flutter开发者的快捷键
vscode对开发flutter非常的友好,有许多朋友都喜欢用。
基础的设置可以参考flutter的官方文档https://docs.flutter.dev/development/tools/vs-code。搞定基础的一切后,我们接下来就需要根据个人喜欢做一些个性化的定制来提高我们的工作效率。
本文将分享我在flutter的日常开发中所使用的「快捷键、插件以及相关设置」。
flutter开发者的快捷键
分享一些我最喜欢的快捷键供大家参考
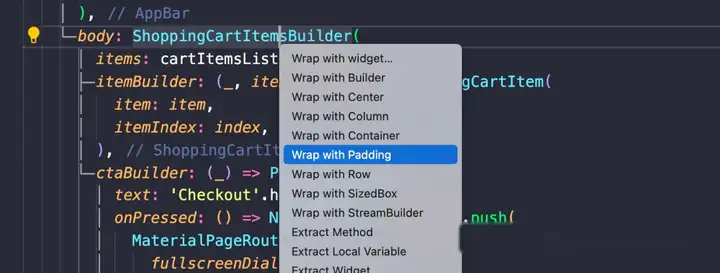
1.快速修复
MacOS: CMD+.
Windows: CTRL+.
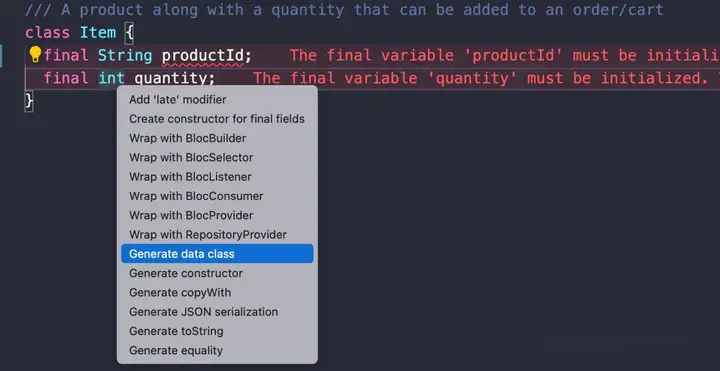
使用这个快捷键,会给出代码相关的操作提示,你可以wrap, extract, remove widgets

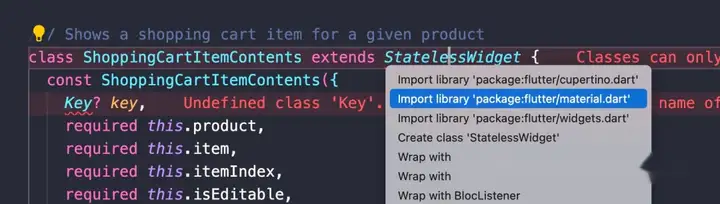
或者可以在需要导入文件的时候自动导入

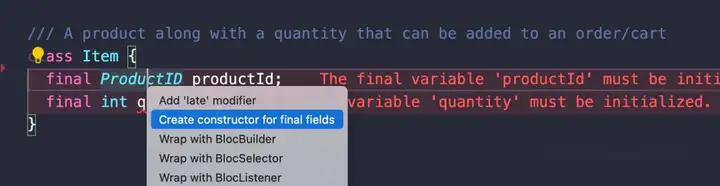
或者也可以用来创建一个构造函数

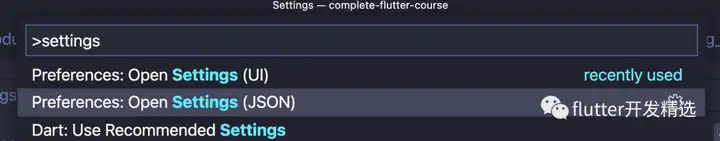
2.显示面板
MacOS: CMD+Shift+P
Windows: CTRL+Shift+P
这将显示一个搜索框,你可以看到所有最近使用的命令,也可以输入搜索新命令:

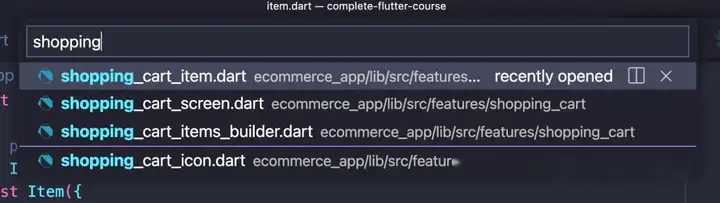
3.通过文件名搜索
-
MacOS:
CMD+P -
Windows:
CTRL+P
这样你可以搜索中任何文件啦,方便快捷。

