overflow:hidden总结
一.基本用法介绍
如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。
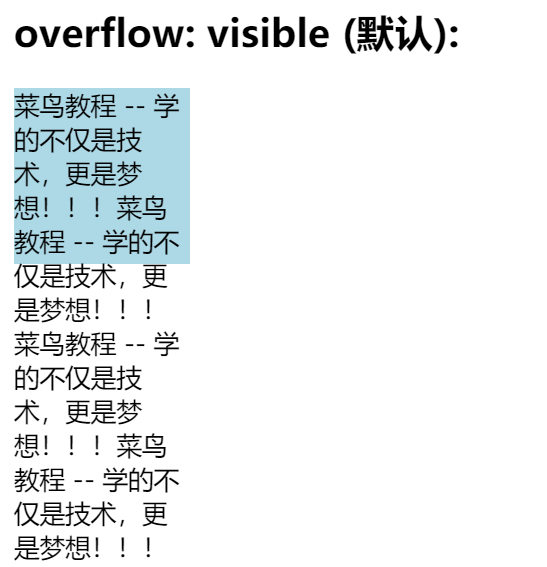
例如:
默认情况下:

加上属性overflow: scroll和overflow: auto会显示滚动条行为,hidden则隐藏超出部分的元素。注意:
auto是超出了才显示滚动条,不超出不显示,scroll不管超不超出都会显示。
二.外边距合并问题
原文链接:https://my.oschina.net/huskydog/blog/749629
一、当一个div在另一个div里,两个div都有margin的属性,想让这两个div不出现外边距合并的问题,必须给外层div添加border属性或者overflow:hidden属性;如果允许其出现外边距合并,内层div始终保持原位置,而外层div的margin属性会取两者的最大值。
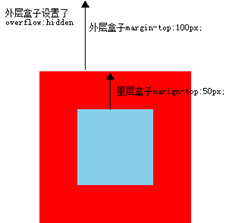
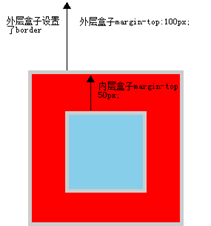
例: 1.不允许出现外边距合并,给外层div添加overflow:hidden或border属性:外层盒子margin-top为100px,内层盒子为50px。


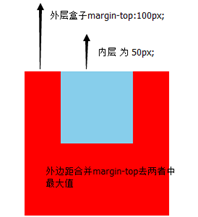
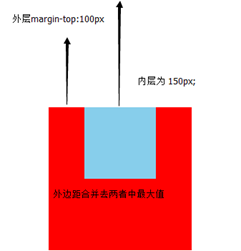
2.允许出现外边距合并:内层div始终保持原位置不变,外层div的margin去两者中最大值:


二、当两个div不存在嵌套关系时,不管是否有border或者overflow属性时,两者始终会存在外边距合并问题。
例:1.第一个div有margin-bottom:100px,第二个为margin-top:50px, 两者间距最终取100px
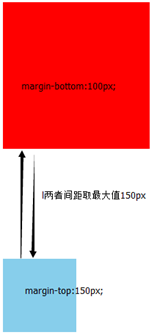
2.第一个div 由margin-bottom:100px, 第二个为margin-top:150px,两者间距最终取150px


总结:在实际项目中,如果对外边距合并理解不透彻而又不想因为css盒模型的外边距合并问题困扰,可以在不影响布局的问题下,可以添加overflow:hidden属性或者跟透明的border;如无法避免外边距合并问题,谨记两者margin取最大值就好了。
三.加边框样式问题
假设div里面放了图片,图片占比100%,如果需要给div增加圆角,则也需要在div上面添加overflow:hidden才可以显示圆角。
<div class="banner">
<a href="#"><img src=".images/图层1.png" alt=""></a>
</div>

