前端联系8(泰牛网制作)
知识点:1,a链接加display:block;转成块级元素,可以实现这样的效果
 ,即a链接占满li容器,移上去(a即li)就会有样式变化,用户体验更好
,即a链接占满li容器,移上去(a即li)就会有样式变化,用户体验更好
(li{height:40px;} li a:{display: block;line-height:40px;padding-left: 20px;} li a:hover{color:orange;background-color: #f1f1f1})
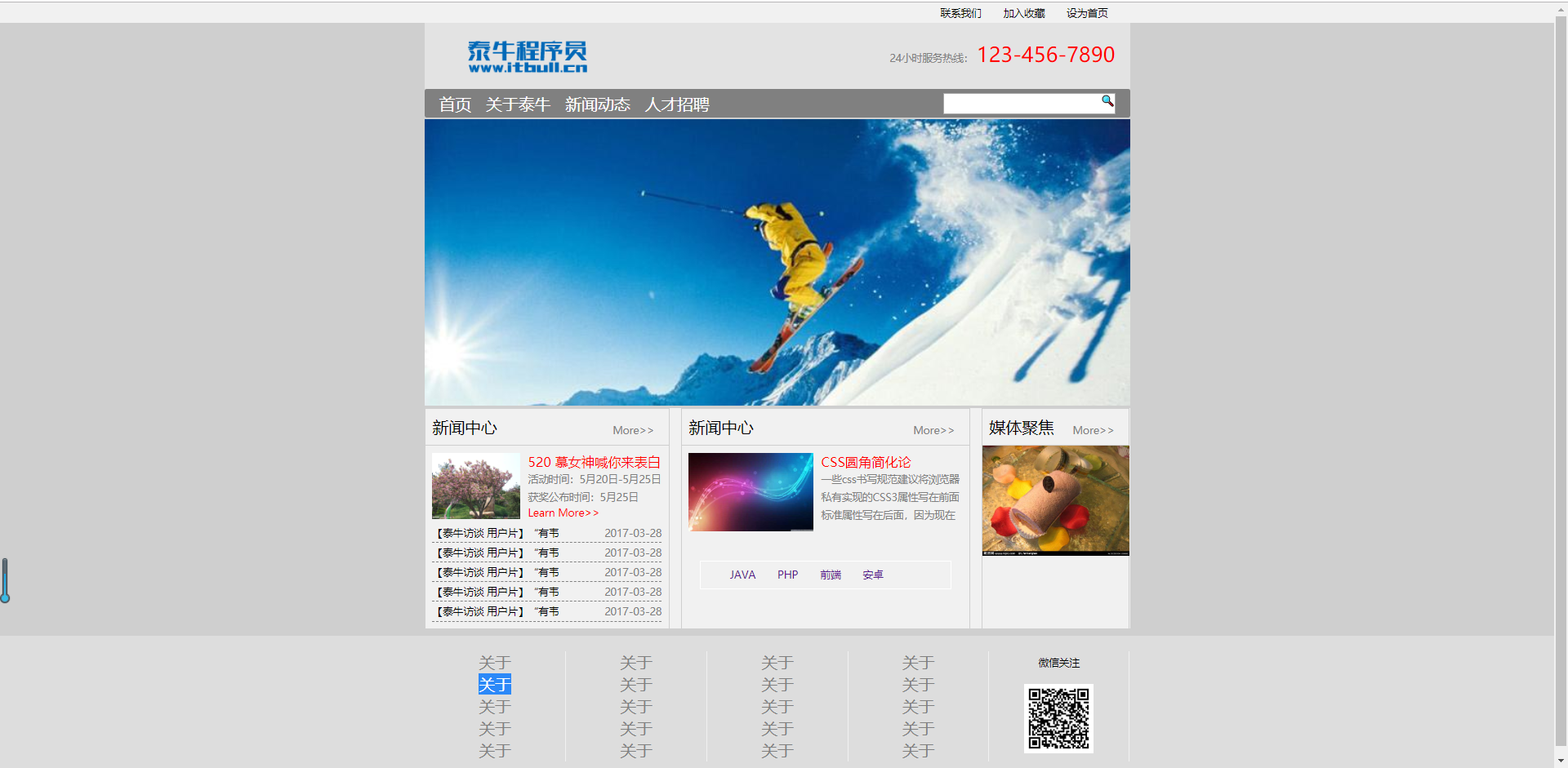
首页

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>泰牛首页</title> </head> <style> /*网站的初始化*/ *{ padding:0; margin:0;} ul,li{ list-style: none;} body{background-color:#CFCFCF;font-size: 14px;} img{ border:0;} /*top顶栏*/ .top{background-color: #f1f1f1} .top-con{width: 960px;margin:0 auto;padding: 5px;} .top-con ul li{float: right;margin-right: 30px;} .top-con ul li a{color:black;} /*logo*/ .logo{background-color: #e3e3e3;width:960px;margin:0 auto;padding: 10px 0;} .logo .tel{margin-top: 13px;margin-right: 20px;} .logo .info {color:gray;} .logo .num {color:red;font-size: 28px;} /*nav-serch*/ .nav-serch{width: 960px;margin:0 auto;background-color: gray;padding: 5px 0;border-radius: 3px;} .nav ul li{float: left;margin-left: 20px;} .nav ul li a{color:white;font-size: 22px;} .search form{position: relative;margin-right:20px;} /*相对定位:为了配合子类使用绝对定位*/ .search input{height: 25px;width: 230px;} .search a{ color:gray;position: absolute;right: 0;top:0;} /*使用绝对定位*/ /*lunbo*/ .lunbo{width: 960px;margin:0 auto;margin-top: 2px;} .lunbo img{width: 100%;}
/*content*/
.content{width: 960px;margin:0 auto;margin-top: 10px;margin-bottom: 10px;}
.con-nav{width: 230px;min-height: 600px;background-color: white;}
.con-body{width: 720px;min-height: 600px;background-color: white;}
.con-nav .head{color:gray;font-weight: bold;border-bottom:1px solid #f1f1f1;padding: 10px;}
.con-nav ul {}
.con-nav ul li{height: 40px;}
.con-nav ul li a{display: block; line-height: 40px;color:gray;padding-left: 20px;}
.con-nav ul li a:hover{color:orange;background-color: #f1f1f1}
.con-body .head{color:gray;font-weight: bold;border-bottom:1px solid red;padding: 10px;}
.article-list{padding:10px;}
.article-list ul{}
.article-list ul li{height: 30px;border-bottom:1px dashed gray;}
.article-list ul li a{color:black;line-height: 30px;}
.article-list ul li a:hover{color:orange ;}
.article-list ul li span{float: right;}
.con-body .menu{margin-top: 50px;text-align: center;}
.con-body .menu span{padding: 10px;}
.con-body .menu span a{color:black;border:1px solid #ddd;padding: 8px;}
/*公共的属性*/ .left{float: left;} .right{float: right;} .clear{clear: both;} a{text-decoration :none;} </style> <body> <div class="top"> <div class="top-con"> <ul> <li><a href="#">设为首页</a></li> <li><a href="#">加入收藏</a></li> <li><a href="#">联系我们</a></li> <div class="clear"></div> </ul> </div> </div> <div class="logo"> <img src="http://www.itbull.cn/java/img/tn_logo.png" alt="" class="left"> <div class="tel right"> <span class="info">24小时服务热线:</span> <span class="num">123-456-7890</span> </div> <div class="clear"></div> </div> <div class="nav-serch"> <div class="nav left"> <ul> <li><a href="#">首页</a></li> <li><a href="#">关于泰牛</a></li> <li><a href="#">新闻动态</a></li> <li><a href="#">人才招聘</a></li> <div class="clear"></div> </ul> </div> <div class="search right"> <form action=""> <input type="text"> <a href="" type="submit">🔍</a> </form> </div> <div class="clear"></div> </div> <div class="lunbo"> <img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2329658338,604305585&fm=26&gp=0.jpg" alt=""> </div> <div class="content"> <div class="con-left left"> <div class="head"> <div class="title left">新闻中心</div> <a href="#" class="right">More>></a> <div class="clear"></div> </div> <div class="news"> <div class="frist-n"> <img class="left" src="http://img0.imgtn.bdimg.com/it/u=298174668,803449488&fm=26&gp=0.jpg" alt=""> <div class="title">520 慕女神喊你来表白</div> <p>活动时间:5月20日-5月25日<br/>获奖公布时间:5月25日</p> <a href="#">Learn More>></a> <div class="clear"></div> </div> <ul> <li><a href="#">【泰牛访谈 用户片】“有韦</a><span>2017-03-28</span><div class="clear"></div></li> <li><a href="#">【泰牛访谈 用户片】“有韦</a><span>2017-03-28</span><div class="clear"></div></li> <li><a href="#">【泰牛访谈 用户片】“有韦</a><span>2017-03-28</span><div class="clear"></div></li> <li><a href="#">【泰牛访谈 用户片】“有韦</a><span>2017-03-28</span><div class="clear"></div></li> <li><a href="#">【泰牛访谈 用户片】“有韦</a><span>2017-03-28</span><div class="clear"></div></li> </ul> </div> </div> <div class="con-middle left"> <div class="head"> <div class="title left">新闻中心</div> <a href="#" class="right">More>></a> <div class="clear"></div> </div> <div class="body"> <img class="left" src="http://img5.imgtn.bdimg.com/it/u=935292084,2640874667&fm=26&gp=0.jpg" alt=""> <div class="title">CSS圆角简化论</div> <p>一些css书写规范建议将浏览器私有实现的CSS3属性写在前面标准属性写在后面,因为现在</p> <div class="clear"></div> </div> <div class="menu"> <ul> <li><a href="#">JAVA</a></li> <li><a href="#">PHP</a></li> <li><a href="#">前端</a></li> <li><a href="#">安卓</a></li> <div