webpack性能优化-externals
当 js 文件 是通过 cdn 加载到页面上的,webpack 打包时,需要忽略这一类库的打包,就需要在 webpack 配置中添加 externals 配置,
如当页面上 jQuery 库通过 cdn 方式加载,externals 需要过滤掉 jQuery库的打包:
const {resolve} = require('path')
const HtmlWebPackPlugin = require('html-webpack-plugin') // html插件
module.exports={
// 入口起点
entry:'./src/js/index.js',
output:{
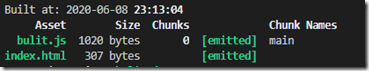
filename:'bulit.js',
path: resolve(__dirname,'build')
},
module:{
rules:[]
},
plugins:[
new HtmlWebPackPlugin({
template:'./src/index.html'
})
],
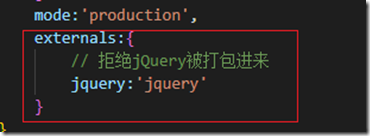
mode:'production',
externals:{
// 拒绝jQuery被打包进来
jquery:'jquery'
}
}