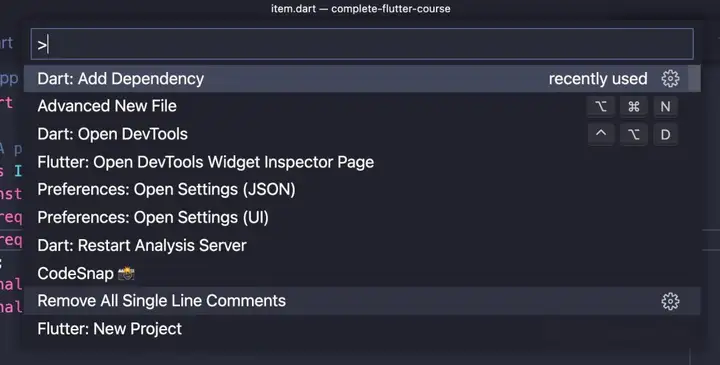
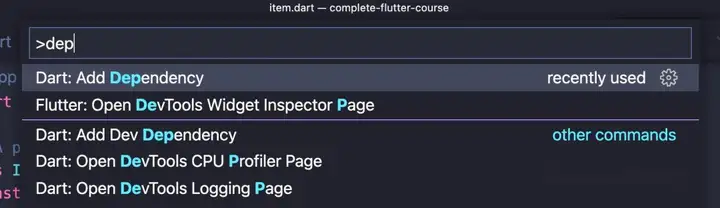
4.添加依赖
首先,打开命令面板输入"Dart: Add Dependency" 或者 "Dart: Add Dev Dependency":

