export , export default ,module.exports 的区别
CommonJS模块规范和ES6模块规范完全是两种不同的概念
module.exports 与 require
Node应用由模块组成,采用CommonJS模块规范。
根据这个规范,每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
CommonJS规范规定,每个模块内部,module变量代表当前模块。这个变量是一个对象,
它的exports属性(即module.exports)是对外的接口加载某个模块,其实是加载该模块的module.exports属性。
- exports只能使用语法来向外暴露内部变量: exports.xx = '早上好'
exports.name = 'heiheihei'
exports.age = 12
- module.exports既可以导出值, 也可以直接赋值一个对象
module.exports.name = '111'
module.exports.age = 12
// 如果使用了module.expotes 导出一个对象, 那么exports导出的没有用了
module.exports = {
name:'chen'
}
- 导入
var example = require('./example.js'); // 导入方法一
console.log(example.name);

理解:
本质上 默认是module.exports导出的
module 是 Module类 new 出来的实例对象

exports 和module.exports的区别:
- exports只能使用语法来向外暴露内部变量:如exports.xxx = xxx;
- module.exports既可以通过语法,也可以直接赋值一个对象。
我们要明白一点,exports和module.exports其实是一个东西
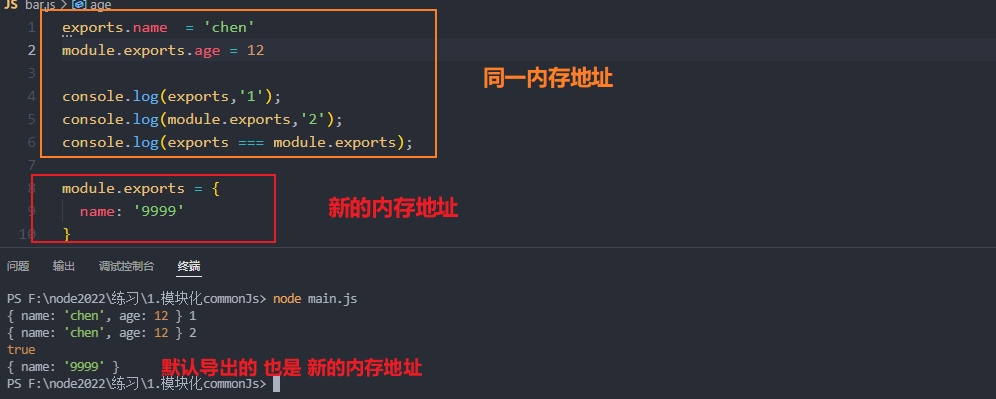
console.log(module.export === export) // ture
为什么 会等于true, 因为他们引用的是一个类型的变量, 所以当exports再指向另外一个引用类型的时候,那么他们不会在全等

当然,如果直接通过exports.xxx的形式赋值,那么他们依然会指向同一个地址:

如果一旦给 module.exports 对象里赋值, 那么导出的就是这个对象里的东西了, 也就是一个新的内存地址了,那么exports.xx 导出的值, 在其他文件中无法调用

不同于CommonJS,ES6使用 export 和 import 来导出、导入模块。
export命令规定的是对外的接口,必须与模块内部的变量建立一一对应关系
重点:
在一个文件或模块中,export、import可以有多个,export default仅有一个
2. export
通过export方式导出,在导入时要加{ },
export const a = "hello world";
// 导入方式:
import {a} from 'demo2.js'; //这里的a必须与导出的变量名一致
3.export default
通过export default方式导出, 在导入时可以自定义变量名, 这个变量名是一个对象
export default const a = "hello world";
// 导入方式
import b from 'demo2.js';//这里的b可以是任意变量, 这个变量是一个对象
4.模块整体加载(接口常用) * as

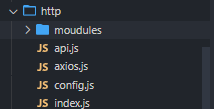
// moudules/login.js 接口
import axios from '../axios' // 引入二次封装后的axios
export const lianLogin= (data) => {
return axios.axioseRquest({
url: '/Sys_User/GetToken',
method: 'post',
data
})
};
// api.js 接口统一集成模块
import * as login from './moudules/login' //系统-系统认证(登录)
export default{
login
}
// main.js 注入到vue原型里
import api from './http'
Vue.prototype.$api = api
// 使用
this.$api.login.lianLogin(请求参数).then()...

