LogicFlow绑定自定义事件
官网上关于LogicFlow绑定事件的案例,是通过字符串拼接的方式写的,今天我用在react 中用html元素的的方式换一种方式来绑定事件。
customNode.js 官网案例的书写方式。
官网案例地址:https://codesandbox.io/embed/logicflow-step7-dpmgb?fontsize=14&hidenavigation=1&theme=dark&view=preview
import { HtmlNode, HtmlNodeModel } from "@logicflow/core";
class ButtonNode extends HtmlNode {
setHtml(rootEl) {
const { properties } = this.props.model;
const el = document.createElement("div");
el.className = "uml-wrapper";
const html = `
<div>
<div class="uml-head">Head</div>
<div class="uml-body">
<div><button onclick="setData()" onmousedown="stop(arguments[0])">+</button> ${properties.name}</div>
<div>${properties.body}</div>
</div>
<div class="uml-footer">
<div>setHead(Head $head)</div>
<div>setBody(Body $body)</div>
</div>
</div>
`;
el.innerHTML = html;
rootEl.innerHTML = "";
rootEl.appendChild(el);
window.stop = (ev) => {
ev.stopPropagation();
};
window.setData = () => {
const { graphModel, model } = this.props;
graphModel.eventCenter.emit("custom:button-click", model);
};
}
}
class ButtonNodeModel extends HtmlNodeModel {
setAttributes() {
this.width = 300;
this.height = 130;
this.text.editable = false;
}
}
export default {
type: "button-node",
view: ButtonNode,
model: ButtonNodeModel
};
我的书写方式:
customNode.js
import { HtmlNode, HtmlNodeModel } from "@logicflow/core";
import React from 'react';
import {
Row,
Col,
Icon,
} from 'antd';
import ReactDOM from 'react-dom';
function Content(props) {
const {name,setData}=props;
return (
<div style={{color:'#212121',fontSize:12,height:80,width:150,border:'2px solid #6A8F2E',borderRadius:3,background:"#fff",margin:0,padding:0}}>
<div style={{height: 40,background:"#6A8F2E", color:"#fff"}}>
<Row>
<Col span={12}>
{name}
</Col>
<Col span={12} style={{textAlign:'right',}}>
<Icon
type="close-circle"
style={{color: '#fff',fontSize: 18,marginTop:'8px',marginRight:'5px',cursor: 'pointer'}}
onClick={()=>{
setData()
}}
/>
</Col>
</Row>
</div>
<div style={{height: 40,textAlign:'right' }}>
<Icon type="exclamation-circle" style={{color: '#CDBBA1',fontSize: 18,marginTop:'12px',marginRight:'5px'}} />
</div>
</div>
);
}
class ButtonNode extends HtmlNode {
setHtml(rootEl) {
const { properties } = this.props.model;
const { graphModel, model } = this.props;
ReactDOM.render(
<Content
name={properties.name}
setData={()=>{
graphModel.eventCenter.emit("custom:button-click", model);}}
/>,
rootEl,
);
}}
class ButtonNodeModel extends HtmlNodeModel {
setAttributes() {
this.width = 150;
this.height = 80;
this.text.editable = false;
}
}
export default {
type: "button-node",
view: ButtonNode,
model: ButtonNodeModel
};
调用一样
import LogicFlow from "@logicflow/core"; import "@logicflow/core/dist/style/index.css"; import data from "./data.js"; import customNode from "./customNode.js"; import "./style.css"; const lf = new LogicFlow({ container: document.querySelector("#app"), grid: true });
const data = {
nodes: [
{
id: "1",
type: "button-node",
properties: {
name: "start",
}
}
],
edges: []
};
lf.register(customNode); lf.render(data); lf.on("custom:button-click", (model) => { lf.setProperties(model.id, { name: "LogicFlow" }); });
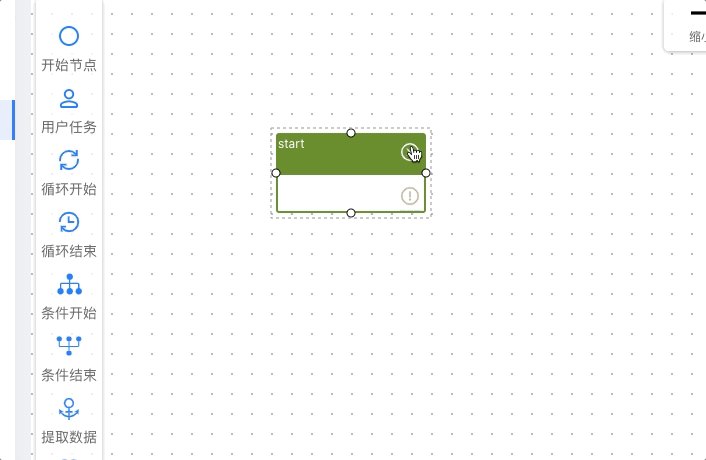
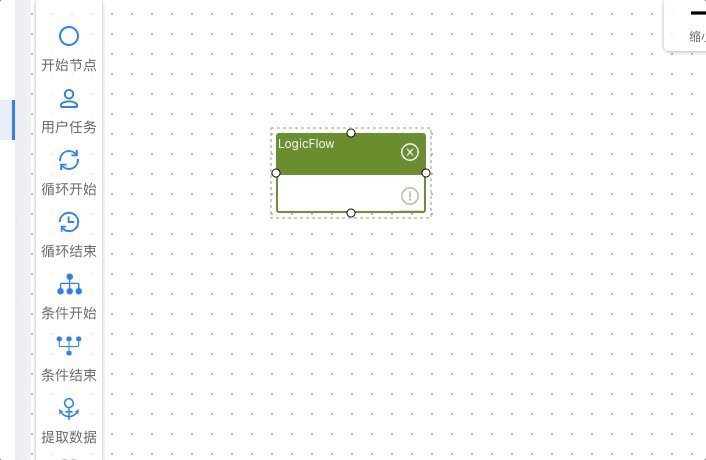
我的实现效果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号