5.Selenium【元素的定位】name属性定位
一、前言
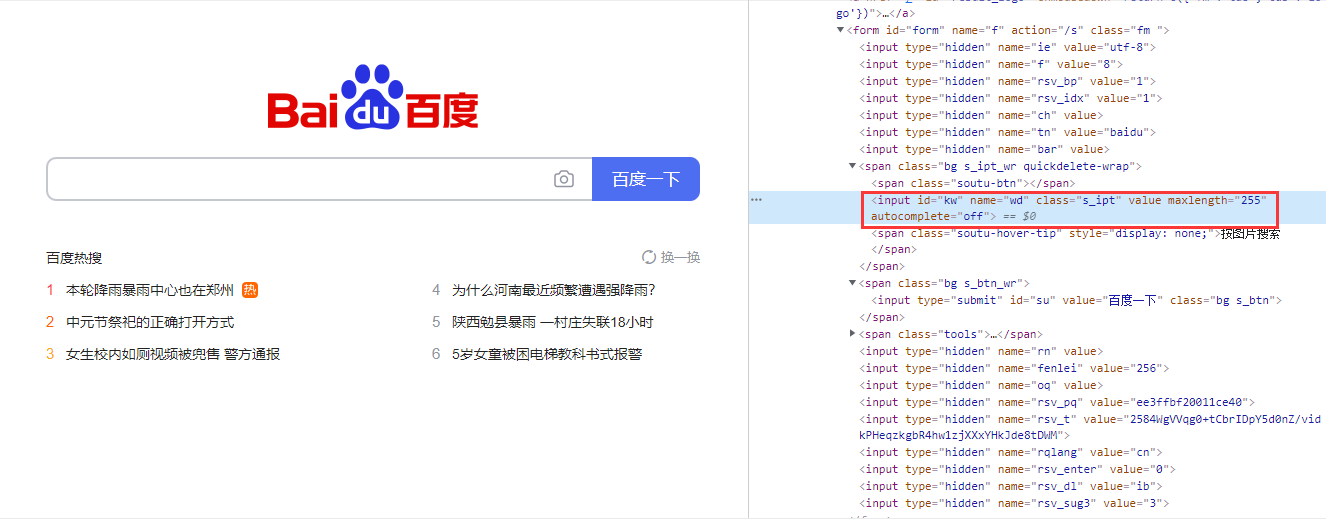
上节课介绍了如何通过标签的id属性来定位,同样,如果标签中有name属性,我们也可以通过name属性来定位元素。
二、学习目标
1.通过name属性定位元素
三、知识点
1.【通过name属性定位元素】

-
语法:
driver.find_element_by_name('value') -
参数:
传入标签属性中name的值
-
返回值:
返回元素对象
-
代码示例:
# 导入webdriver from selenium import webdriver #获取驱动路径 driver_path = './chromedriver.exe' #创建一个浏览器对象 driver = webdriver.Chrome(executable_path=driver_path) #设置全屏 driver.maximize_window() #请求某个url driver.get('https://www.baidu.com/') #2.name属性定位 element_input = driver.find_element_by_name('kw') print(element_input)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?