4.Selenium【元素的定位】id属性定位
一、前言
前面的小节中我们学习了如何针对页面进行自动化操作,从这节课开始,我们学习如何操作页面中的元素(按钮,输入框等)。如果有操作一个元素,必须分为两步:
(1)定位元素信息,返回元素对象
(2)调用方法完成元素的模拟操作
本节课我们介绍元素定位中的id定位。
二、学习目标
1.通过id属性定位元素
三、知识点
1.【通过id属性定位元素】

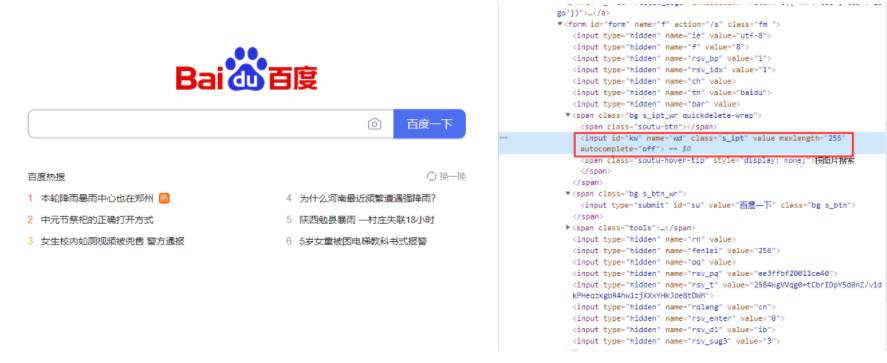
说明:我们右键点击输入框,选择检查元素会自动出现右面的页面结构,阴影部分就是输入框元素的完整信息。其中input是元素的标签名;id,name,class等键值对均为元素的属性,其中该元素的id属性为”kw“。
-
语法:
driver.find_element_by_id('value') -
参数:
传入标签属性中id的值
-
返回值:
返回一个元素对象
-
代码示例:
# 导入webdriver from selenium import webdriver #获取驱动路径 driver_path = './chromedriver.exe' #创建一个浏览器对象 driver = webdriver.Chrome(executable_path=driver_path) #设置全屏 driver.maximize_window() #请求某个url driver.get('https://www.baidu.com/') #1.id属性定位 element_input = driver.find_element_by_id('kw') print(element_input)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?