class="clear"></div> </ul> </div> </div> <div class="con-right left"> <div class="head"> <div class="title left">媒体聚焦</div> <a href="#" class="right">More>></a> <div class="clear"></div> </div> <img src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=825595977,2574576731&fm=27&gp=0.jpg" alt=""> </div> <div class="clear"></div> </div> <div class="footer"> <table> <tr> <td> <ul> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> </ul> </td> <td> <ul> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> </ul> </td> <td> <ul> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> </ul> </td> <td> <ul> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> </ul> </td> <td> 微信关注<br> <img src="http://img4.imgtn.bdimg.com/it/u=430635927,4207059803&fm=26&gp=0.jpg" alt=""> </td> </tr> </table> </div> </body> </html>
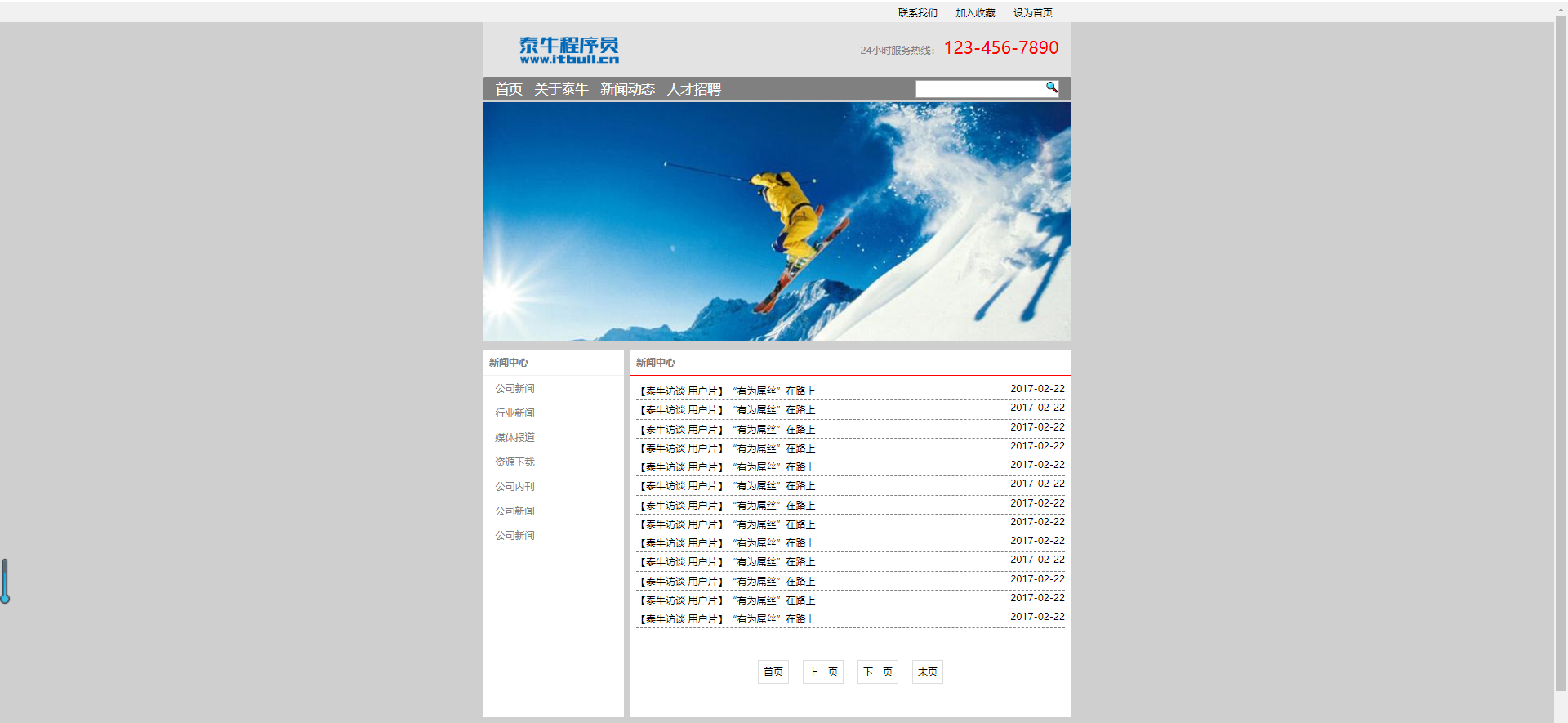
文章列表页

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>泰牛首页</title> </head> <style> /*网站的初始化*/ *{ padding:0; margin:0;} ul,li{ list-style: none;} body{background-color:#CFCFCF;font-size: 14px;} img{ border:0;} /*top顶栏*/ .top{background-color: #f1f1f1} .top-con{width: 960px;margin:0 auto;padding: 5px;} .top-con ul li{float: right;margin-right: 30px;} .top-con ul li a{color:black;} /*logo*/ .logo{background-color: #e3e3e3;width:960px;margin:0 auto;padding: 10px 0;} .logo .tel{margin-top: 13px;margin-right: 20px;} .logo .info {color:gray;} .logo .num {color:red;font-size: 28px;} /*nav-serch*/ .nav-serch{width: 960px;margin:0 auto;background-color: gray;padding: 5px 0;border-radius: 3px;} .nav ul li{float: left;margin-left: 20px;} .nav ul li a{color:white;font-size: 22px;} .search form{position: relative;margin-right:20px;} /*相对定位:为了配合子类使用绝对定位*/ .search input{height: 25px;width: 230px;} .search a{ color:gray;position: absolute;right: 0;top:0;} /*使用绝对定位*/ /*lunbo*/ .lunbo{width: 960px;margin:0 auto;margin-top: 2px;} .lunbo img{width: 100%;} /*footer*/ .footer {width: 100%;background-color: #ddd;margin-top: 10px;} .footer table{width: 960px;margin:0 auto;position:relative;padding-top: 20px;padding-bottom: 20px;} .footer table tr td{width: 20%;border-right: 1px solid #f1f1f1;;text-align: center;} .footer table tr td ul li{height: 30px;} .footer table tr td ul li a{color:gray;font-size: 22px;line-height: 30px;} .footer table tr td img{width: 50%;margin-top: 20px;} /*content*/ .content{width: 960px;margin:0 auto;margin-top: 10px;margin-bottom: 10px;} .con-nav{width: 230px;min-height: 600px;background-color: white;} .con-body{width: 720px;min-height: 600px;background-color: white;} .con-nav .head{color:gray;font-weight: bold;border-bottom:1px solid #f1f1f1;padding: 10px;} .con-nav ul {} .con-nav ul li{height: 40px;} .con-nav ul li a{display: block; line-height: 40px;color:gray;padding-left: 20px;} .con-nav ul li a:hover{color:orange;background-color: #f1f1f1} .con-body .head{color:gray;font-weight: bold;border-bottom:1px solid red;padding: 10px;} .article-list{padding:10px;} .article-list ul{} .article-list ul li{height: 30px;border-bottom:1px dashed gray;} .article-list ul li a{display: block;color:black;line-height: 30px;float: left;} .article-list ul li a:hover{color:orange ;} .article-list ul li span{float: right;} .con-body .menu{margin-top: 50px;text-align: center;} .con-body .menu span{padding: 10px;} .con-body .menu span a{color:black;border:1px solid #ddd;padding: 8px;} .con-body .menu span a:hover{background-color: red;color:white;} /*公共的属性*/ .left{float: left;} .right{float: right;} .clear{clear: both;} a{text-decoration :none;} </style> <body> <div class="top"> <div class="top-con"> <ul> <li><a href="#">设为首页</a></li> <li><a href="#">加入收藏</a></li> <li><a href="#">联系我们</a></li> <div class="clear"></div> </ul> </div> </div> <div class="logo"> <img src="http://www.itbull.cn/java/img/tn_logo.png" alt="" class="left"> <div class="tel right"> <span class="info">24小时服务热线:</span> <span class="num">123-456-7890</span> </div> <div class="clear"></div> </div> <div class="nav-serch"> <div class="nav left"> <ul> <li><a href="#">首页</a></li> <li><a href="#">关于泰牛</a></li> <li><a href="#">新闻动态</a></li> <li><a href="#">人才招聘</a></li> <div class="clear"></div> </ul> </div> <div class="search right"> <form action=""> <input type="text"> <a href="" type="submit">🔍</a> </form> </div> <div class="clear"></div> </div> <div class="lunbo"> <img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2329658338,604305585&fm=26&gp=0.jpg" alt=""> </div> <div class="content"> <div class="con-nav left"> <div class="head">新闻中心</div> <ul> <li><a href="#">公司新闻</a></li> <li><a href="#">行业新闻</a></li> <li><a href="#">媒体报道</a></li> <li><a href="#">资源下载</a></li> <li><a href="#">公司内刊</a></li> <li><a href="#">公司新闻</a></li> <li><a href="#">公司新闻</a></li> </ul> </div> <div class="con-body right"> <div