node项目部署pm2
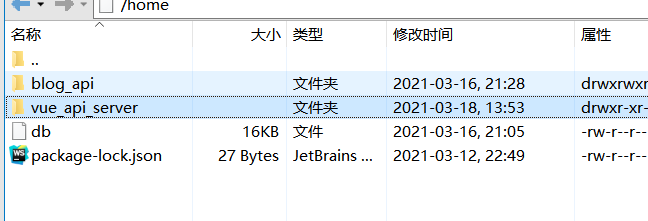
一.先把node项目上传到服务器

二.进入vue_api_server
使用 npm i 下载依赖
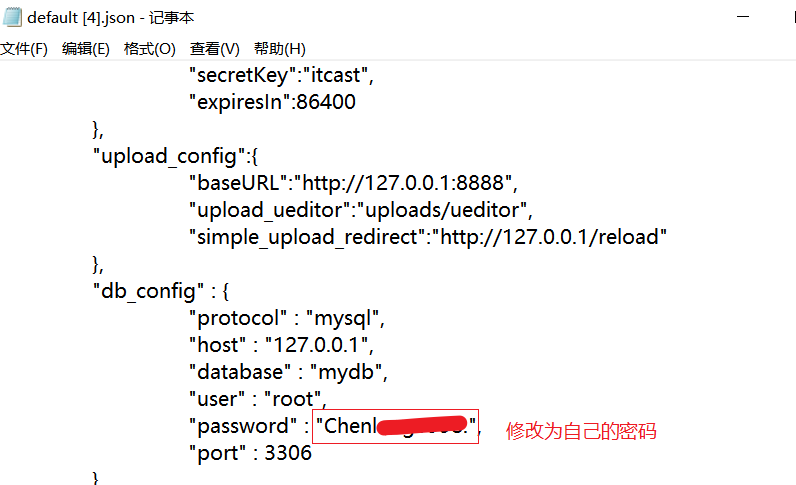
三.打开\config\default.json文件

四.使用Navicat 传输数据库表
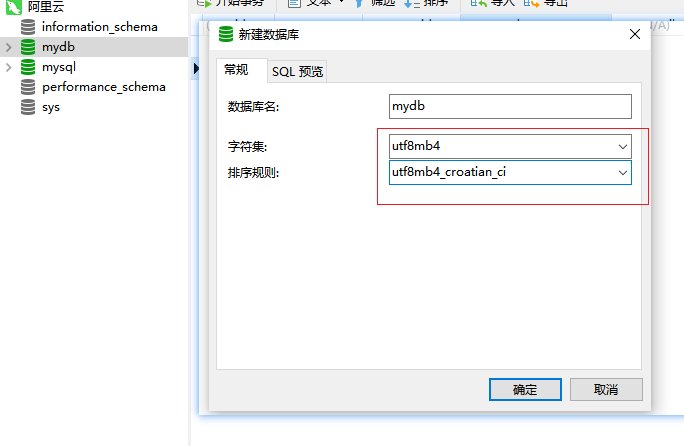
1.创建一个数据表(要和node项目里的数据表名 一致), 这里为mydb

2.给刚刚创建的表导入需要的数据

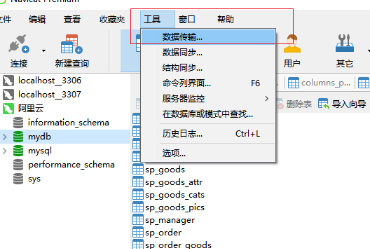
3.数据传输

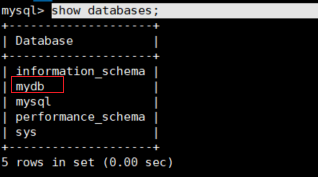
4.可以到服务器端,进入mysql查看一下,是否已经上传成功:
mysql -u root -p // 登录
show databases; // 查看数据库表

五.最后回到node项目
使用: node app.js, 就可以运行项目 (要提前下好依赖)

