<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap -->
<link href="__STATIC__/插件/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="__STATIC__/插件/jquery-3.3.1.min.js"></script>
<script src="__STATIC__/插件/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<title>bootstrap</title>
<style>
.show{
border:1px solid #333;
background-color: pink;
height:30px;
}
.clear{
padding:0px;
}
</style>
</head>
<body>
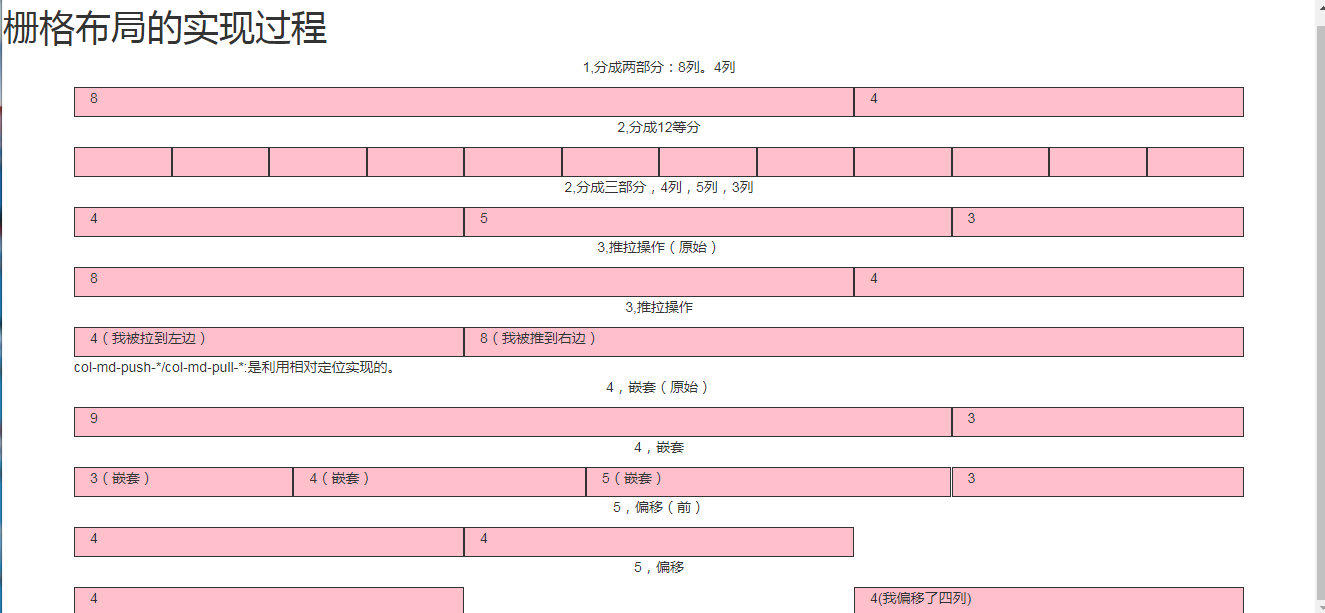
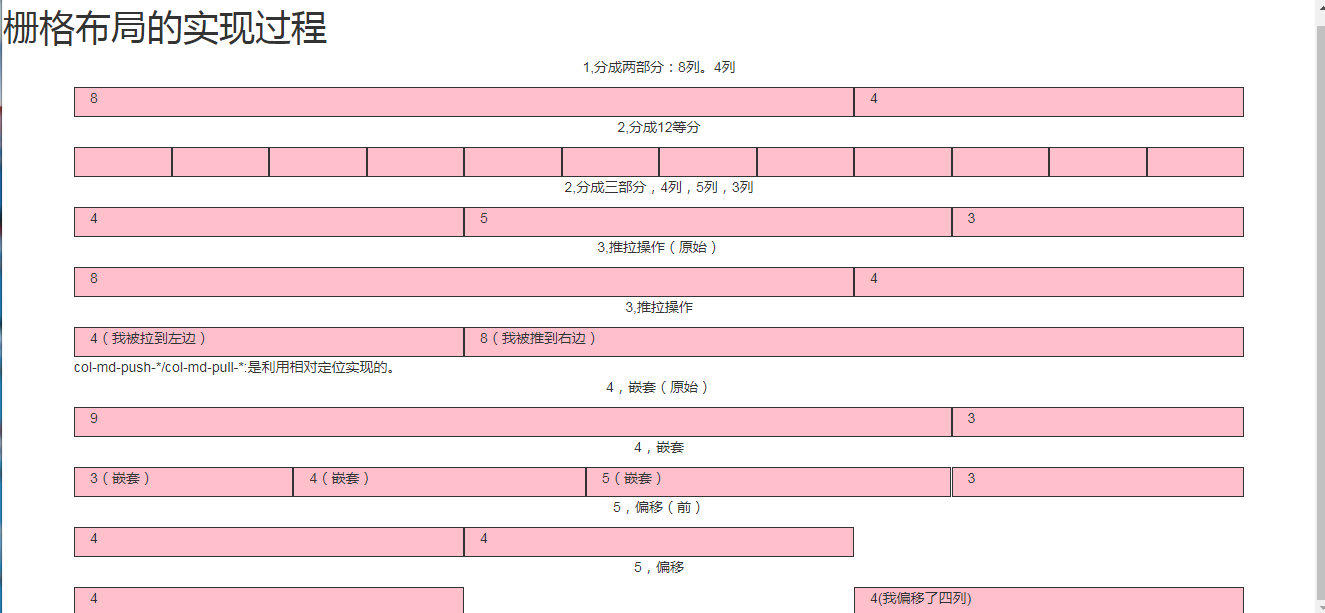
<h1>栅格布局的实现过程</h1>
<p class="text-center">1,分成两部分:8列。4列</p>
<div class="container">
<div class="row"> <!-- 一行 -->
<div class="col-md-8 show">8</div>
<div class="col-md-4 show">4</div>
</div>
</div>
<p class="text-center">2,分成12等分</p>
<div class="container">
<div class="row">
<div class="col-md-1 show"></div>
<div class="col-md-1 show"></div>
<div class="col-md-1 show"></div>
<div class="col-md-1 show"></div>
<div class="col-md-1 show"></div>
<div class="col-md-1 show"></div>
<div class="col-md-1 show"></div>
<div class="col-md-1 show"></div>
<div class="col-md-1 show"></div>
<div class="col-md-1 show"></div>
<div class="col-md-1 show"></div>
<div class="col-md-1 show"></div>
</div>
</div>
<p class="text-center">2,分成三部分,4列,5列,3列</p>
<div class="container">
<div class="row">
<div class="col-md-4 show">4</div>
<div class="col-md-5 show">5</div>
<div class="col-md-3 show">3</div>