class="head">新闻中心</div> <div class="article-list"> <ul> <li><a href="">【泰牛访谈 用户片】“有为屌丝”在路上</a><span>2017-02-22</span></li> <li><a href="">【泰牛访谈 用户片】“有为屌丝”在路上</a><span>2017-02-22</span></li> <li><a href="">【泰牛访谈 用户片】“有为屌丝”在路上</a><span>2017-02-22</span></li> <li><a href="">【泰牛访谈 用户片】“有为屌丝”在路上</a><span>2017-02-22</span></li> <li><a href="">【泰牛访谈 用户片】“有为屌丝”在路上</a><span>2017-02-22</span></li> <li><a href="">【泰牛访谈 用户片】“有为屌丝”在路上</a><span>2017-02-22</span></li> <li><a href="">【泰牛访谈 用户片】“有为屌丝”在路上</a><span>2017-02-22</span></li> <li><a href="">【泰牛访谈 用户片】“有为屌丝”在路上</a><span>2017-02-22</span></li> <li><a href="">【泰牛访谈 用户片】“有为屌丝”在路上</a><span>2017-02-22</span></li> <li><a href="">【泰牛访谈 用户片】“有为屌丝”在路上</a><span>2017-02-22</span></li> <li><a href="">【泰牛访谈 用户片】“有为屌丝”在路上</a><span>2017-02-22</span></li> <li><a href="">【泰牛访谈 用户片】“有为屌丝”在路上</a><span>2017-02-22</span></li> <li><a href="">【泰牛访谈 用户片】“有为屌丝”在路上</a><span>2017-02-212</span></li> </ul> </div> <div class="menu"> <span><a href="#">首页</a></span> <span><a href="#">上一页</a></span> <span><a href="#">下一页</a></span> <span><a href="#">末页</a></span> </div> </div> <div class="clear"></div> </div> <div class="footer"> <table> <tr> <td> <ul> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> </ul> </td> <td> <ul> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> </ul> </td> <td> <ul> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> </ul> </td> <td> <ul> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <div class="clear"></div> </ul> </td> <td> 微信关注<br> <img src="http://img4.imgtn.bdimg.com/it/u=430635927,4207059803&fm=26&gp=0.jpg" alt=""> </td> </tr> </table> </div> </body> </html>
文章详情页

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>泰牛首页</title> </head> <style> /*网站的初始化*/ *{ padding:0; margin:0;} ul,li{ list-style: none;} body{background-color:#CFCFCF;font-size: 14px;} img{ border:0;} /*top顶栏*/ .top{background-color: #f1f1f1} .top-con{width: 960px;margin:0 auto;padding: 5px;} .top-con ul li{float: right;margin-right: 30px;} .top-con ul li a{color:black;} /*logo*/ .logo{background-color: #e3e3e3;width:960px;margin:0 auto;padding: 10px 0;} .logo .tel{margin-top: 13px;margin-right: 20px;} .logo .info {color:gray;} .logo .num {color:red;font-size: 28px;} /*nav-serch*/ .nav-serch{width: 960px;margin:0 auto;background-color: gray;padding: 5px 0;border-radius: 3px;} .nav ul li{float: left;margin-left: 20px;} .nav ul li a{color:white;font-size: 22px;} .search form{position: relative;margin-right:20px;} /*相对定位:为了配合子类使用绝对定位*/ .search input{height: 25px;width: 230px;} .search a{ color:gray;position: absolute;right: 0;top:0;} /*使用绝对定位*/ /*lunbo*/ .lunbo{width: 960px;margin:0 auto;margin-top: 2px;} .lunbo img{width: 100%;} /*footer*/ .footer {width: 100%;background-color: #ddd;margin-top: 10px;} .footer table{width: 960px;margin:0 auto;position:relative;padding-top: 20px;padding-bottom: 20px;} .footer table tr td{width: 20%;border-right: 1px solid #f1f1f1;;text-align: center;} .footer table tr td ul li{height: 30px;} .footer table tr td ul li a{color:gray;font-size: 22px;line-height: 30px;} .footer table tr td img{width: 50%;margin-top: 20px;}
/*content*/
.content{width: 960px;margin:0 auto;margin-top: 10px;margin-bottom: 10px;}
.con-nav{width: 230px;min-height: 600px;background-color: white;}
.con-body{width: 720px;min-height: 600px;background-color: white;}
.con-nav .head{color:gray;font-weight: bold;border-bottom:1px solid #f1f1f1;padding: 10px;}
.con-nav ul {}
.con-nav ul li{height: 40px;}
.con-nav ul li a{display: block; line-height: 40px;color:gray;padding-left: 20px;}
.con-nav ul li a:hover{color:orange;background-color: #f1f1f1}
.con-body .head{color:gray;font-weight: bold;border-bottom:1px solid red;padding: 10px;}
.article-list{padding:10px;}
.article-list ul{}
.article-list ul li{height: 30px;border-bottom:1px dashed gray;}
.article-list ul li a{color:black;line-height: 30px;}
.article-list ul li a:hover{color:orange ;}
.article-list ul li span{float: right;}
.con-body .menu{margin-top: 50px;text-align: center;}
.con-body .menu span{padding: 10px;}
.con-body .menu span a{color:black;border:1px solid #ddd;padding: 8px;}
/*公共的属性*/ .left{float: left;} .right{float: right;} .clear{clear: both;} a{text-decoration :none;} </style> <body> <div class="top"> <div class="top-con"> <ul> <li><a href="#">设为首页</a></li> <li><a href="#">加入收藏</a></li> <li><a href="#">联系我们</a></li> <div class="clear"></div> </ul> </div> </div> <div class="logo"> <img src="http://www.itbull.cn/java/img/tn_logo.png" alt="" class="left"> <div class="tel right"> <span class="info">24小时服务热线:</span> <span class="num">123-456-7890</span> </div> <div class="clear"></div> </div> <div class="nav-serch"> <div class="nav left"> <ul> <li><a href="#">首页</a></li> <li><a href="#">关于泰牛</a></li> <li><a href="#">新闻动态</a></li> <li><a href="#">人才招聘</a></li> <div class="clear"></div> </ul> </div> <div class="search right"> <form action=""> <input type="text"> <a href="" type="submit">🔍</a> </form> </div> <div class="clear"></div> </div> <div class="lunbo"> <img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2329658338,604305585&fm=26&gp=0.jpg" alt=""> </div> <div class="content"> <div class="con-nav left"> <div class="head">新闻中心</div> <ul> <li><a href="#">公司新闻</a></li> <li><a href="#">行业新闻</a></li> <li><a href="#">媒体报道</a></li> <li><a href="#">资源下载</a></li> <li><a href="#">公司内刊</a></li> <li><a href="#">公司新闻</a></li> <li><a href="#">公司新闻</a></li> </ul> </div> <div class="con-body right"> <div class="head">新闻中心</div> <h2>【泰牛访谈 用户片】“有位屌丝”在路上</h2> <div class="infos"> 发布人:admin 发布时间:2017-04-01 浏览:3324次 </div> <div class="article"> <P> 最近总是单曲循环的播放着这首《像我这样的人》,听很久都不会觉得腻,或许这首歌最大的魅力就是共鸣。</P> <P><A href="http://www.duwenzhang.com/wenzhang/shenghuosuibi/shenghuoganwu/20180311/386256.html"><IMG border=0 alt=像我这样的人…… src="http://www.duwenzhang.com/upimg/180313/1_090121.jpg" width=375 align=right height=235></A> 比如:</P> <P> “像我这样优秀的人</P> <P> 本该灿烂过一生</P> <P> 怎么二十多年到头来</P> <P> 还在人海里浮沉”</P> <P> 学生时代成绩名列前茅,总有那么一门成绩骄傲到炉火纯青,无论怎样的方程式,或者怎样的考点总会被一眼看穿。我们被其他同学艳羡着,同时,自己又在一边窃喜着。在别人眼里,就是优秀。</P> <P> 说点不自谦的话,高中的时候写作文,运气好,将自己的情绪挥洒在字里行间,总能被语文<A href="http://www.duwenzhang.com/huati/laoshi/index1.html">老师</A>选中当做范文,然后我站在讲台上跟同学分享,课后之余,还被同学借走传阅。也就是那个时候,我特别羡慕饮酒作诗的李白,所有的情仇爱恨都可以在诗歌里表达的隐晦而<A href="http://www.duwenzhang.com/huati/ziyou/index1.html">自由</A>,洒脱而豪迈。于是,在我的文字里,也有另一种<A href="http://www.duwenzhang.com/">故事</A>,只是他人看不穿,也看不懂,所以会觉得那是一幅画,抽象的画。我想,那时候,或许也是优秀吧。</P> <P> 曾经也会有许多种想法,想要学习李白,想要成为张小娴,想着也许会阳光明媚的过这一生,可惜,那时候年轻到连想法都天马行空,这一辈子太久了,久到80集的电视连续剧都播放不完,又怎么做到像李白一样满腹经纶,又怎么成为张小娴一样看透所有的<A href="http://www.duwenzhang.com/wenzhang/aiqingwenzhang/">爱情</A>。所以,这20多年以来,还是依然在车水马龙人潮拥挤的城市里浮沉。</P> </div> </div> <div class="clear"></div> </div> <div class="footer"> <table> <tr> <td> <ul> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> </ul> </td> <td> <ul> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> </ul> </td> <td> <ul> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> </ul> </td> <td> <ul> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> <li><a href="#">关于</a></li> </ul> </td> <td> 微信关注<br> <img src="http://img4.imgtn.bdimg.com/it/u=430635927,4207059803&fm=26&gp=0.jpg" alt=""> </td> </tr> </table> </div> </body> </html>




