学习笔记15
响应式 @media 不同的大小 执行不行的css
写上 float:left 默认不会屏占百分百,写上多少就是多少 但是无法满足全屏铺满
min-left:900x 的意思是 当宽度小于这个值时候 底部出现滚动条
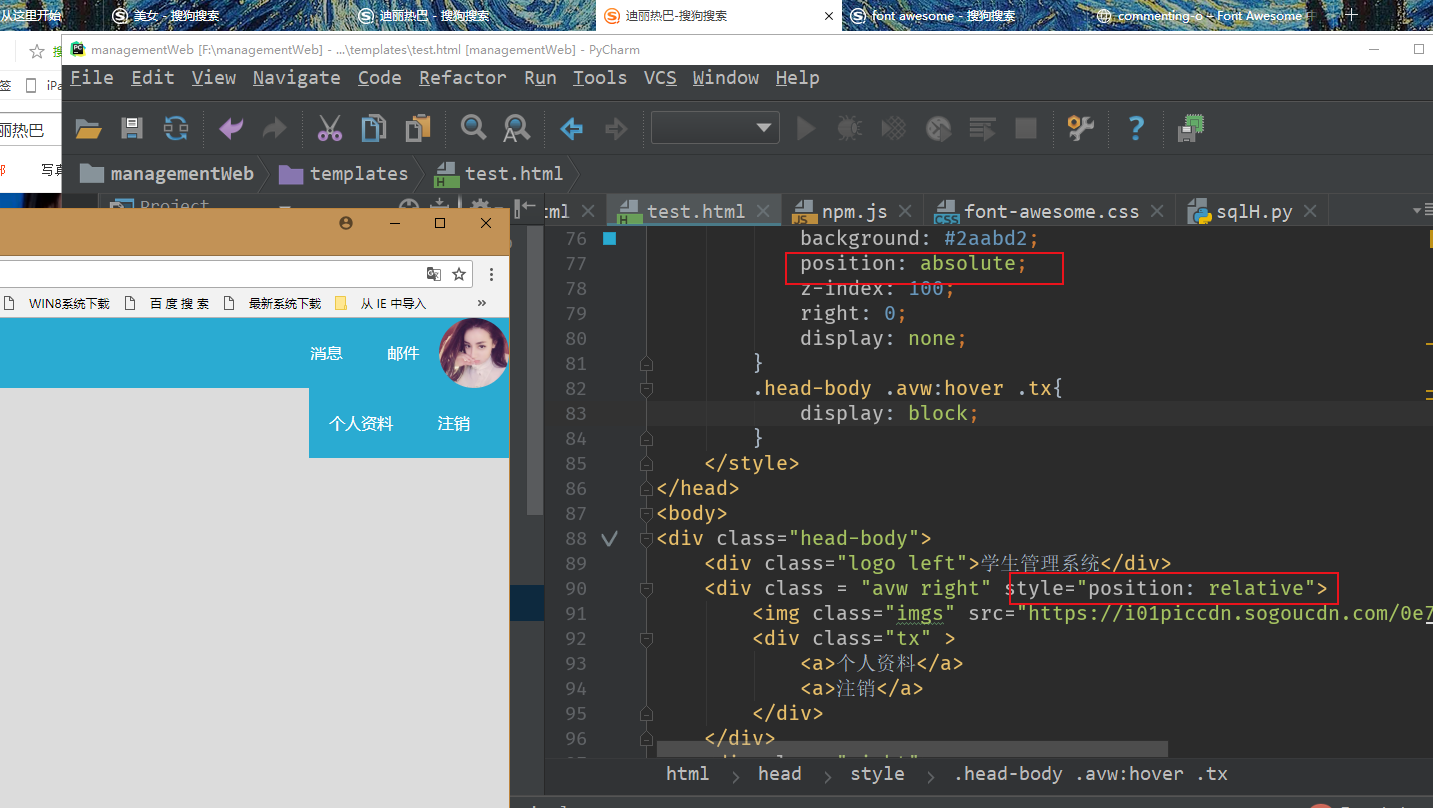
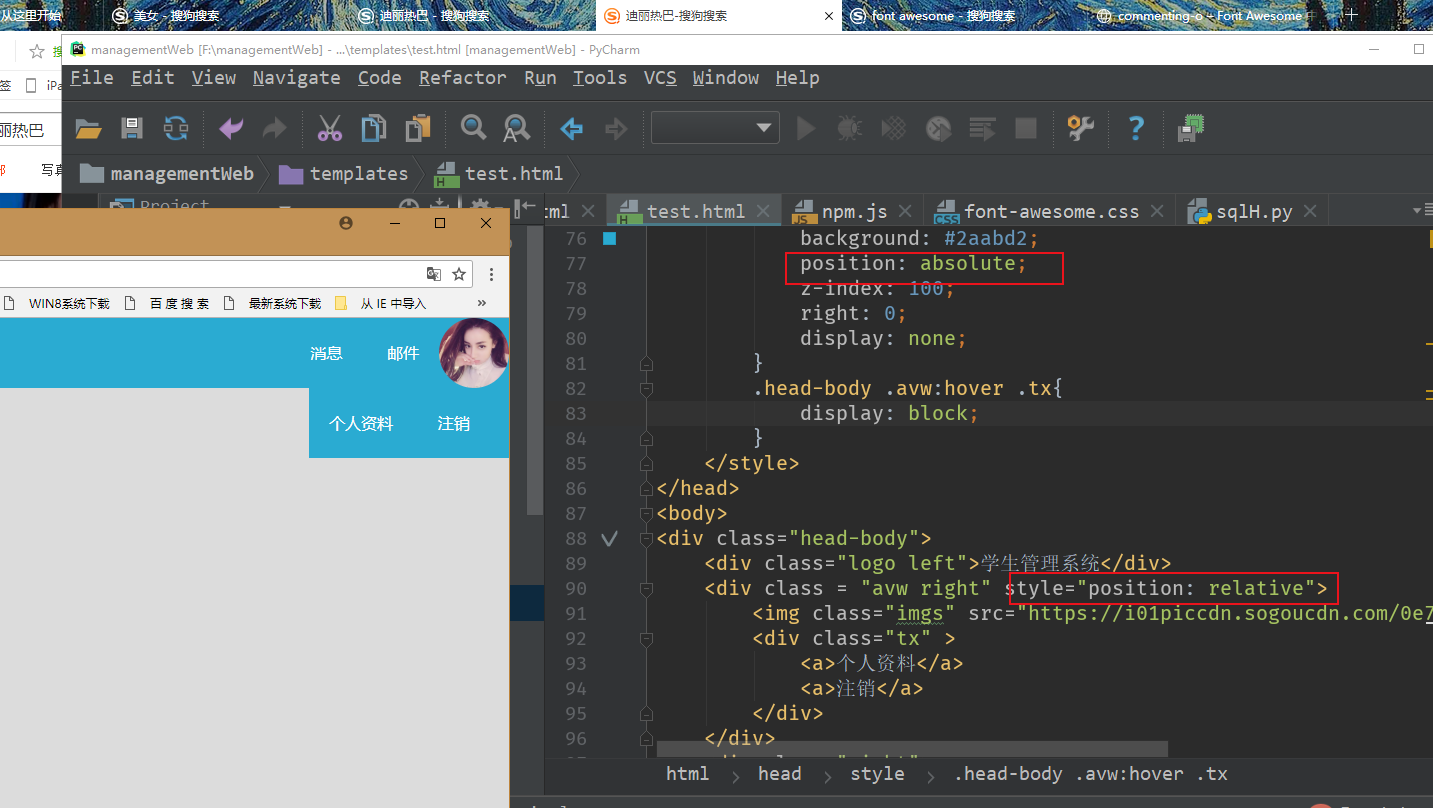
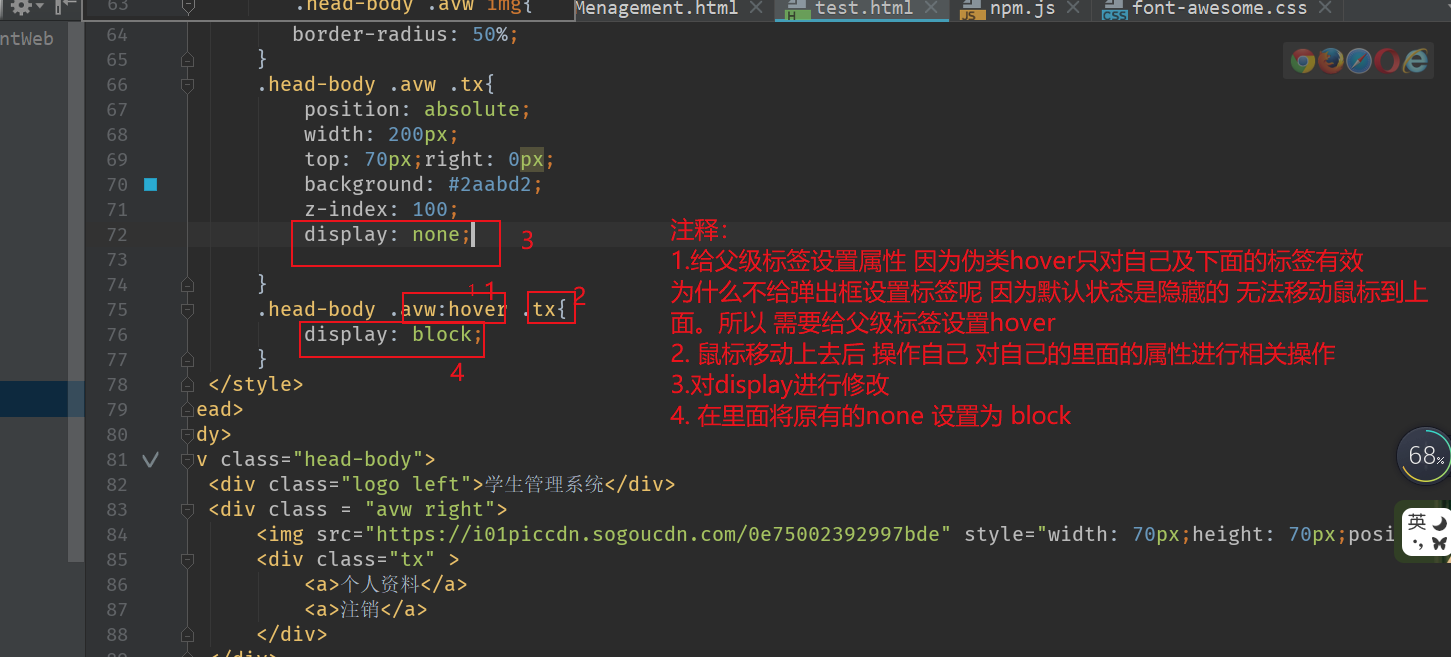
position:absolute 这么写 会铺满屏幕 只有加上 left right 才有效果 (以浏览器为左上角相对位置) 会脱离文档流
相对位置:原先div的左上角进行移动
hover 只对自己及子元素生效 浮动 特性: 1. 不在占有文档流 2.前面有标准文档流 会浮动在下面 并不会占用 2.后面的文档流占用自己之前的地方
a span之类的标签 设置mading panding不会有效果 因为不是块级标签
给父级标签加上相对定位 给自己标签加上绝对定位 那么 自己标签就会随着父级标签