webpack性能优化
-
HMR: hot module replacement 热模块替换 / 模块热替换
-
webpack配置-source-map(让错误无处可逃)
-
webpack优化系列-oneOf
-
wepack与浏览器缓存-contenthash
-
webpack-tree shaking(树摇)
-
webpack-code split
- webpack lzy loading(懒加载和预加载)
1.HMR: hot module replacement 热模块替换 / 模块热替换
作用: 一个模块发生变化, 只会重新打包这一个模块(而不是打包所有模块)极大提升构建速度 (开发环境)
- html文件: 默认不能使用HMR功能, 同时会导致问题:html文件不能热更新了~(不用做HMR功能)
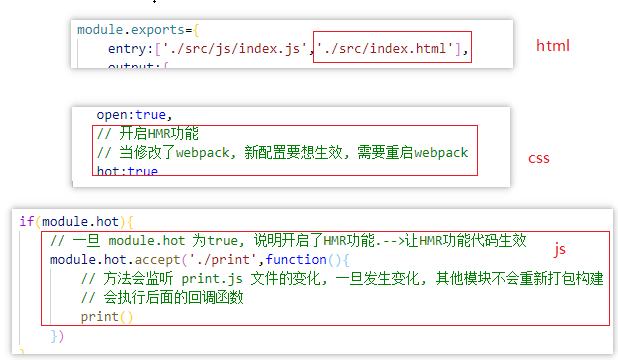
解决: 修改entry入口, 将html文件引入
- css样式文件: 可以使用HMR功能: 因为style-loader内部实现了 使用方法: hot:true
- js文件: 不能使用HMR功能 ---> 需要修改js代码, 添加支持HMR功能的代码
注意: HMR功能对js的处理, 只能处理非入口js文件的其他文件.(入口文件做不了HMR功能)

2.webpack配置-source-map(让错误无处可逃)
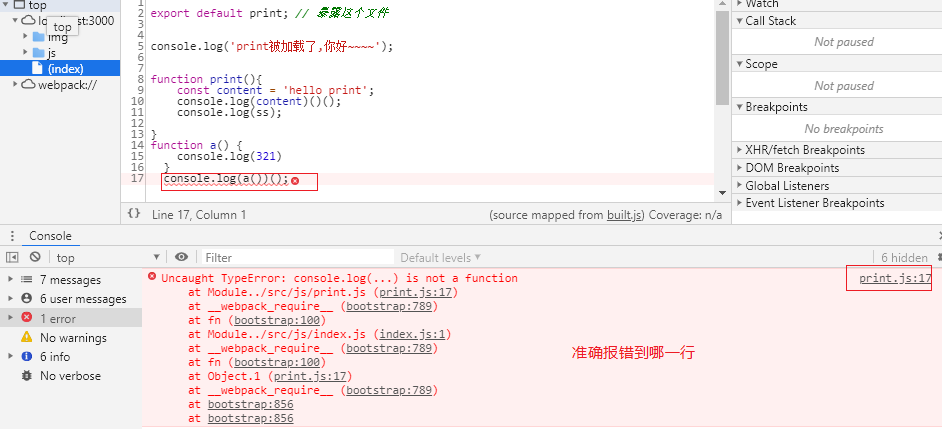
1.设置一个错误
function add() {
console.log(123)
}
console.log(add())();
2.打开webpack.config.js配置devtool
devtool: 'source-map'
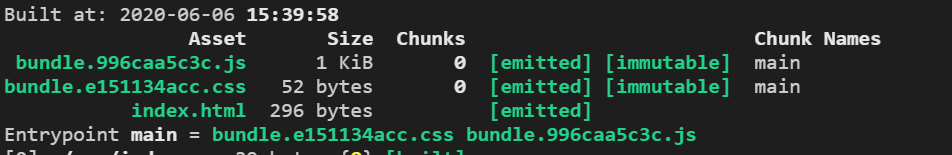
3.运行 打包webpack,
source-map是外部的, 会生成一个built.js.map文件
4.打开项目
npx webpack-dev-server 只会在内存中编译打包,没有输出查看控制台

5.devtool的全部值及介绍
/*
source-map: 一种 提供源代码到构建后代码映射 技术 (如果构建后代码出错了, 通过映射可以追踪源代码错误)
[inline-|hidden-|eval-] [nosources] [cheap-[module-]]source-map
source-map:外部--->错误代码准确信息, 源代码的错误位置
inline-source-map:内嵌--->错误代码准确信息 和源代码的错误位置
hidden-source-map:外部--->错误代码错误原因, 但没有错误位置,不能追踪源代码错误(隐藏源代码)
eval-source-map:内嵌--->错误代码准确信息, 源代码的错误位置
nosources-source-map:外联--->错误代码准确信息,但是没有任何源代码信息(隐藏源代码)
cheap-source-map:外部--->错误代码准确信息 和 源代码的错误位置,只能精确行
cheap-module-source-map外部--->错误代码准确信息, 源代码的错误位置
内联 和 外部的区别: 1. 外部生成了文件 , 内联没有文件, 2. 内联构建速度快
这么多source-map如何选择?
开发环境: 速度快,调试更友好
速度快( eval>inline>cheap>··· )
组合: eval-cheap-source-map > eval-source-map
调试更友好
组合source-map > cheap-module-source-map > cheap-source-map
最终结果:eval-source-map(速度快)和 cheap-module-source-map(性能更好) (vuecli与react脚手架默认)
生产环境: 源代码要不要隐藏?调试要不要更友好
内嵌会让代码体积变大,所以在生产环境下不用 内嵌
nosources-source-map 全部隐藏
hidden-source-map 只隐藏源代码,会提示构建后代码错误信息
最终结果:source-map 和 cheap-module-source-map
*/
6.最终结果
开发环境: eval-source-map 或者 cheap-module-source-map
生产环境: source-map 或者 cheap-module-source-map
3.webpack优化系列-oneOf
优化点: 每个不同类型的文件在loader转换时,都会被命中,遍历module中rules中所有loader(生产依赖)
webpack.config.js
const { resolve } = require('path');
const htmlWebpackPlugins = require('html-webpack-plugin')// 引入html插件
const cssWebpackPlugins = require('mini-css-extract-plugin')// 引入单独css插件
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin')//压缩css
// 定义node环境变量,决定使用browserslist的哪个环境
process.env.NODE_ENV = 'production';
// 复用loader
const commonCssLoader = [
cssWebpackPlugins.loader,// 单独的css文件
'css-loader', {
// 还需在package.json中定义browserslist
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => {
require('postcss-preset-env')();
},
},
},
]
/*
正常来讲,一个文件只能被一个loader处理
当一个文件要被多个loader处理,那么一定要指定loader执行的先后顺序:
先执行eslint再执行babel
*/
module.exports = {
entry: './src/js/index.js', // 入口文件
output: {// 出口文件
filename: 'js/build.js',
path: resolve(__dirname, 'build'),
},
module: {
rules: [
{ // 检查js语法eslint
// 在package.josn中eslintConfig --> airbnb
test: /\.js$/,
exclude: /node_module/,// 排除
// 优先执行
enforce: 'pre',
loader: 'eslint-loader',
options: {
fix: true // eslit自动帮你格式化js的不规范语法
}
},
{
// 以下loader只会匹配一个
// 注意: 不能有两个配置处理同一种类型文件
oneOf:[
{// 打包css
test: /\.css$/,
use: [
...commonCssLoader
],
},
{// 打包scss
test: /\.scss$/,
use: [
...commonCssLoader, // 引入loader
'sass-loader',
],
},
/*
正常来讲,一个文件只能被一个loader处理。
当一个文件要被多个loader处理,那么一定要指定loader执行的先后顺序:
先执行eslint 在执行babel
*/
{ // js兼容性
// 在package.josn中eslintConfig --> airbnb
test: /\.js$/,
exclude: /node_module/,// 排除
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
// 按需加载
useBuiltIns: 'usage',
// 指定core-js版本
corejs: { version: 3 },
targets: {
chrome: '60',
firefox: '50',
ie: '9',
edge: '17',
safari: '10'
},
},
],
],
}
},
{// 打包图片
test: /\.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
outputPath: 'imgs',//保存的路径
esModule: false,//关闭es6模块化
name:'[hash:10].[ext]',// 处理后的名字长度
}
},
{// 打包html插入的图片
test: /\.html$/,
loader: 'html-loader'
},
{// 打包其他文件, 除了上面打包过的
exclude: /\.(js|css|less|html|jpg|png|gif)$/,
loader: 'file-loader',
options: {
outputPath: 'media',//保存的路径
name:'[hash:10].[ext]',// 处理后的名字长度
}
}]
}
],
},
plugins: [
new cssWebpackPlugins({ // 打包成单独的css插件
filename: 'css/build.css',
}),
new OptimizeCssAssetsWebpackPlugin(), // 压缩css插件
new htmlWebpackPlugins({ // html插件
template: './src/index.html',
minify: {
collapseWhitespace: true,// 清除两边空白
removeComments: true// 清除备注
}
})
],
mode: 'production', // 环境模式,
devtool:'source-map'// 报错追踪
};
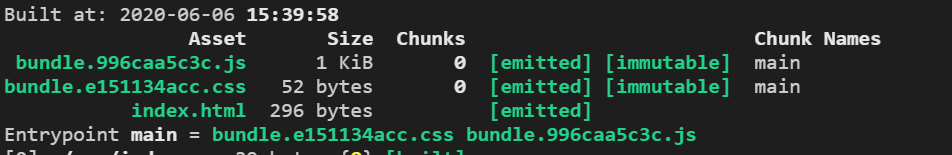
4.wepack与浏览器缓存之contenthash
1.babel缓存
babel-loader在执行的时候,可能会产生一些运行期间重复的公共文件,
造成代码体积大冗余,同时也会减慢编译效率所以要在babel
开启babel缓存 : cacheDirectory:true
让第二次打包构建速度更快
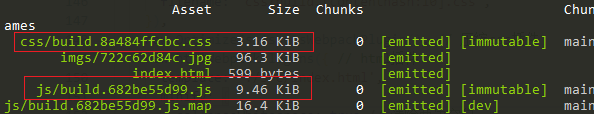
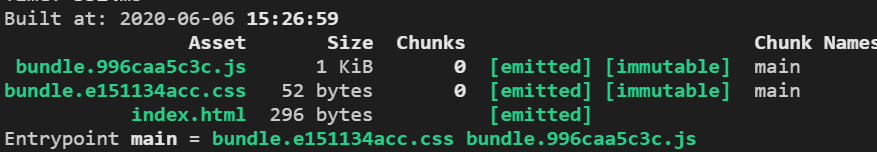
2.1使用hash值:





css请求的是缓存中的 数据没有发送请求(所以hash没有变)
 wenpack.config.js *需要自己配置 一个node服务器来 测试运行
服务器配置:server.js
wenpack.config.js *需要自己配置 一个node服务器来 测试运行
服务器配置:server.js






























2.文件资源缓存(生产依赖)
2.1使用hash值:
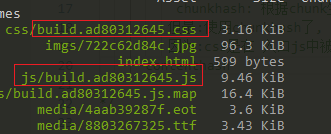
hash: 每次使用webpack打包构建时会生成一个唯一的hash值
可以给打包出口的.js 和 单独打包的.css的文件名,动态添加hash值,
这样可以达到修改源码,服务器也会改变,因为每次打包文件名都变了,服务器需要重新找
问题: 但是js 和 css 同时用一个hash值
如果重新打包, 会导致所有缓存失效.(可能就因为改一个文件,就导致整个缓存失效)


2..2使用chunkhash值:
chunkhash: 根据chunk生成的hash值. 如果打包来源同一个chunk, 那么hash值就一样,
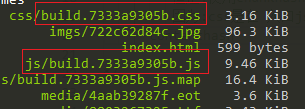
但是:使用chunkhash了, js 和css 的hash值还是一样的
因为:css是在 入口js中被引入的, 所以同属于一个chunk(所以hash值还是一样的)


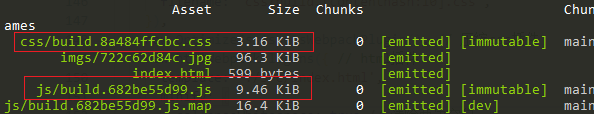
2.3最终武器contenthash登场:
contenthash: 根据文件的内容生成hash值, 不同文件hash值一定不一样
contenthash作用:
通过使用contenthash,可以做到重新打包代码上线的时候,用户只需要更新有变化的代码,
而没有变化的代码,用户可以直接使用本地缓存
contenthash功能:
源代码发生变化, contenthash则发生变化
源代码不变, contenthash不变
*让代码上线运行缓存更好使用

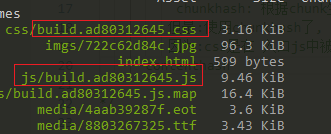
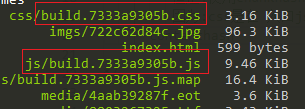
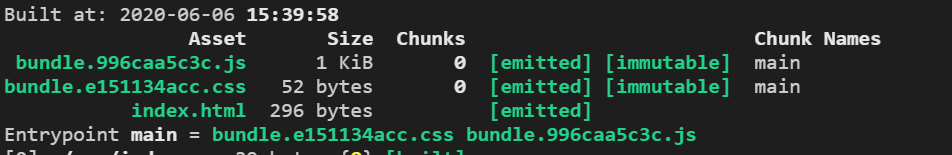
css 和 js 的 hash 终于不一样了


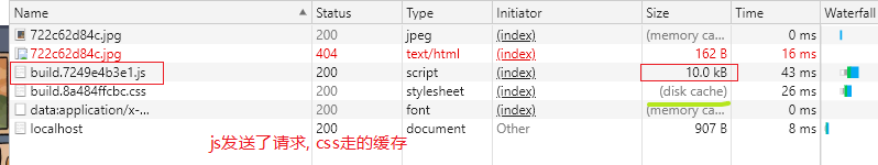
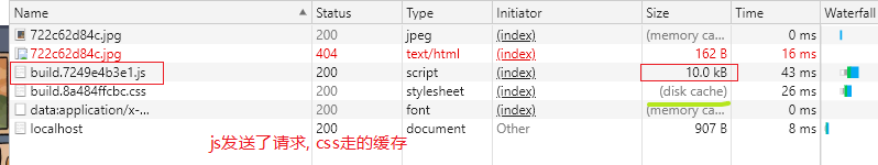
然后修改一下 js文件,看看hash值是否发生变化:发现只有js的hash值变了, css还是和上面的一样,这就说明了:
源代码发生变化, contenthash则发生变化,
因为没有修改css文件,所以css的hash不会发生变化

css请求的是缓存中的 数据没有发送请求(所以hash没有变)
js的文件被修改了,hash也会跟着改变, (服务器又找不到之前的js名,所以又重新发送请求了)
 wenpack.config.js *需要自己配置 一个node服务器来 测试运行
wenpack.config.js *需要自己配置 一个node服务器来 测试运行
const { resolve } = require('path');
const htmlWebpackPlugins = require('html-webpack-plugin')// 引入html插件
const cssWebpackPlugins = require('mini-css-extract-plugin')// 引入单独css插件
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin')//压缩css
// 定义node环境变量,决定使用browserslist的哪个环境
process.env.NODE_ENV = 'production';
// 复用loader
const commonCssLoader = [
cssWebpackPlugins.loader,// 单独的css文件
'css-loader', {
// 还需在package.json中定义browserslist
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => {
require('postcss-preset-env')();
},
},
},
]
/*
正常来讲,一个文件只能被一个loader处理
当一个文件要被多个loader处理,那么一定要指定loader执行的先后顺序:
先执行eslint再执行babel
*/
module.exports = {
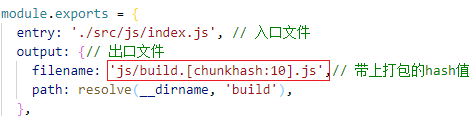
entry: './src/js/index.js', // 入口文件
output: {// 出口文件
filename: 'js/build.[contenthash:10].js',// 带上打包的hash值
path: resolve(__dirname, 'build'),
},
module: {
rules: [
{ // 检查js语法eslint
// 在package.josn中eslintConfig --> airbnb
test: /\.js$/,
exclude: /node_module/,// 排除
// 优先执行
enforce: 'pre',
loader: 'eslint-loader',
options: {
fix: true // eslit自动帮你格式化js的不规范语法
}
},
{
// 以下loader只会匹配一个
// 注意: 不能有两个配置处理同一种类型文件
oneOf:[
{// 打包css
test: /\.css$/,
use: [
...commonCssLoader
],
},
{// 打包scss
test: /\.scss$/,
use: [
...commonCssLoader, // 引入loader
'sass-loader',
],
},
/*
正常来讲,一个文件只能被一个loader处理。
当一个文件要被多个loader处理,那么一定要指定loader执行的先后顺序:
先执行eslint 在执行babel
*/
{ // js兼容性
// 在package.josn中eslintConfig --> airbnb
test: /\.js$/,
exclude: /node_module/,// 排除
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
// 按需加载
useBuiltIns: 'usage',
// 指定core-js版本
corejs: { version: 3 },
targets: {
chrome: '60',
firefox: '50',
ie: '9',
edge: '17',
safari: '10'
},
},
],
],
// 开始babel缓存
// 第二次构件时, 会读取之前的缓存
cacheDirectory:true
}
},
{// 打包图片
test: /\.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
outputPath: 'imgs',//保存的路径
esModule: false,//关闭es6模块化
name:'[hash:10].[ext]',// 处理后的名字长度
}
},
{// 打包html插入的图片
test: /\.html$/,
loader: 'html-loader'
},
{// 打包其他文件, 除了上面打包过的
exclude: /\.(js|css|less|html|jpg|png|gif)$/,
loader: 'file-loader',
options: {
outputPath: 'media',//保存的路径
name:'[hash:10].[ext]',// 处理后的名字长度
}
}]
}
],
},
plugins: [
new cssWebpackPlugins({ // 打包成单独的css插件
filename: 'css/build.[contenthash:10].css',
}),
new OptimizeCssAssetsWebpackPlugin(), // 压缩css插件
new htmlWebpackPlugins({ // html插件
template: './src/index.html',
minify: {
collapseWhitespace: true,// 清除两边空白
removeComments: true// 清除备注
}
})
],
mode: 'production', // 环境模式,
devtool:'source-map'// 报错追踪
};
/* node server 开启服务器 */
/* http:localhost:3000 */
// 引入框架
const express = require('express');
// 使用框架
const app = express();
// 中间件
app.use(express.static('build',{maxAge:1000 * 3600}))// 缓存过期时间
// 监听端口
app.listen(3000,function(){
console.log('服务器开启成功');
})
5.webpack-tree shaking(树摇)
tree shaking:去除应用程序中没有使用到的无用代码
前提:
① 使用 ES6 模块化
② 开启 production 环境
作用:减少代码体积
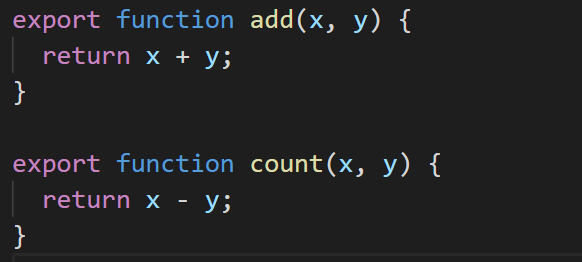
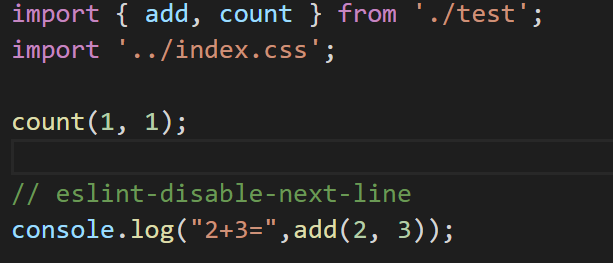
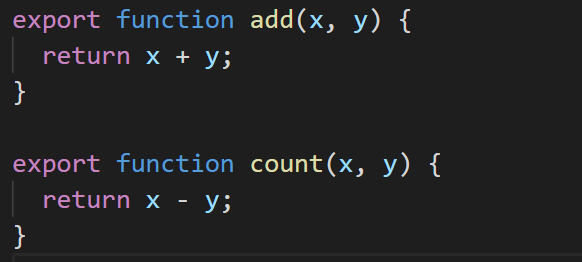
test.js

test.js 中定义了 通过 ES6 模块 暴露了 add 和 count 两个方法,

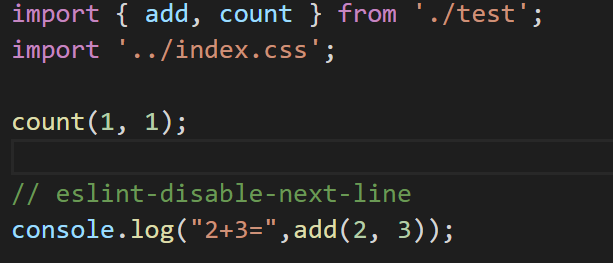
index.js 中 引入了 add 和 count 方法,但是 count 方法的返回值没有使用

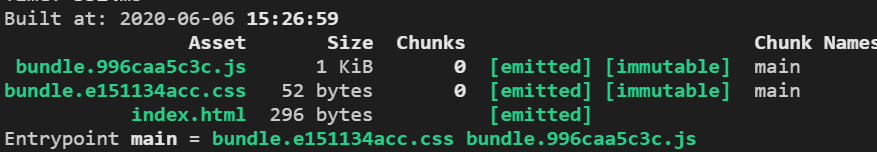
webpack 编译打包后的 js 文件中,没有 count 方法的执行,自动去除了没有使用的无用代码,
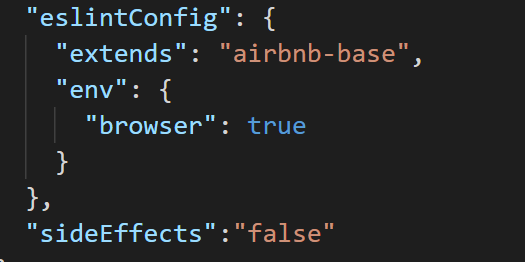
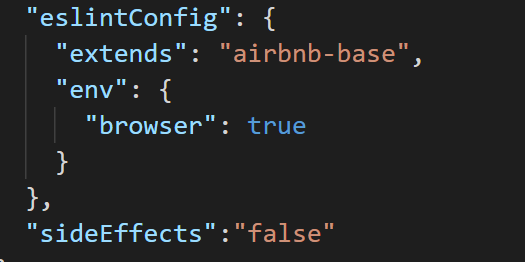
当在 package.json 中配置 "sideEffects" : false,时,所有的代码都可以进行 tree shaking,都没有副作用

但是,可能会把css / @babel/polyfill (副作用)文件去除
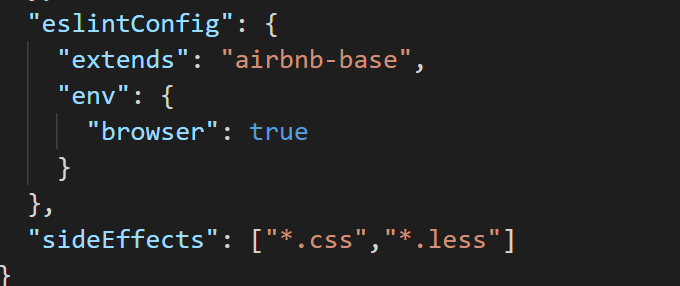
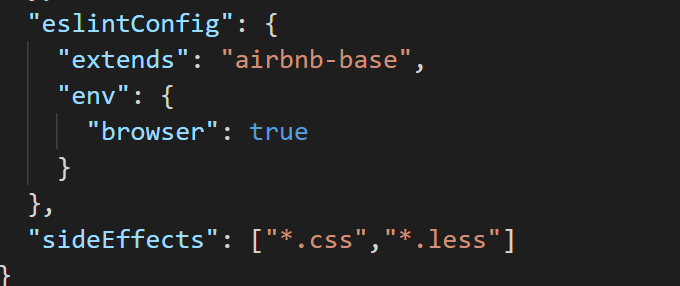
避免这种情况,需要重新配置 "sideEffects": ["*.css", "*.less"],过滤到这些文件使用 tree shaking


css 文件 保存了
1. 可以把一个大的入口文件 分割 成 多个入口文件,实现并行加载,从而速度更快
2.可以设置成按需加载,比如单页面开发,整个页面非常庞大,所以要根据路由拆分成多个文件,实现按需加载(拆分文件需要用到webpack拆分)
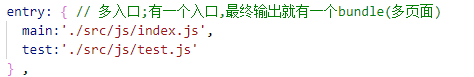
1,在 webpack 中可以定义多入口,将不同的入口文件打包为不同的 chunk
单入口---->只引入一个入口文件
多入口---->引入多个入口文件

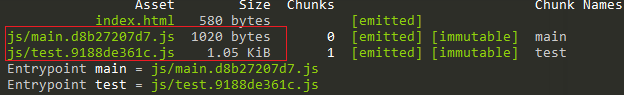
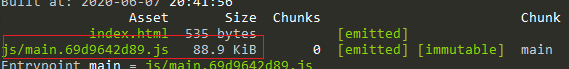
多入口打包: 会生成对应的打包文件


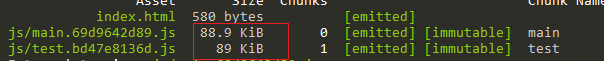
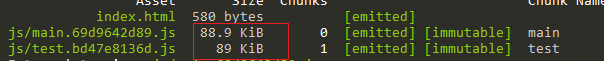
2.单入口引入jQuery, jQuery会和入口js,会合并在一起

引入jquer

后果:入口js 和 jQuery 合并了(这是不允许的)

解决办法:在module.esxports引入optimization 把jQuery打包成一个单独的文件
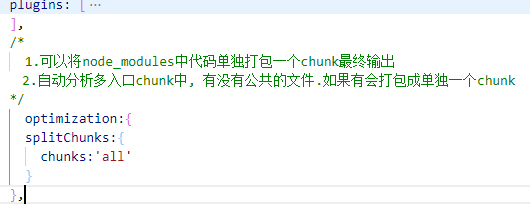
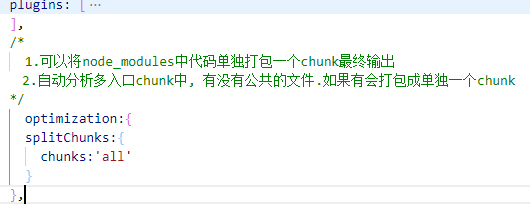
/*
1.可以将node_modules中代码单独打包一个chunk最终输出
2.自动分析多入口chunk中, 有没有公共的文件.如果有会打包成单独一个chunk
*/
optimization:{
splitChunks:{
chunks:'all'
}
},
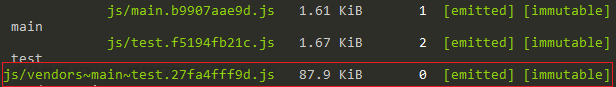
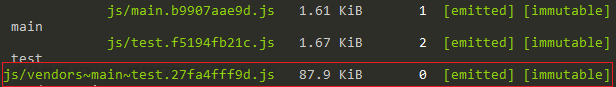
成功区分 分开打包 入口文件和 jQuery

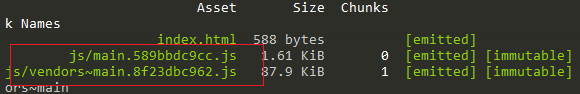
3.多入口引入jQuery,哪个入口引入了jQuery,jQuery就会和谁合并


test.js 也 引入了 jQuery, jQuery也和test合并了
后果:两个入口文件都引入了jQuery----->(这是不允许的,重复加载影响性能)

解决办法: 把jQuery打包成一个单独的文件---实现(多入口公用jQuery)
webpack 中 optimization 配置 还可以 将node_modules中代码单独打包一个chunk最终输出,如果是多入口,可以 自动分析多入口chunk中,有没有公共的文件。如果有会打包成单独一个chunk;

