webpack性能优化- lzy loading(懒加载和预加载)
- 正常加载可以认为是并行加载,在同一时间加载多个文件, index.js 中 引入 test.js , 点击按钮之前已经加载了 test.js


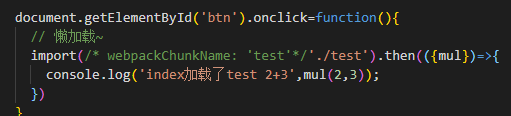
- 懒加载:当文件需要使用时才加载

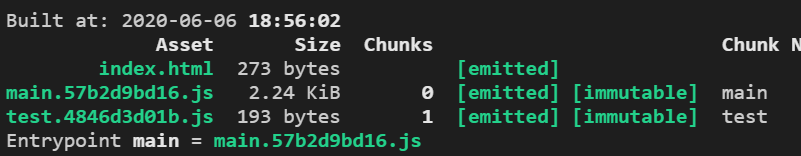
构建后:
页面一加载,只有index.js 执行了
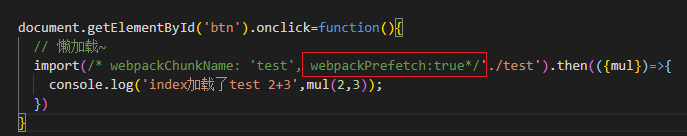
- 预加载 prefetch:会在使用之前,提前加载 js 文件,等其他资源加载完毕,浏览器空闲了,偷偷加载资源

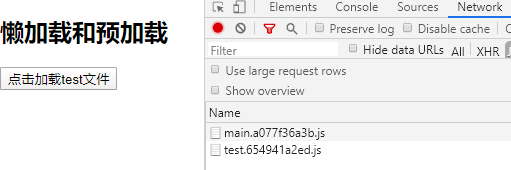
构建后

点击按钮之前就已经全部加载了,重复点击按钮后,不会再加载 test.js
点击按钮后才会加载 test.js