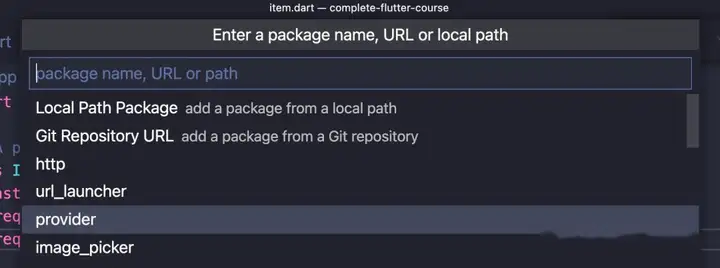
就会显示pub.dev.上可用的包,

如果你选中一个包,就会加到pubspec.yaml中并且会自动安装。
5. Flutter & Dart snippets
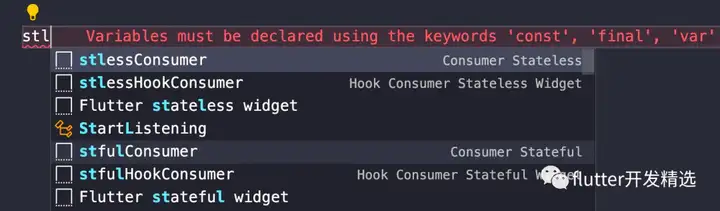
Dart 和 Flutter 插件包含了许多代码模板,例如下面:
-
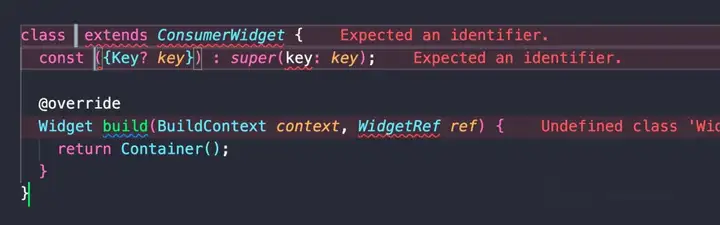
stless: 插入一个StatelessWidget -
stful: 插入一个StatefulWidget -
stanim: 插入一个StatefulWidget并且带有AnimationController
这些能帮我们快速生成一些重复的代码。
更多的可以参考:https://github.com/Dart-Code/Dart-Code/blob/master/snippets/dart.json。
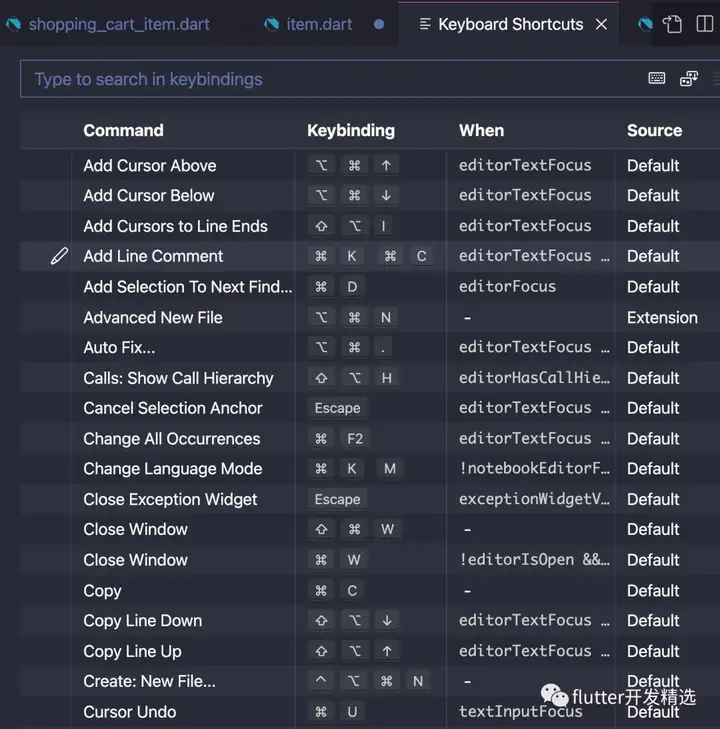
附上一份快捷键清单
MacOS: CMD+K CMD+S
Windows: CTRL+K CTRL+S

flutter开发者的专属插件
使用正确的插件能够让自己事半功倍,多节省时间来摸鱼。
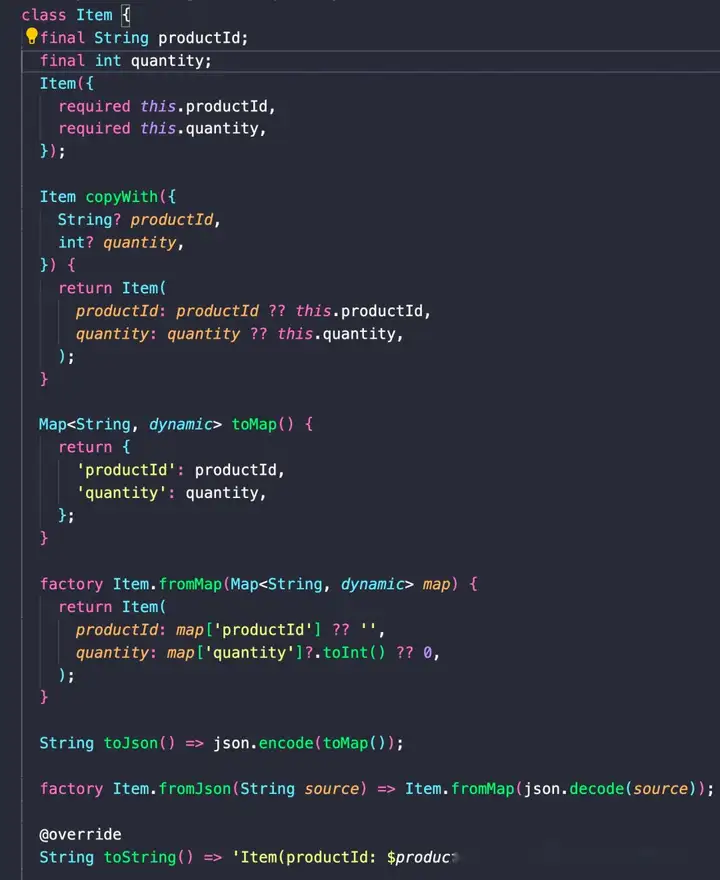
1. Dart Data Class Generator
当我们写model类是要写很多方法,像copyWith(), toString(), toJson(), fromJson(), toMap(), fromMap(), ==, hashCode. 写这些是无聊的,也很容易出错。
所以可以使用 Dart Data Class Generator来帮你实现这些方法。


