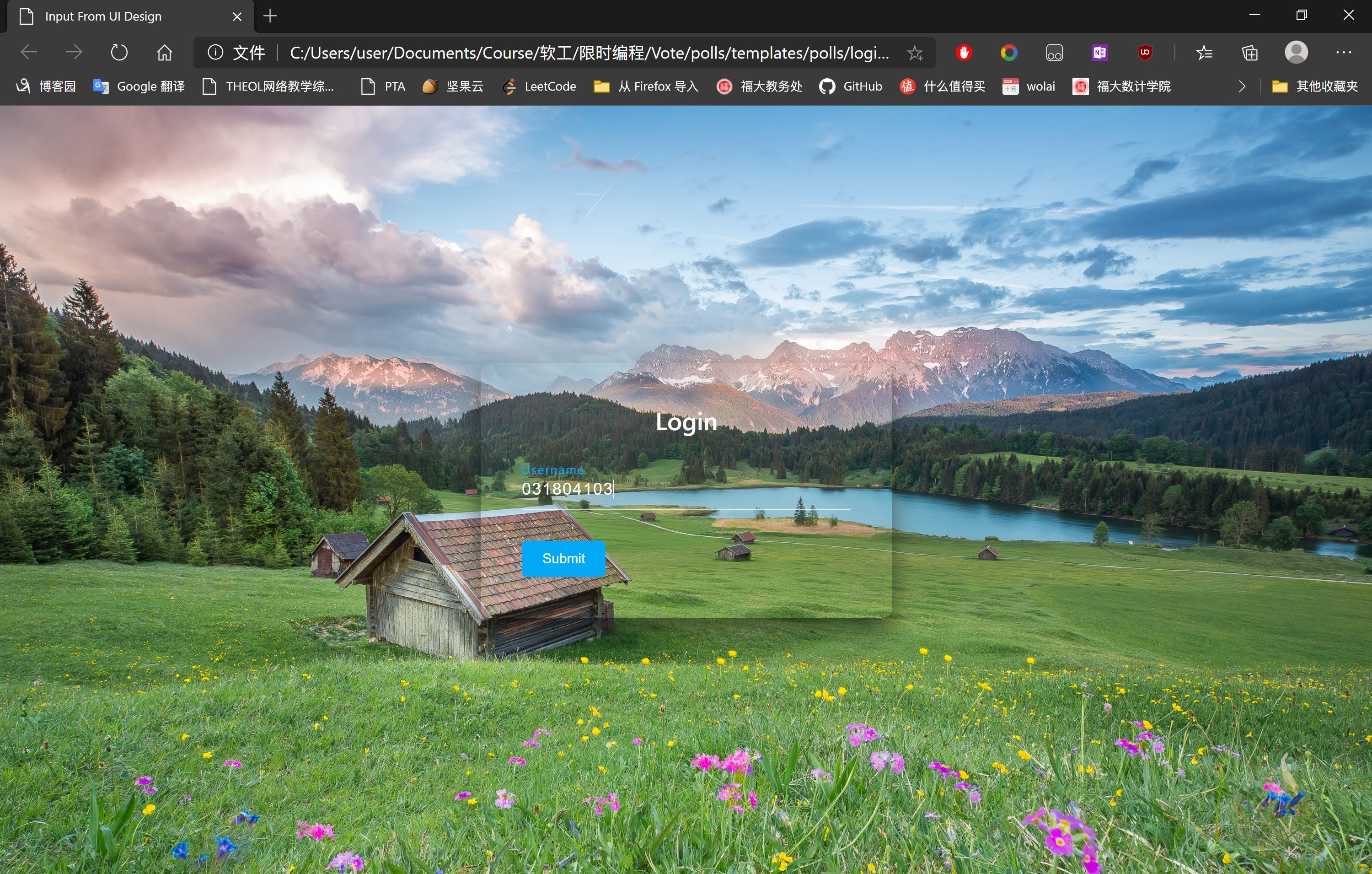
- 登录页面

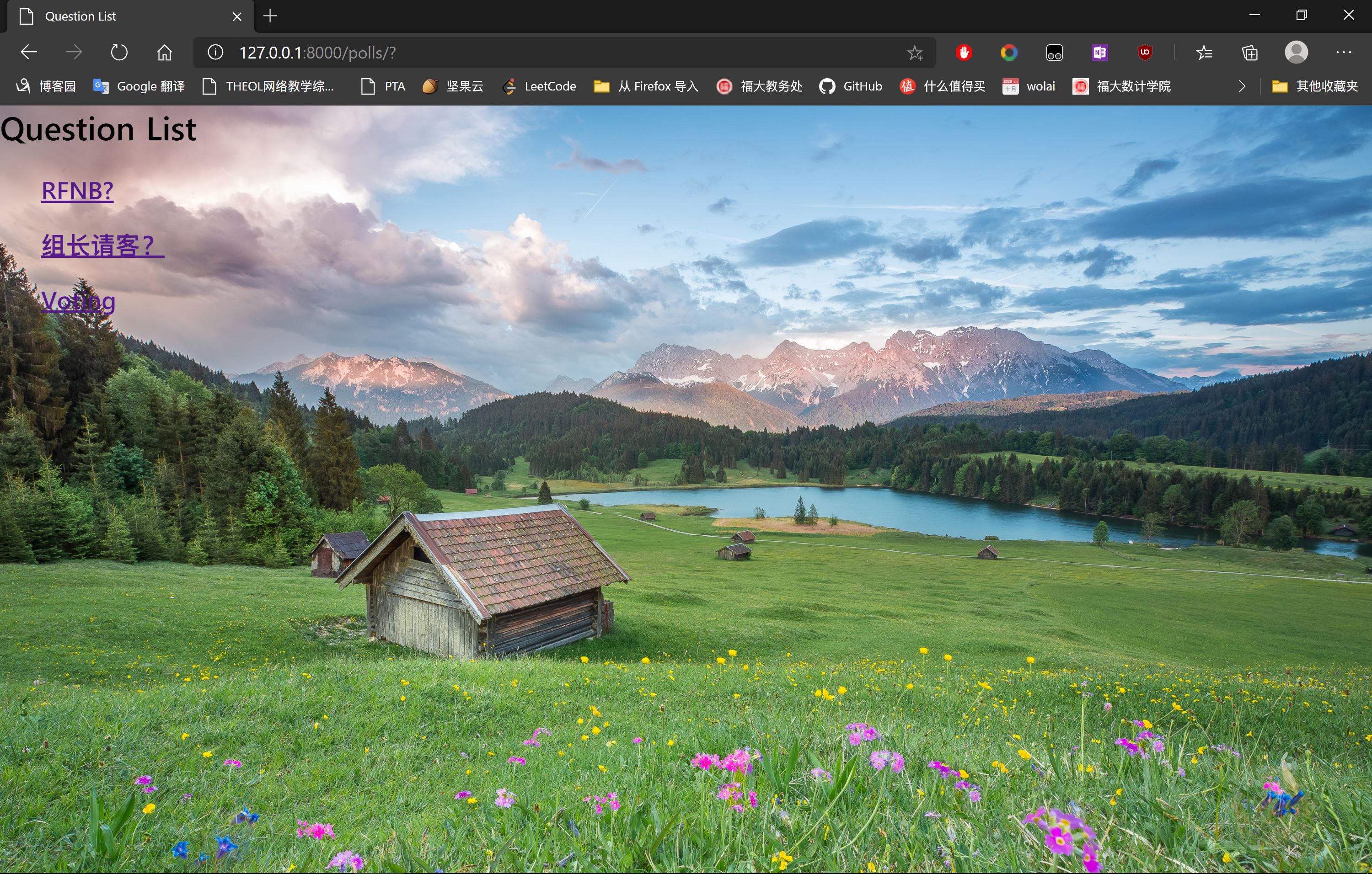
- 投票列表

- 投票选项

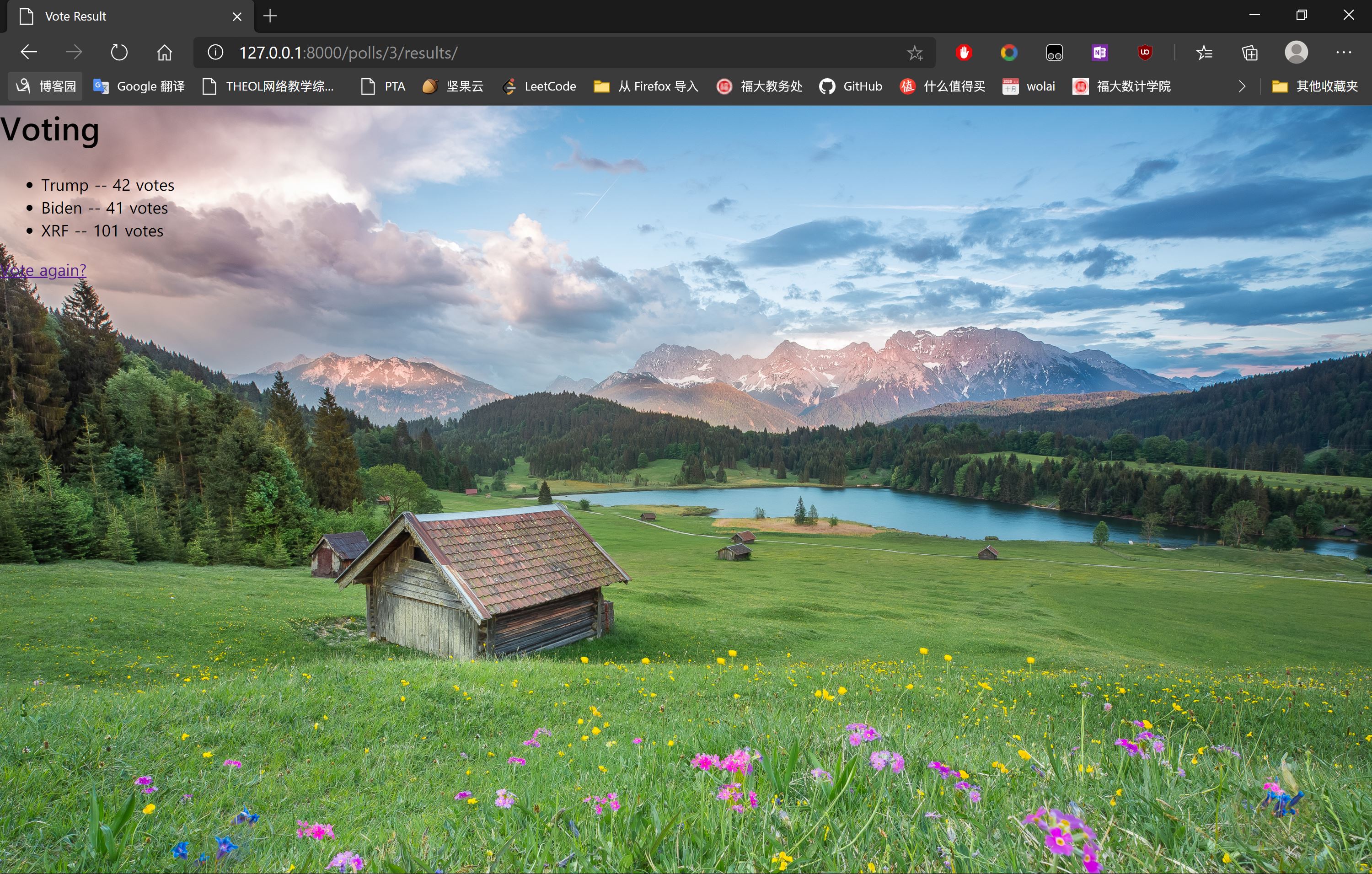
- 投票结果
程序运行环境
- Pycharm Django框架(服务器和访问端要在同一个子网下,或者服务器有公网IP)

用例图

PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | ||
| · Estimate | · 估计这个任务需要多少时间 | 5 | 5 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 10 | 10 |
| · Design Spec | · 生成设计文档 | 10 | 15 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 20 | 20 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 | 10 |
| · Design | · 具体设计 | 10 | 10 |
| · Coding | · 具体编码 | 100 | 100 |
| · Code Review | · 代码复审 | 10 | 10 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 15 | 15 |
