ant design 的table表格中展开行按钮expandIcon的修改
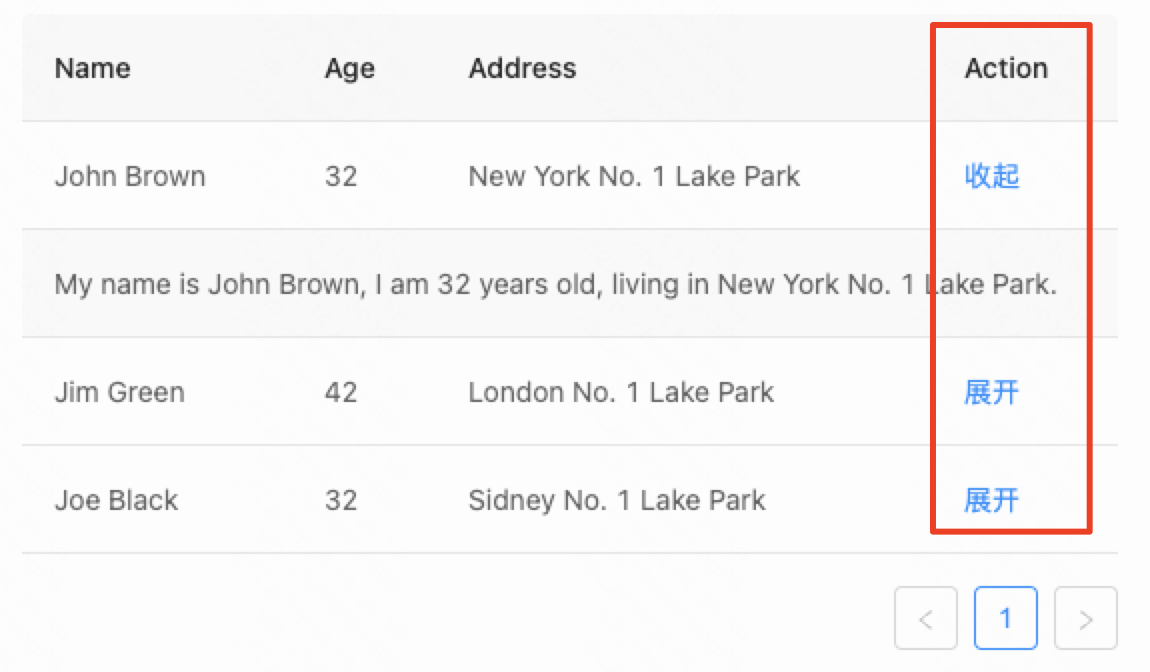
如图所示,想把展开行的按钮放在Action这一栏中,通过点开展开或者收起来查看展开行。

实现上面的效果,需要用到四个属性:
expandedRowRender: 展开行的内容。
expandIconAsCell:关闭展开按钮的这一列,这个关闭,expandIconColumnIndex才会生效。
expandIconColumnIndex:展开按钮的位置,用数字表示,
expandIcon:展开按钮的更改显示。
具体的代码:
import React from "react"; import ReactDOM from "react-dom"; import "antd/dist/antd.css"; import "./index.css"; import { Table } from "antd"; const columns = [ { title: "Name", dataIndex: "name", key: "name" }, { title: "Age", dataIndex: "age", key: "age" }, { title: "Address", dataIndex: "address", key: "address" }, { title: "Action", dataIndex: "", key: "x", render: () => <a> </a> } ]; const data = [ { key: 1, name: "John Brown", age: 32, address: "New York No. 1 Lake Park", description: "My name is John Brown, I am 32 years old, living in New York No. 1 Lake Park." }, { key: 2, name: "Jim Green", age: 42, address: "London No. 1 Lake Park", description: "My name is Jim Green, I am 42 years old, living in London No. 1 Lake Park." }, { key: 3, name: "Joe Black", age: 32, address: "Sidney No. 1 Lake Park", description: "My name is Joe Black, I am 32 years old, living in Sidney No. 1 Lake Park." } ]; ReactDOM.render( <Table columns={columns} expandIcon={(pro) => {if (pro.expanded) { return ( <a onClick={(e) => { pro.onExpand(pro.record.description, e); }} > 收起 </a> ); } return ( <a onClick={(e) => { pro.onExpand(pro.record.description, e); }} > 展开 </a> ); }} expandIconAsCell={false} expandIconColumnIndex={3} expandedRowRender={(record) => ( <p style={{ margin: 0 }}>{record.description}</p> )} dataSource={data} />, document.getElementById("container") );




 浙公网安备 33010602011771号
浙公网安备 33010602011771号