uniapp_切换主题
- 先创建一个index.vue文件:

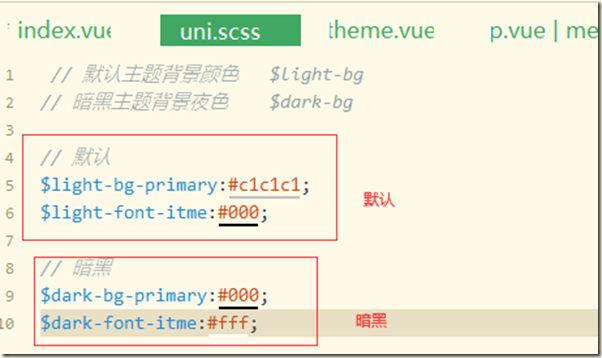
- 在uni.scss 里用变量定义颜色:

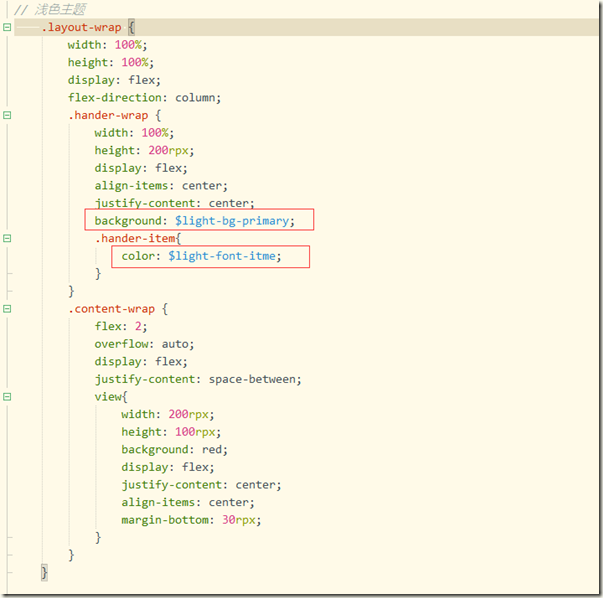
- 配置浅色 css 样式:

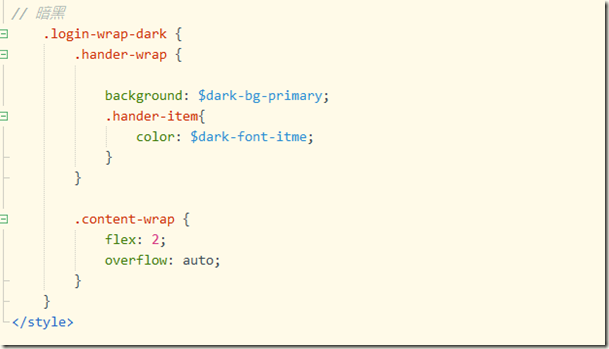
- 配置暗色主题颜色: 只需要改变颜色变量名;