使用optimization后; 会自动把公共的文件(jQuery),单独打包

optimizaation的作用是:
自动将node_modules里的依赖,打包成一个单独chunk;
自动分析多入口chunk中, 有没有公共的文件. 如果有会把公共的文件打包成一个单独的chunk(共享)
4.通过 js 代码,可以让指定某个文件被单独打包成一个 chunk,
如在 index.js 中通过 import 语法,将引入的 test.js 单独打包为一个 chunk
*从而实现 单入口,打包多个文件
function sum(...args) {
return args.reduce((p, c) => p + c, 0);
}
/*
通过js代码, 让某个文件被单独打包成一个chunk
import动态导入语法: 能将某个文件单独打包
*/
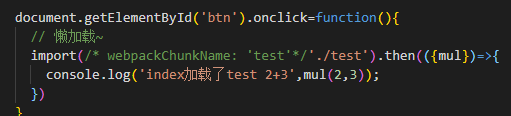
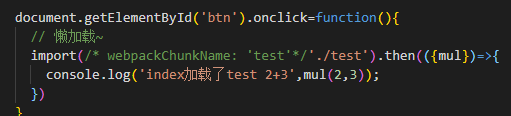
//import动态导入语法:能将某个文件单独打包
import(/*webpackChunkName: 'test'*/'./test')//webpackChunkName: 'test',打包命名为text
.then(({mul,count})=>{// 结构赋值
console.log(mul(2,5));
})
.catch(()=>{
console.log('文件加载失败');
})
console.log(sum(1, 2, 3, 4, 7, 9));
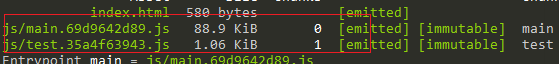
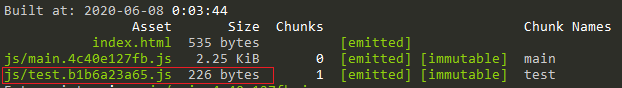
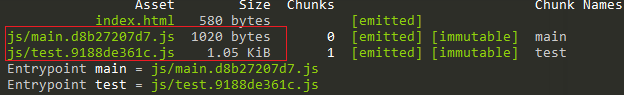
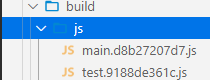
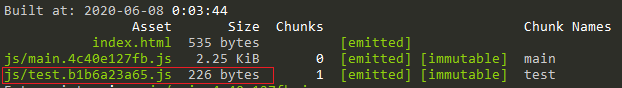
构建后的文件中,test被单独打包:

此时,webpack 中 entry 还是单入口 index.js

index.js 中 引入 test.js , 点击按钮之前已经加载了 test.js



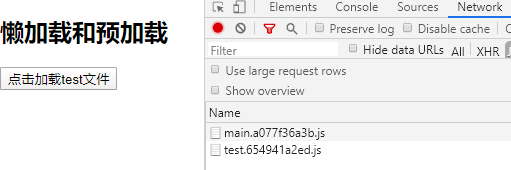
构建后


只加载了 index.js ,点击按钮后才会加载 test.js

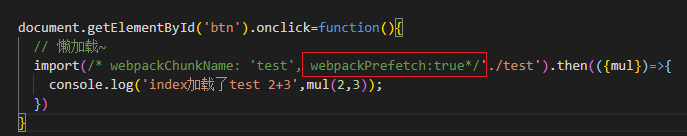
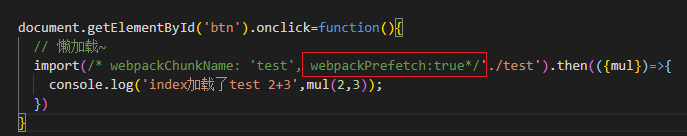
3,预加载 prefetch:会在使用之前,提前加载 js 文件,等其他资源加载完毕,浏览器空闲了,偷偷加载资源

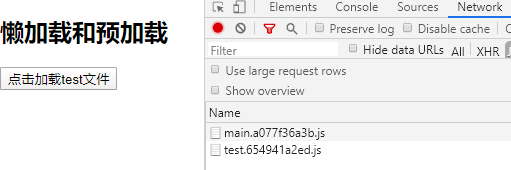
构建后


点击按钮之前就已经全部加载了,重复点击按钮后,不会再加载 test.js