10.Selenium【元素的定位】css选择器定位
一、前言
了解前端的同学应该知道,css是一种语言,它用来描述THML和XML的元素显示样式,在css语言中有css选择器,在Selenium中也可以使用这种选择器来定位元素。
二、学习目标
1.css结合基本属性定位(id,class,标签)
2.css结合其他属性定位
3.css标签结合其他属性定位
4.css层级定位
5.css索引定位
6.css模糊匹配
三、知识点
1.【css结合基本属性定位(id,class,标签)】

前面几节课讲了直接通过标签的基本属性定位,同样,css选择器也支持基本属性定位方式。
-
语法:
driver.find_element_by_css_selector("#id值") #css+id定位 driver.find_element_by_css_selector(".class值") #css+class定位 driver.find_element_by_css_selector("标签名") #css+标签定位 -
参数说明:
:井号代表id(类似与id=id值)
. : 点代表class(类似与class=class值)
-
返回值:
返回元素对象
-
代码示例:
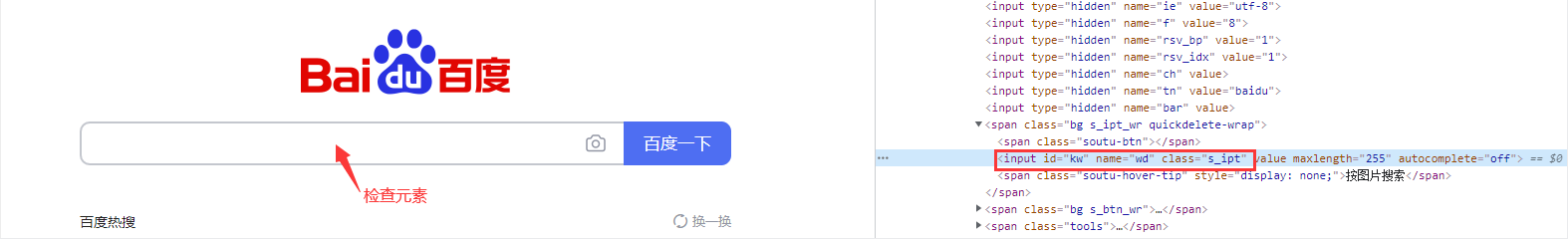
# 导入webdriver from selenium import webdriver #获取驱动路径 driver_path = './chromedriver.exe' #创建一个浏览器对象 driver = webdriver.Chrome(executable_path=driver_path) #设置全屏 driver.maximize_window() #请求某个url driver.get('https://www.baidu.com/') #css结合基本属性定位(id,class,标签) element_input1 = driver.find_element_by_css_selector('#kw') #id element_input2 = driver.find_element_by_css_selector('.s_ipt') #class element_input3 = driver.find_element_by_css_selector('form') #标签 print(element_input1) print(element_input2) print(element_input3)
2.【css结合其他属性定位】
-
语法:
driver.find_element_by_css_selector('[属性名=属性值]') #css+其他属性 driver.find_element_by_css_selector('[属性名1=属性值1][属性名2=属性值2]') #css+多个其他属性 -
参数说明:
[] :用方括号来指定属性
-
返回值:
返回元素对象
-
代码示例:
# 导入webdriver from selenium import webdriver #获取驱动路径 driver_path = './chromedriver.exe' #创建一个浏览器对象 driver = webdriver.Chrome(executable_path=driver_path) #设置全屏 driver.maximize_window() #请求某个url driver.get('https://www.baidu.com/') #css其他属性定位 element_input = driver.find_element_by_css_selector("[id='kw'][name='wd']") #其他属性定位 print(element_input)
3.【css标签结合其他属性定位】
同样,我们还可以指定标签的属性来定位。
-
语法:
driver.find_element_by_css_selector(‘标签名#id值’) #标签+id属性定位 driver.find_element_by_css_selector(‘标签名.class值’) #标签+class属性定位 driver.find_element_by_css_selector('标签名[属性名=属性值]') #标签+其他属性定位 -
参数说明:
标签名后面直接跟属性
-
返回值:
返回元素对象
-
代码示例:
# 导入webdriver from selenium import webdriver #获取驱动路径 driver_path = './chromedriver.exe' #创建一个浏览器对象 driver = webdriver.Chrome(executable_path=driver_path) #设置全屏 driver.maximize_window() #请求某个url driver.get('https://www.baidu.com/') #css结合基本属性定位(id,class,标签) element_input1 = driver.find_element_by_css_selector('input#kw') #id element_input2 = driver.find_element_by_css_selector('input.s_ipt') #class element_input3 = driver.find_element_by_css_selector("input[name='wd']") #标签 print(element_input1) print(element_input2) print(element_input3)
4.【css层级定位】
有时候会碰到这种场景:当我们定位某个元素时没有简洁的标签属性,我们可以先定位到它的上一级或上上一级...,然后再通过层级关系到当前要定位的元素位置。
-
语法:
driver.find_element_by_css_selector('标签1>标签2') -
参数说明:
标签1>标签2: 表示父级定位到子级
-
返回值:
返回元素对象
-
代码示例:
# 导入webdriver from selenium import webdriver #获取驱动路径 driver_path = './chromedriver.exe' #创建一个浏览器对象 driver = webdriver.Chrome(executable_path=driver_path) #设置全屏 driver.maximize_window() #请求某个url driver.get('https://www.baidu.com/') #css层级定位 element_input = driver.find_element_by_css_selector('form>span>input#kw') print(element_input)
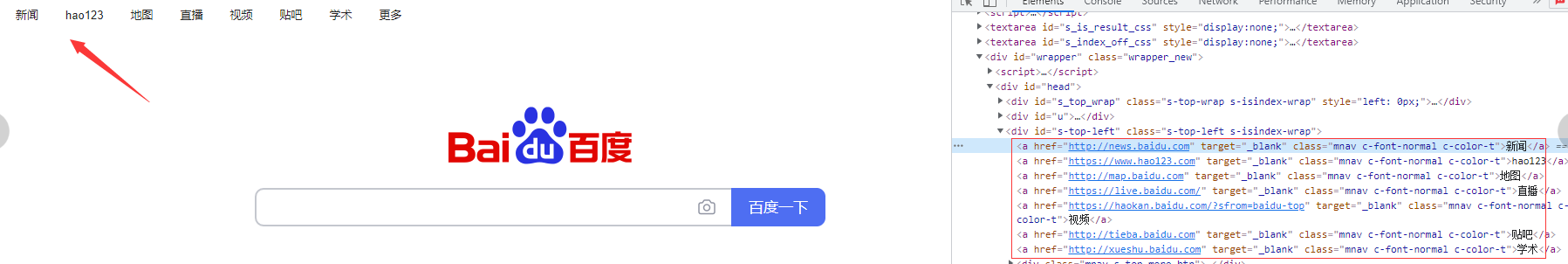
5.【css索引定位】