| Reporting | 报告 | ||
| · Test Report | · 测试报告 | 20 | 20 |
| · Size Measurement | · 计算工作量 | 10 | 5 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 230 | 235 |
成员总结
- 朱龙隆
现场编程之前:到处打听别班题目,打听往届题目,内心慌的一批;
现场编程过程中:这次现场编程和我想象中一样刺激,以及累。 分工确定之后,我的编码任务不多。所以我时不时就四处游走一下,和其他人沟通一下,了解进度和困难。这次多亏了大家的积极参与和付出,才能把任务做完。
现场编程之后:快去K班看热闹+并不存在的补冬+把早上没有完善的功能,再分工完善一下。
总之,这次现场编程作业,紧张又刺激,给我好好补了个冬。
- 陈翰泽
第一次在限定时间的情况下做项目,个人感觉做的比较粗糙,很多东西也是现学现用,熟练度和灵活度都不够。
锻炼了自己快速上手新技术的能力,以及和队友的交互,感觉就像是个大型结对编程活动。
第一次感受到前后端交互,越发感受到前期交流和约定接口的重要性。
- 谢润锋
这次团队编程还是蛮有压力的,毕竟是第一次前端和后端协同工作。而且还没有接触过后端,因为对python比较熟悉,所以当场学了一下django框架。不得不说框架很强大,就是学的人比如我菜了点.... 但是经过后端团队的协作还是可以搭好网站的基本框架。这次主要是前后端的衔接出了点问题,由于对框架的不熟悉,所以在进行前后端连接的过程中出了不少问题,但最后也是顺利解决。收获了一次宝贵的经验,以后可以多学学django这个框架,确实挺实用的。
