手动配置webpack
第一步,先安装node环境
先安装局部的webpack (局部的webpack只能在配置里调用,一般都是用局部的,因为不同的项目所依赖的webpack版本不一样)
npm install webpack@3.6.0 --save-dev (--save-dev 是开发时依赖,项目打包后不需要继续使用的)
此时生成文件和文件夹:

webpack还能全局安装 ,命令:npm install webpack@3.6.0 -g 全局安装不生成文件,可以在终端/命令行里面调用。这里我们使用的是局部的webpack
npm init 创建项目,生成package.json (npm管理包的文件)
npm install 安装依赖(安装配置文件所需的所有依赖)
此时生成文件:

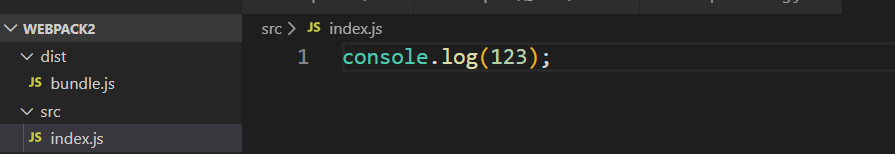
此时新建项目入口文件,与打包文件

src/index.js 是项目的入口,他将会被打包成dist/bundle.js(出口)
此时新建webpack config.js 即记录webpack打包的配置(入口文件,出口文件):

配置命令:

此时,在终端输入:npm run bulid
它会自动执行 webpack,由于webpack命令是写在配置里的,所有优先找本地的webpack(即局部webpack),所以找到了./node_modules/webpack
webpack会找到webpack.config.js文件得到配置,然后执行打包
打包成功:

总的来说,webpack就是打包工具,package(项目)就是运行环境与依赖




