https请求的几种方式
http/https 向服务端传递数据的方式,基本可以分为 5 种:url param、query、form-urlencoded、form-data、json。
get请求常用数据类型:
要么是拼接在URl 后面, 要么就是 QueryString的方式传递,Content-Type 的值就不是那么重要了。
url param
Restful 的规范允许把参数写在 url 中,比如:
http://c1998.cn/api/person/1111
这里的111就是路径中的参数 (url params)
query
通过 url 中 ?后面的用 & 分隔的字符串传递数据。比如:
let data = {
name:'coder',
age:111
}
export const getExceptionHandling = (data) => {
return axios.axioseRquest({
url: 'http://c1998.cn/api/person',
method: 'get',
params: data
})
}
实际请求的路径是: http://c1998.cn/api/person?name=coder&age=111
通过URL传递数据的方式就这两种, 后面的3种是通过 body传递数据的方式
Post请求常用数据类型
对于 POST 请求,Content-Type 的值就非常重要了
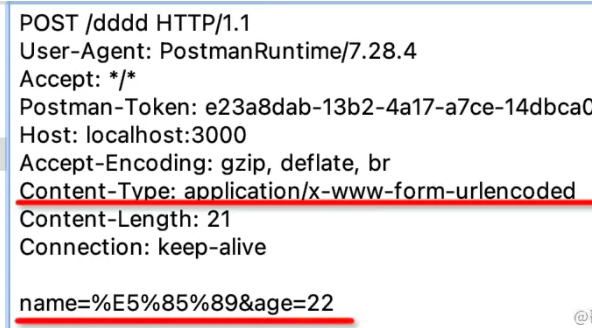
application/x-www-form-urlencoded
直接用from 表单提交数据就是这种, 他和query字符串的方式的区别是放在了body里,
然后指定下 content-type是application/x-www-form-urlencoded

因为也是 query 字符串,所以也要用 encodeURIComponent 的 api 或者 QS的 库QS.stringify处理下。
npm install qs
其实这种设计也很容易理解,get 是把数据拼成 query 字符串放在 url 后面,于是设计表单的 post 提交方式的时候就直接用相同的方式把数据放在了 body 里。
通过 & 分隔的 form-urlencoded 的方式需要对内容做 url encode,如果传递大量的数据,比如上传文件的时候就不是很合适了,因为文件 encode 一遍的话太慢了,这时候就可以用 form-data。
form-data
form-data 需要指定 content type 为 multipart/form-data,然后指定 boundary 也就是分割线。
对于二进制文件或者非 ASCII 字符的传输,application/x-www-form-urlencoded 是低效的。对于包含文件、二进制数据、非 ASCII 字符的内容,应该使用 multipart/form-data。 multipart/form-data 的请求体包含多个部分,需要通过 boundary 字符分割。
通过 new FormData将文件转成二进制数据
const formData = new FormData();
formData.append('controlId', this.node.itemId);
formData.append('file', option.file);
formData.append('roleId', this.$refs.role.currentValue);
export const getExceptionHandling = (data) => {
return axios.axioseRquest({
url: 'http://c1998.cn/api/person',
method: 'post',
data: formData
headers: { 'content-type': 'multipart/form-data' },
})
}
form-data既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条信息;
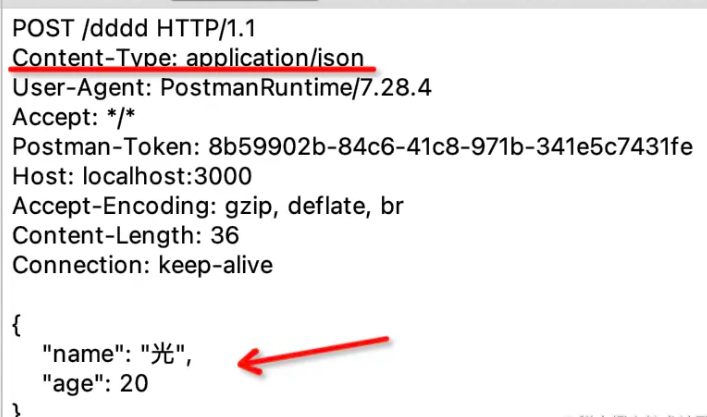
json
form-urlencoded 需要对内容做 url encode,而 form data 则需要加很长的 boundary,两种方式都有一些缺点。如果只是传输 json 数据的话,不需要用这两种。
可以直接指定content type 为 application/json 就行:

application/json 作为响应头比较常见,目前也流行在 POST 请求中使用,以序列化的 JSON 字符串形式传输,更易于后端解析,可读性更高。
微信小程序中 wx.request API 默认便是使用此方式传输数据。
总结:
multipart/form-data:既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条信息;
x-www-form-urlencoded:只能上传键值对,并且键值对都是间隔分开的。(用Qs库转换)
application/json: 以序列化的 JSON 字符串形式传输
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix