webpack性能优化-PWA(离线访问技术)
PWA:渐进式网络开发应用程序(离线可访问),需要通过serviceWorker 实现,
首先,webpack 配置使用 workbox-webpack-plugin 这个插件,生成一个 serviceWorker 配置文件
引入插件:

在plugins插件入口处引入插件

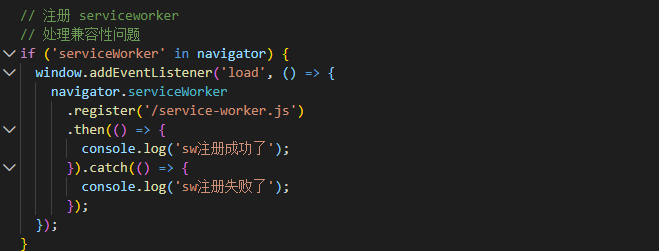
接着,在入口文件 index.js 中注册 serviceWorker

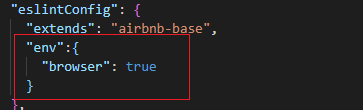
然后在修改package.json中 eslintConfig 配置
因为 eslint不认识 window、navigator 等全局变量

使用webpack打包
然后运行代码:
serviceWorke 必须运行在服务器上,所以需要启动服务器,
1. 可以通过 node.js,运行
2.全局安装 npm i serve -g
然后启动服务器,将 build 目录下的所有资源作为静态资源暴露出去
启动: serve -s buid

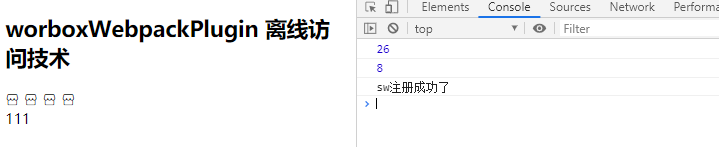
打开:http://localhost:5000/ serviceWorker 注册成功:

将浏览器置于 offine ,资源同样可以加载出来,


如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步