css3---滤镜filter
一.backdrop-filter 和 filter
| backdrop-filter语法 | filter语法 |
| ---- | ---- | ---- |
| /* 关键字值 / | / 关键字值 / |
| backdrop-filter: none; | filter: none; |
| / URL方式外链SVG filter / | / URL方式外链SVG filter / |
| backdrop-filter: url(zxx.svg#filter); | filter: url(zxx.svg#filter); |
| /
| backdrop-filter: blur(2px); | filter: blur(2px); |
| backdrop-filter: brightness(60%); | filter: brightness(60%); |
| backdrop-filter: contrast(40%); | filter: contrast(40%); |
| backdrop-filter: drop-shadow(4px 4px 10px blue); | filter: drop-shadow(4px 4px 10px blue); |
| backdrop-filter: grayscale(30%); | filter: grayscale(30%); |
| backdrop-filter: hue-rotate(120deg); | filter: hue-rotate(120deg); |
| backdrop-filter: invert(70%); | filter: invert(70%); |
| backdrop-filter: opacity(20%); | filter: opacity(20%); |
| backdrop-filter: sepia(90%); | filter: sepia(90%); |
| backdrop-filter: saturate(80%); | filter: saturate(80%); |
二.滤镜对应的含义:
| 滤镜 | 释义 |
|---|---|
| blur | 模糊 |
| brightness | 亮度 |
| contrast | 对比度 |
| drop-shadow | 投影 |
| grayscale | 灰度 |
| hue-rotate | 色调变化 |
| invert | 反相 |
| opacity | 透明度 |
| saturate | 饱和度 |
| sepia | 褐色 |
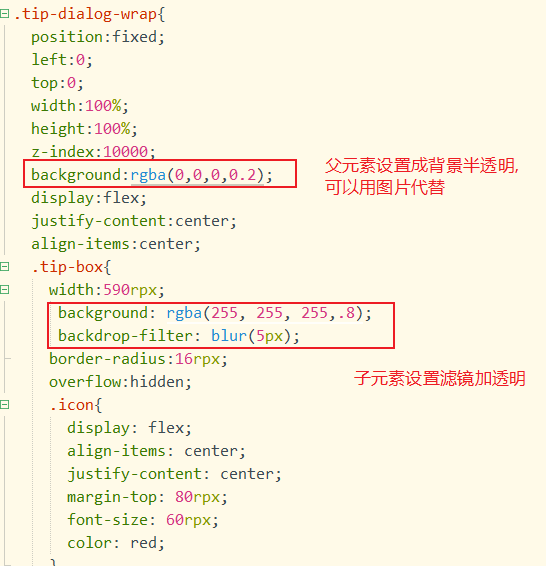
三.背景添加高斯模糊效果