尤其当你类属性比较多的时候,用起来不要太爽!
除了这个插件还有其他插件的功能:**Json to Dart Model。**可以根据json数据生成dart类,像Freezed 、 Json Serializable还有Json to Dart Model。
大家可以根据自己的喜好去使用,用好这个绝对能省很多时间。
2.状态管理相关的插件
大家可以根据自己使用的状态管理,来搜索相关的插件
像 flutter bloc 和Flutter Riverpod Snippets 这些也是我开发必备的,让重复的工作交给插件。


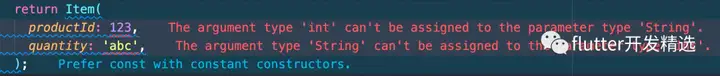
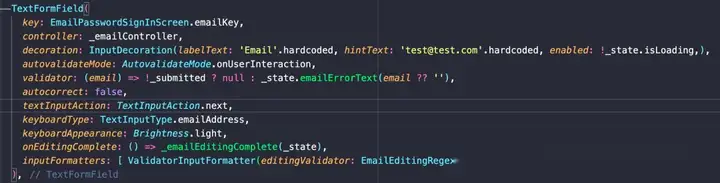
3. Error Lens
Error Lens是对错误和警告提示的加强,让你一眼就能发现错误,有强迫症的同学可能真的受不了。

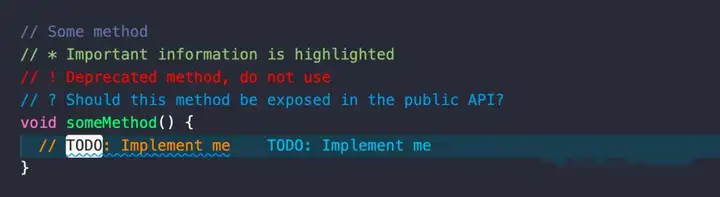
4. Better Comments
是对代码注释的一个加强能够高亮 alerts, notes, TODO等等一些

5. GitHub Copilot
GitHub Copilot是一个AI补充编程,当你输入时,会给你相关代码的建议和补充,这就是AI编程啊,我们什么也不用做了。

虽然有时候也会出现偏差,但也确实给我节省了大量时间。
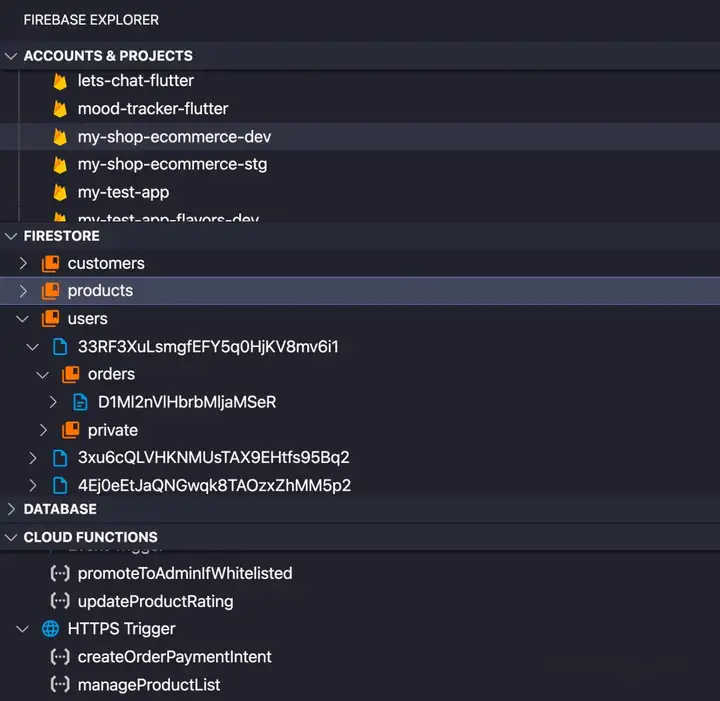
6. Firebase Explorer
如果你使用了firebase,这个工具对你绝对好用。用这个插件你在vscode中就可以浏览你的Firebase projects, Firestore data, Cloud Functions等等。