</div>
</div>
<p class="text-center">3,推拉操作(原始)</p>
<div class="container">
<div class="row"> <!-- 一行 -->
<!-- 推拉实现左右两部分的对调 -->
<div class="col-md-8 show">8</div>
<div class="col-md-4 show">4</div>
</div>
</div>
<p class="text-center">3,推拉操作</p>
<div class="container">
<div class="row"> <!-- 一行 -->
<!-- 推拉实现左右两部分的对调 -->
<div class="col-md-8 col-md-push-4 show">8(我被推到右边)</div>
<div class="col-md-4 col-md-pull-8 show">4(我被拉到左边)</div>
col-md-push-*/col-md-pull-*:是利用相对定位实现的。
</div>
</div>
<p class="text-center">4,嵌套(原始)</p>
<div class="container">
<div class="row"> <!-- 一行 -->
<div class="col-md-9 show">9</div>
<div class="col-md-3 show">3</div>
</div>
</div>
<p class="text-center">4,嵌套</p>
<div class="container">
<div class="row"> <!-- 一行 -->
<div class="col-md-9 clear">
<div class="col-md-3 show">3(嵌套)</div>
<div class="col-md-4 show">4(嵌套)</div>
<div class="col-md-5 show">5(嵌套)</div>
</div>
<div class="col-md-3 show">3</div>
</div>
</div>
<p class="text-center">5,偏移(前)</p>
<div class="container">
<div class="row"> <!-- 一行 -->
<div class="col-md-4 show">4</div>
<div class="col-md-4 show">4</div>
</div>
</div>
<p class="text-center">5,偏移</p>
<div class="container">
<div class="row"> <!-- 一行 -->
<div class="col-md-4 show">4</div>
<div class="col-md-4 show col-md-offset-4 show">4(我偏移了四列)</div><!-- col-md-offset-4:利用margin-left实现的,只能向右偏移 -->
</div>
</div>
</body>
</html>