moss web part 开发部署详解
废话不多说,我将我在项目中使用的方法记录一下,一方面总结总结,另一方面从最基本的写起博客。
大家知道,开发webpart的方法是先开发自定义控件,而自定义控件只能在webapplication或者winform application中创建。这里我选择创建web application。当创建好user control 后,接下来就是创建web part了。
在同一个solution下添加一个 console library 项目,这个主要用来发布webpart。为了便于管理,我们先创建一个名为webpart的文件夹,里面再包含各自webpar的子文件夹。同时不要忘记添加user control代码中用到的逻辑层,数据访问层和sharepoint dll reference
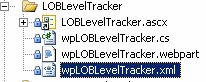
以上就是一个截图,我们将创建一个名为LoblevelTracker的web part.接下来我们将web application中的user control 引用进来。注意这里只是加一个引用,而非copy。这样你在web application 中修改了user control ,而这边也会跟着修改。接下来我们必须创建三个文件。如图所示 .首先解释一下wpLOBLevelTracker.cs
.首先解释一下wpLOBLevelTracker.cs
代码如下
 代码
代码
2 {
3 [Guid("277D4B01-E98C-44c2-867B-EB70A44188D6")]/*一个唯一的guid*/
4 public class wpLOBLevelTracker : System.Web.UI.WebControls.WebParts.WebPart
5 {
6 private UserControl objUserControl;
7
8 protected override void CreateChildControls()
9 {
10 base.CreateChildControls();
11 this.Controls.Clear();
12
13 try
14 {
15 objUserControl = (UserControl)Page.LoadControl(Constants.WEBPART_PATH + "LOBLevelTracker/LOBLevelTracker.ascx");/*load 这个user control,注意这里的Constants.WEBPART_PATH的值为"/_CONTROLTEMPLATES/",其实它指向moss的系统文件夹的目录。全称为”C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\CONTROLTEMPLATES".*/
16 this.Controls.Add(objUserControl);
17 }
18 catch (Exception ex)
19 {
24 throw new SPException(ex.Message);
25 }
26 }
27 /*将usercontro显示到页面*/
28 protected override void Render(HtmlTextWriter writer)
29 {
30 EnsureChildControls();
31 base.Render(writer);
32 }
33 }
34 }
接下来我们看一下wpLOBLevelTracker.webpart文件中的内容,这是一个纯xml文件。
 代码
代码
<webParts>
<webPart xmlns="http://schemas.microsoft.com/WebPart/v3">
<metaData>
<!--
The following Guid is used as a reference to the web part class,
and it will be automatically replaced with actual type name at deployment time.
-->
<type name="PMO.MetLifeSecurity.WebParts.LOBLevelTracker.wpLOBLevelTracker,PMO.MetLifeSecurity,Version=1.0.0.0,Culture=neutral,PublicKey=93c5433da928d5eb" />
<importErrorMessage>Cannot import LOB Level Tracker Web Part.</importErrorMessage>
</metaData>
<data>
<properties>
<property name="Title" type="string">LOB Level Tracker</property>
<property name="Description" type="string">LOB Level Tracker</property>
</properties>
</data>
</webPart>
</webParts>
这里最重要的就是type节点。PMO.MetLifeSecurity.WebParts.LOBLevelTracker.wpLOBLevelTracker是指向了该wpLOBLevelTracker.cs的路径。后面则为该solution的dll。
接下来看看第三个文件内容
 代码
代码
<Elements Id="277D4B01-E98C-44c2-867B-EB70A44188D6" xmlns="http://schemas.microsoft.com/sharepoint/" >
<Module Name="WebParts" List="113" Url="_catalogs/wp">
<File Path="wpLOBLevelTracker.webpart" Url="wpLOBLevelTracker.webpart" Type="GhostableInLibrary" />
</Module>
</Elements>
这里的guid必须和cs文件中一样。module结点不需变化,filepath就是该webpart的名称。到目前为止,我们的webpar创建已经结束了,接下来就是部署了。部署一般分为两类,一个就是在端口的bin下面,一个就是gac中。不管在哪个下面,我们首先必须将端口下面的web.config文件修改。路径一般为C:\Inetpub\wwwroot\wss\VirtualDirectories\8096(端口号是你用的端口)。首先必须再safecontrols结点下,将我们的webpart项目添加进去。如果发布在gac中的话,我们必须将引用的项目也加入进去。
其次在compilation结点中加入
如果项目中使用了application.config文件,我们必须将application.config加入到根目录中。同时在appSettings 节点中加入文件名。
trust level 必须设为full





