光晕效果
这篇将讲到图片特效处理的图片光晕效果。跟前面一样是对像素点进行处理,本篇实现的思路可参见android图像处理系列之九--图片特效处理之二-模糊效果和android图像处理系列之十三--图片特效处理之六-光照效果。实现的效果是圆圈之内图片像素点不变,圆圈之外的点做模糊处理。所以用到了模糊效果和光照效果里面的是否是在圆圈内的算法,可以说是上面提到的两篇的效果的组合。
下面看效果图:
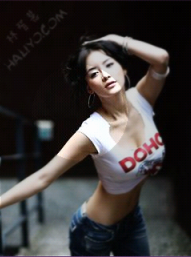
原图:

效果图:

光晕效果看得不是很明显,模糊强度不够,但是还能明显看到图片中有一个圆圈,圈内区域要比圈外区域看得清楚一点(MM的左右脸就可以看到效果)。处理效果不是很理想,在此只能抛砖引玉。下面贴代码:
- /**
- * 光晕效果
- * @param bmp
- * @param x 光晕中心点在bmp中的x坐标
- * @param y 光晕中心点在bmp中的y坐标
- * @param r 光晕的半径
- * @return
- */
- public Bitmap halo(Bitmap bmp, int x, int y, float r)
- {
- long start = System.currentTimeMillis();
- // 高斯矩阵
- int[] gauss = new int[] { 1, 2, 1, 2, 4, 2, 1, 2, 1 };
- int width = bmp.getWidth();
- int height = bmp.getHeight();
- Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.RGB_565);
- int pixR = 0;
- int pixG = 0;
- int pixB = 0;
- int pixColor = 0;
- int newR = 0;
- int newG = 0;
- int newB = 0;
- int delta = 18; // 值越小图片会越亮,越大则越暗
- int idx = 0;
- int[] pixels = new int[width * height];
- bmp.getPixels(pixels, 0, width, 0, 0, width, height);
- for (int i = 1, length = height - 1; i < length; i++)
- {
- for (int k = 1, len = width - 1; k < len; k++)
- {
- idx = 0;
- int distance = (int) (Math.pow(k - x, 2) + Math.pow(i - y, 2));
- // 不是中心区域的点做模糊处理
- if (distance > r * r)
- {
- for (int m = -1; m <= 1; m++)
- {
- for (int n = -1; n <= 1; n++)
- {
- pixColor = pixels[(i + m) * width + k + n];
- pixR = Color.red(pixColor);
- pixG = Color.green(pixColor);
- pixB = Color.blue(pixColor);
- newR = newR + (int) (pixR * gauss[idx]);
- newG = newG + (int) (pixG * gauss[idx]);
- newB = newB + (int) (pixB * gauss[idx]);
- idx++;
- }
- }
- newR /= delta;
- newG /= delta;
- newB /= delta;
- newR = Math.min(255, Math.max(0, newR));
- newG = Math.min(255, Math.max(0, newG));
- newB = Math.min(255, Math.max(0, newB));
- pixels[i * width + k] = Color.argb(255, newR, newG, newB);
- newR = 0;
- newG = 0;
- newB = 0;
- }
- }
- }
- bitmap.setPixels(pixels, 0, width, 0, 0, width, height);
- long end = System.currentTimeMillis();
- Log.d("may", "used time="+(end - start));
- return bitmap;
- }
posted on 2014-07-11 15:15 clarenceV1 阅读(402) 评论(0) 编辑 收藏 举报