- 陈泽宇
已经尽自己所能去出一份力量,结果还是挺好的,躺的很舒服
- 林炳灿
虽然说是在做前端的,但是后端的基本操作,尤其是与前端是如何结合实现的,我应该事先去学习学习,了解一下,也不会出现我们前后端分开来写完2小时多,然后想要结合到一块去时,死在了那一块上。当然就是和别人合作写前端,学习到了input这个的好用之处,尤其是在处理登录界面的时候,十分便捷,当然这玩意后面和我跳转页面结合的时候出锅了,时间不够,勉强用了另外一种办法实现。整体而言,感觉自己需要加强对后端的认知和了解,可以不会写(有大腿抱),但需要会前后端会缝合,至少做只合格的缝合怪。
- 郑国荣
本次软件工程之现场编程实战我主要负责前端部分,和队友一起设计并编码出教师和学生两种用户界面及其不同功能。在编码实现页面跳转和判断登录信息不太懂,请教了助教,在助教耐心讲解和指导下终于实现了。这次实战通过Github协同工作,再一次熟悉了在Github上的操作。
- 傅显荣
此次软工实践现场编程,让我接触到之前从未接触过的项目开发,而且同之前利用课余时间完成软工作业带来的感受不同,第一次真刀真枪地上阵还是显得捉襟见肘,让我意识到了自己和大佬之间的差距不小,框架也不懂,同时也体会到限时开发的紧迫感。开发一个项目讨论永远比编码重要。分工不明确,需求不清晰,就会导致开发过程磕磕绊绊。还是得加油努力勇争第一!
- 叶昭庭
我在本次现场编程作业中负责网页登录页面的制作,因为没有系统地学过前端开发语言,在现场编程中还是碰到了一些困难,所幸在百度和队友的帮助下算是完成了任务,有所感悟和收获
- 周涛
这次现场编程给我带来完全不一样的体验,跟同组的小伙伴们一起绞尽脑汁,集思广益。锻炼了前端开发能力和交流能力,感觉十分充实。
- 陈书航
这次分配的任务是写接口文档,在三小时的时间内做出来一个接口文档还是有点紧张的,毕竟要重头开始学,最后做出来的成果也存在问题,后续还是要多多学习
成员分工及贡献
| 姓名 | 分工 | 工作量 | 花费时间minutes | 花费时间占比 | 最终贡献度 |
| 朱龙隆 | 统筹进度,完善登录页面 | 10% | 240 | 0.1013 | 10.06% |
| 陈翰泽 | 后端主要开发 | 12.5% | 330 | 0.1392 | 13.21% |
| 谢润锋 | 后端主要开发 | 12.5% | 320 | 0.1350 | 13.00% |
| 傅显荣 | 博客撰写、后端开发 | 10.0% | 250 | 0.1055 | 10.27% |
| 郑国荣 | 前端开发 | 10.5% | 260 | 0.1097 | 10.74% |
| 周涛 | 前端开发 | 10.0% | 190 | 0.0801 | 9.01% |
| 陈泽宇 | 前端页面后期美化 | 9.0% | 200 | 0.0844 | 8.72% |
| 陈书航 | 撰写文档,后端开发 | 7.5% | 180 | 0.0759 | 7.55% |
| 林炳灿 | 撰写文档,后端开发 | 8.0% | 200 | 0.0844 | 8.22% |
| 叶昭庭 | 前端开发 | 10.0% | 200 | 0.0844 | 9.22% |
| 总计 | 100% | 2370 | 1 | 100% |