- 创建一个store文件:
在里面创建一个 index.js 和 modules文件夹
在 theme.js 里面 配置如下: - 使用 mixin混合机制,让每个组件都能获得拥有 mixin中的方法和属性:
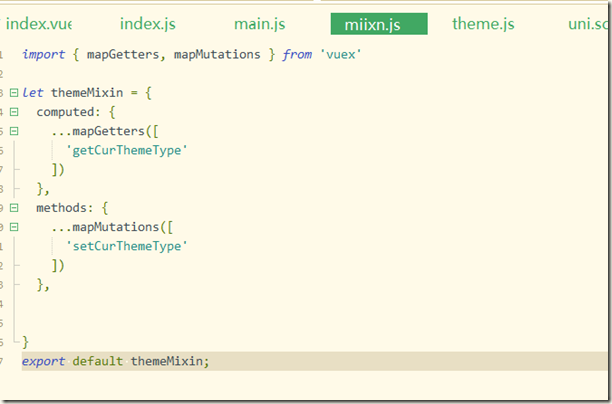
创建一个utils文件夹 和一个 miixn.js文件
在mixin.js里引入 Vuex里的方法
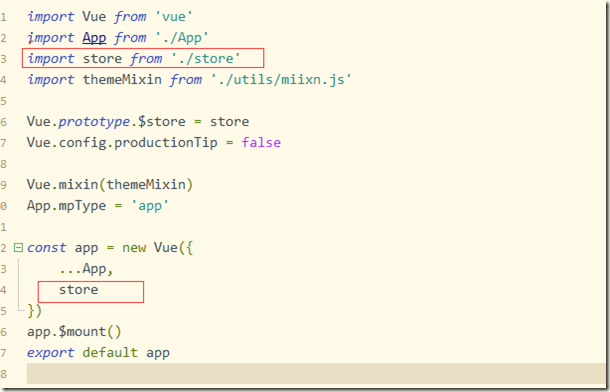
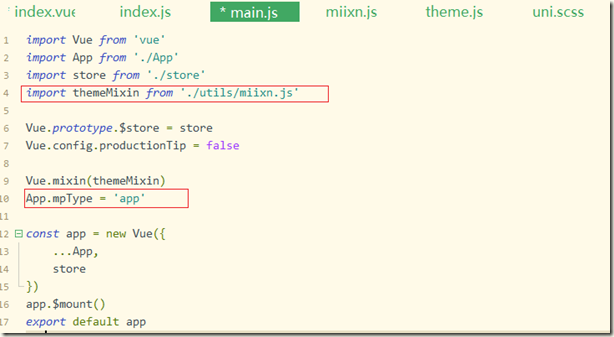
然后再main.js里引入 minxin.js:
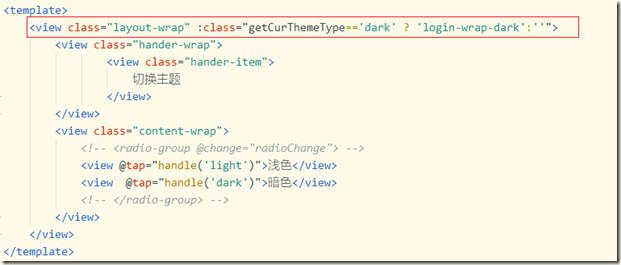
- 最后子需要 在index.vue里配置如下:

- 点击切换主题:
- 总结:
⊙ 实际上只是切换了 class类名 layout-wrap 和 login-wrap-dark
⊙ 使用Vuex的作用: 通过 this.setCurThemeType()传参 light 或者 drak, 然后将主题存在 state里面;方便任何组件使用;
⊙ 使用ximin()的作用:
因为每个页面都会使用到 <view class="layout-wrap" :class="getCurThemeType=='dark' ? 'login-wrap-dark':''">
所以直接在 mixin.js里面 引用了 Vuex, 并且把Getters 和 Mutations 存放在 computed 和 methods里面;
最后通过 Vue.mixin(themeMixin) 把这computed 和 methods混入到所有 Vue组件里面;
这样任何组件可以直接使用 computed 里面的 getCurThemeType, - 配置默认显示主题:
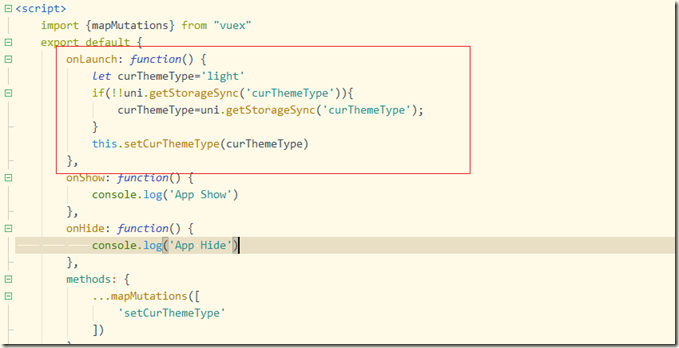
在APP.vue里 配置如下:
onLaunch() 这个方法是当小程序加载完毕后就执行;
如果缓存有 主题,就用缓存中的主题, 没有则用 light主题
export default {
state: {
curThemeType: 'light',
},
getters: {
getCurThemeType(state) {
return state.curThemeType
},
},
mutations: {
setCurThemeType(state,data) {
state.curThemeType = data
},
},
}在 index.js里 引入Vuex 和 theme.js
import {mapMutations} from "vuex"
export default {
data() {
return {
title: 'Hello',
fag: false
}
},
onLoad() {
},
methods: {
...mapMutations(['setCurThemeType']),
handle(val) {
if(val == 'light'){
this.setCurThemeType(val)
}else if(val == 'dark'){
this.setCurThemeType(val)
}
}
}
}