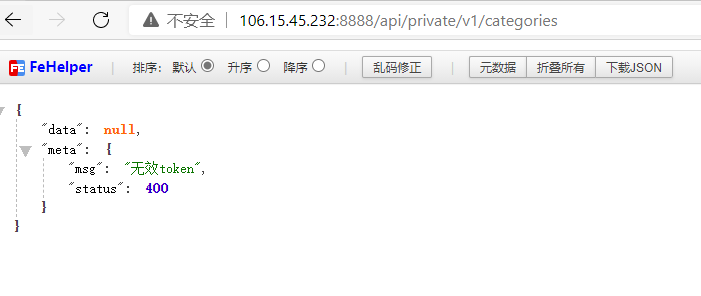
最后根据自己项目设置的端口来访问: 这里是 888; (记得开安全组 和 防火墙,防火墙开了需要重启)


六.使用PM2运行node.js服务
PM2 是一个带有负载均衡功能的 Node 应用的进程管理器
内建负载均衡(使用Node cluster 集群模块)
后台运行
0秒停机重载(维护升级的时候不需要停机).
1.安装pm2
npm install -g pm2
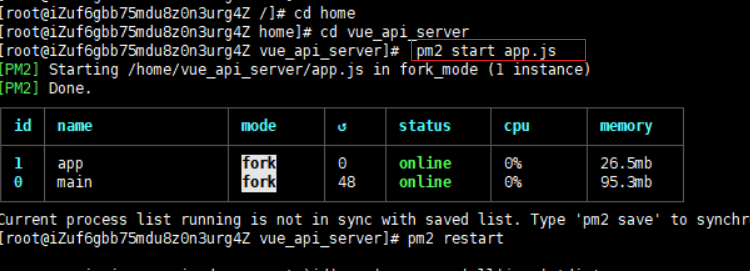
2.运行进程 // cd 到项目文件夹下
pm2 start app.js

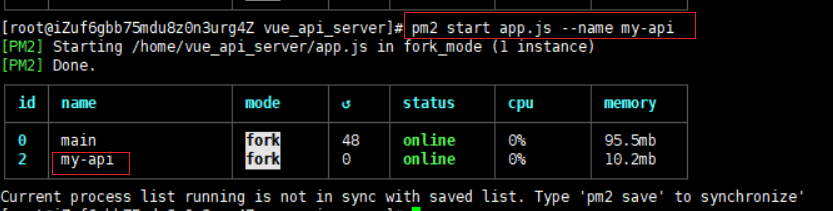
3.命名运行进程
pm2 start app.js --name my-api

一些命令:
// 例如; pm2 stop my-api
npm install pm2 -g # 命令行安装 pm2
pm2 start app.js -i 4 #后台运行pm2,启动4个app.js
# 也可以把'max' 参数传递给 start
# 正确的进程数目依赖于Cpu的核心数目
pm2 start app.js --name my-api # 命名进程
pm2 list # 显示所有进程状态
pm2 monit # 监视所有进程
pm2 logs # 显示所有进程日志
pm2 stop all # 停止所有进程
pm2 restart all # 重启所有进程
pm2 reload all # 0秒停机重载进程 (用于 NETWORKED 进程)
pm2 stop 0 # 停止指定的进程
pm2 restart 0 # 重启指定的进程
pm2 startup # 产生 init 脚本 保持进程活着
pm2 web # 运行健壮的 computer API endpoint (http://localhost:9615)
pm2 delete 0 # 杀死指定的进程
pm2 delete all # 杀死全部进程
pm2 运行ts
pm2 start npm --name codehub -- run dev #执行
npm run dev 等同于 pm2 start npm -- run dev
npm start 等同于 pm2 start npm -- start
命名进程名
pm2 start npm --name test -- run dev
pm2 start npm --name test -- start
语法:pm2 start npm --watch --name <taskname> -- run <scriptname>;
其中 -- watch监听代码变化,-- name重命名任务名称,-- run后面跟脚本名字

