语言国际化----vue-i18n
// uniapp
- 安装依赖包
npm i vue-i18n –S - 在根目录创建一个 lang的文件夹,并且在lang文件夹内创建cn.js 和 en.js
- 打开 main.js, 注入Vue实例中
- 配置语言包, 并且暴露出去:
cn.js
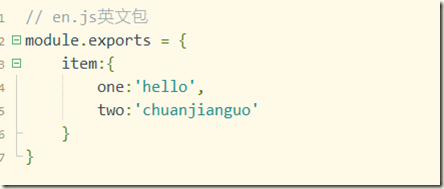
en.js
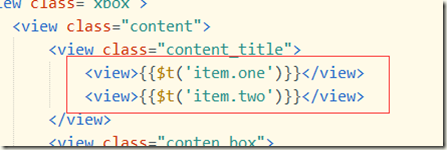
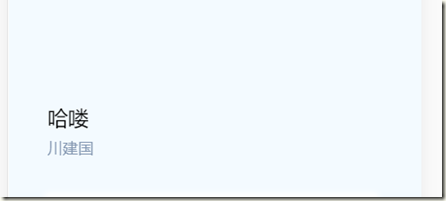
- 页面渲染:


- 切换语言:


- tabBar 语言切换用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import Vue from 'vue'import App from './App'import VueI18n from 'vue-i18n' // 语言国际化Vue.use(VueI18n)Vue.prototype._i18n = i18nApp.mpType = 'app'const i18n = new VueI18n({ locale:'cn',//默认中文,也可根据系统语言动态设置 messages:{ 'cn':require('./lang/cn.js'),//中文包 'en':require('./lang/en.js'),// 英文包 }})const app = new Vue({ ...App, i18n})app.$mount() |
1 2 3 4 5 6 7 | tooglang(){ if(this.$i18n.locale == 'cn'){ this.$i18n.locale = 'en' }else{ this.$i18n.locale = 'cn' } } |
1 2 3 4 | uni.setTabBarItem({ index: 1, text: that.$t('tabBar.index1') }); |
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix