<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<style>
.option:after{
clear: both;
content: '';
display: block;
}
.option li{
float: left;
height:100px;
width:200px;
background-color: gray;
margin-right: 50px;
}
ul,li{
list-style: none;
}
.option li.on{
background-color: orange;
}
.con1{
width:500px;
height:100px;
background-color: yellowgreen;
position: relative;
}
.con1 .con1-li{
width:500px;
height:100px;
position: absolute;
z-index: -1;
opacity: 0;
}
.con1 .con1-li.on{
z-index: 1;
opacity: 1;
}
.con2 li{
background-color: red;
margin:5px 0;
}
.con2 li.on{
background-color: pink;
}
.con3{
height:100px;
width:500px;
background-color: #00a0e9;
position: relative;
}
.con3 li{
height:100px;
width:500px;
position: absolute;
z-index: -1;
opacity: 0;
}
.con3 li.on{
z-index: 1;
opacity: 1;
}
</style>
<body>
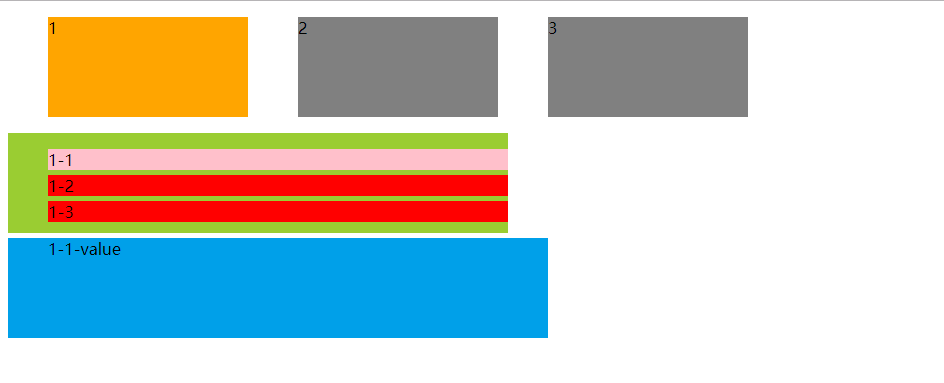
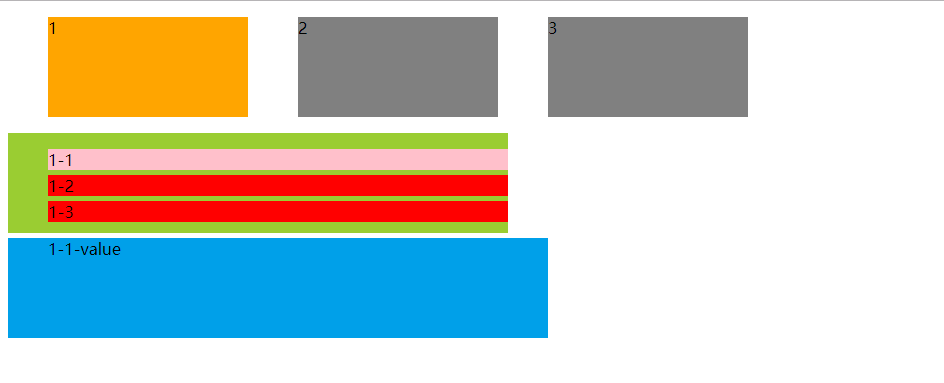
<ul class="option">
<li class="on">1</li>
<li>2</li>
<li>3</li>
</ul>
<!--一级分类-->
<div class="con1">
<div class="con1-li on">
<ul class="con2">
<li class="on">1-1</li>
<li>1-2</li>
<li>1-3</li>
</ul>
<ul class="con3">
<li class="on">1-1-value</li>
<li>1-2-value</li>
<li>1-3-value</li>
</ul>
</div>
<div class="con1-li">
<ul class="con2">
<li class="on">2-1</li>
<li>2-2</li>
<li>2-3</li>
</ul>
<ul class="con3">
<li class="on">2-1-value</li>
<li>2-2-value</li>
<li>2-3-value</li>
</ul>
</div>
<div class="con1-li">
<ul class="con2">
<li class="on">3-1</li>
<li>3-2</li>
<li>3-3</li>
</ul>
<ul class="con3">
<li class="on">3-1-value</li>
<li>3-2-value</li>
<li>3-3-value</li>
</ul>
</div>
</div>
<script>
$(function(){
$(".option li").hover(function(){
$(".option li").removeClass("on");
$(this).addClass("on");
//
var the_index = $(".option li").index(this);
$(".con1 .con1-li").removeClass('on');
$(".con1 .con1-li").eq(the_index).addClass('on');
},function(){
});
$(".con2 li").hover(function(){
$(this).parent().children('li').removeClass("on");
$(this).addClass("on");
var the_index = $(this).parent().children('li').index(this);
console.log(the_index);
$(this).parent().next().children('li').removeClass('on');
$(this).parent().next().children('li').eq(the_index).addClass('on');
},function(){
});
});
</script>
</body>
</html>