7.接口调试相关的插件
前端总是绕不来接口,这里也有一些好用的插件:
-
Rest Client: send HTTP request and view the response in Visual Studio Code directly.
-
Thunder Client: a good alternative to Postman for managing all your REST API calls in VSCode.
-
Live Server: Launch a local development server with live reload feature for static & dynamic pages.
针对flutter开发者的设置
在vscode中也有一些设置来提高效率。
通过命令面板打开「Preferences: Open Settings (JSON)」:

用的最多的就是「fix all errors」和「format the code on save。」
「1. Fix all errors on Save」
你肯定被linter一遍又一遍地提示而烦透了

所以,我们只要如下设置就好了:
"editor.codeActionsOnSave":{ "source.fixAll":true }
所有错误提示都会在你保存时自动修复。
2. Format on Save
我们写代码时自己去格式化比较麻烦

我们增加一个保存时自动修复的设置就可以解决格式化的问题:
{ "editor.formatOnSave":true }
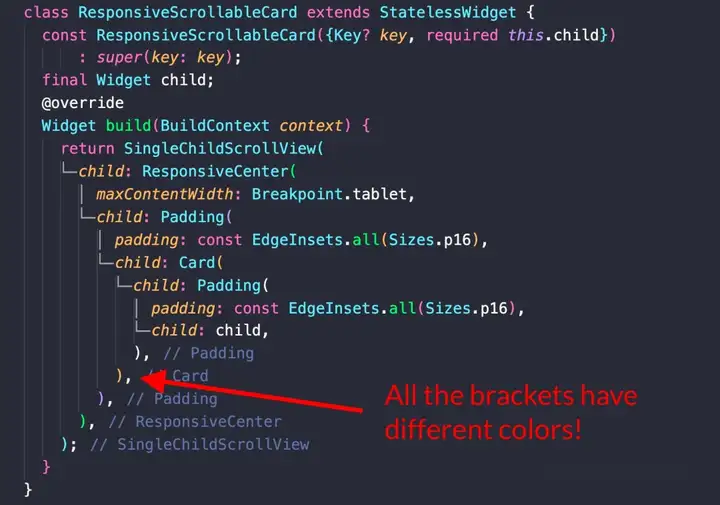
「3. Bracked Pair Colorization」
打开如下设置:
{ "editor.bracketPairColorization.enabled":true }
我们就可以在vscode中,就可以高亮对应的括号了。

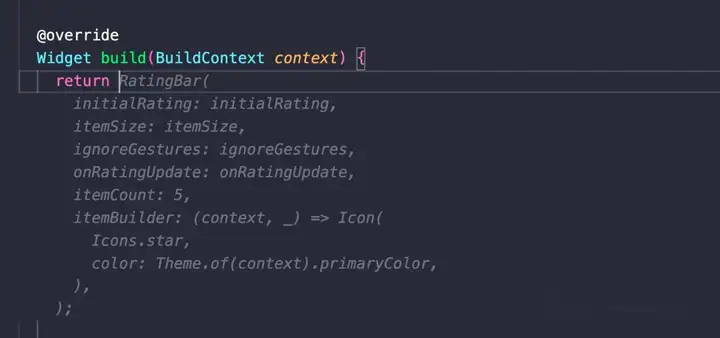
「4. Preview Flutter UI Guides」
这个功能简直对flutter太又好了,对widget的嵌套一目了然。
{ "dart.previewFlutterUiGuides":true }
下面是我的设置文件
{ "security.workspace.trust.enabled":false, "[dart]":{ "editor.codeActionsOnSave":{ "source.fixAll":true }, "editor.rulers":[ 80 ], "editor.selectionHighlight":false, "editor.suggest.snippetsPreventQuickSuggestions":false, "editor.suggestSelection":"first", "editor.tabCompletion":"onlySnippets", "editor.wordBasedSuggestions":false, }, "dart.warnWhenEditingFilesOutsideWorkspace":false, "window.zoomLevel":1, "workbench.colorTheme":"Dracula", "editor.bracketPairColorization.enabled":true, "editor.inlineSuggest.enabled":true, "editor.formatOnSave":true }
还有一个强大的没命令:「Dart Fix」
是不是在老得flutter项目发现一堆废弃的警告?(如FlatButton和RaisedButton)。不用担心,因为不必全部手工修复。只需要在终端上运行dart fix
dartfix--dry-run#previewoftheproposedchanges dartfix--apply#applythechanges
少年别走,交个朋友~




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战