如上图所示,我们如果想要定位“新闻”按钮,发现同级路径下有6个与他一样的a标签,像这种有多个相同标签名的元素,可以使用索引定位。通过索引来指定要定位第几个a标签。
注:与python列表索引的概念不同,此处的标签索引是从1开始;python列表的索引是从0开始。
-
语法:
driver.find_element_by_css_selector('标签:nth-child(n)') #正着数第n个标签 driver.find_element_by_css_selector('标签:nth-last-child(n)') #倒着数第n个标签 -
参数说明:
n : 指代索引,也就是第几个
-
返回值:
返回元素对象
-
代码示例:
# 导入webdriver from selenium import webdriver #获取驱动路径 driver_path = './chromedriver.exe' #创建一个浏览器对象 driver = webdriver.Chrome(executable_path=driver_path) #设置全屏 driver.maximize_window() #请求某个url driver.get('https://www.baidu.com/') #css索引定位 element_input1 = driver.find_element_by_css_selector('div#s-top-left>a:nth-child(1)') #正着数第1个a element_input2 = driver.find_element_by_css_selector('div#s-top-left>a:nth-last-child(8)') #正着数第7个a print(element_input1) print(element_input2)
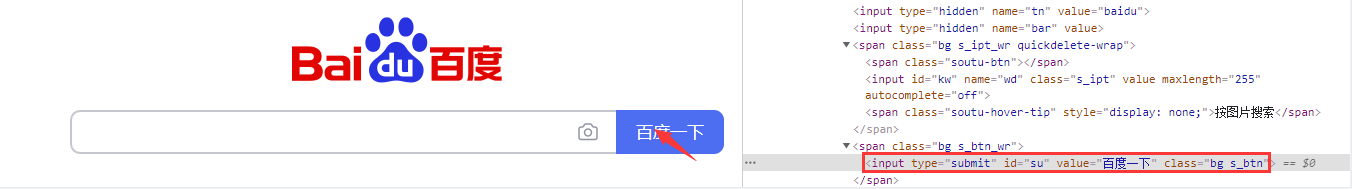
6.【css模糊匹配】
模糊匹配适合属性值太长,我们想要通过属性值的部分内容来匹配元素。

-
语法:
#1.属性值由多个空格隔开,匹配其中一个值的方法 driver.find_element_by_css_selector("[属性名~='部分属性值']") #2.匹配字符串开头 driver.find_element_by_css_selector("[属性名^='属性值开头']") #3.匹配字符串结尾 driver.find_element_by_css_selector("[属性名$='属性值结尾']") -
- 参数说明:
- :匹配部分
^ :匹配开头
$ :匹配结尾
-
返回值:
返回元素对象
-
代码示例:
# 导入webdriver from selenium import webdriver #获取驱动路径 driver_path = './chromedriver.exe' #创建一个浏览器对象 driver = webdriver.Chrome(executable_path=driver_path) #设置全屏 driver.maximize_window() #请求某个url driver.get('https://www.baidu.com/') #css索引定位 element_input1 = driver.find_element_by_css_selector("input[class~='s_btn']") element_input2 = driver.find_element_by_css_selector("input[class^='bg']") element_input3 = driver.find_element_by_css_selector("input[class$='s_btn']") print(element_input1) print(element_input2) print(element_input3)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)