一、需求,点击一个表单编辑,可以弹出表单,并且表单有当前行的内容
1.1.示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Edit Your File</title>
<style>
.mhide{
display: none;
}
.inkuang {
height: 200px;width: 500px;position: fixed;bottom: 50%;left: 30%;background-color: #428bca;border: solid 1px crimson;
}
</style>
</head>
<body>
<div>
<table border="1">
<thead>
<tr>
<th>John Snow</th>
<th>Daenerys Targaryen</th>
<th>Sansa Stark</th>
<th onclick="xianshu(this)">Edit</th>
<th onclick="quxiao(this)">Cancle</th>
</tr>
</thead>
<tbody>
<tr>
<th>Arya Stark</th>
<th>Brandon Stark</th>
<th>Tywin Lannister</th>
<th onclick="xianshu(this)">Edit</th>
<th onclick="quxiao(this)">Cancle</th>
</tr>
<tr>
<th>Cersei Lannister</th>
<th>Jaime Lannister</th>
<th>Tyrion Lannister</th>
<th onclick="xianshu(this)">Edit</th>
<th onclick="quxiao(this)">Cancle</th>
</tr>
<tr>
<th>Margaery Tyrel</th>
<th>Davos Seaworth</th>
<th>Petyr <Baelish></Baelish></th>
<th onclick="xianshu(this)">Edit</th>
<th onclick="quxiao(this)">Cancle</th>
</tr>
</tbody>
</table>
</div>
<div class="inkuang mhide">
<div style="padding-left: 100px;padding-top: 50px;">
<form action="http://www.baidu.com" method="get" id="s1">
<div style="color: yellow;">
The Queen:<input type="text" name="que"/>
</div>
<div style="color: yellow;">
military counsellor:<input type="text" name="mc"/>
</div>
<div style="color: yellow;">
The General:<input type="text" name="gen"/>
</div>
<div>
<input type="submit" />
<input type="button" value="取消" onclick="clean(this)"/>
</div>
</form>
</div>
</div>
<script src="../jquery-3.2.0.min.js"></script>
<script>
function xianshu(ths) {
$(ths).parent().parent().parent().parent().siblings().removeClass("mhide");
var user = $(ths).siblings().slice(0,1).text();
var pass = $(ths).siblings().slice(1,2).text();
var port = $(ths).siblings().slice(2,3).text();
$("input[name='que']").attr("value",user);
$("input[name='mc']").attr("value",pass);
$("input[name='gen']").attr("value",port);
}
function quxiao(ths) {
$(ths).parent().parent().parent().parent().siblings().addClass("mhide");
}
function clean(ths) {
$(ths).parent().parent().parent().parent().addClass("mhide");
}
</script>
</body>
</html>
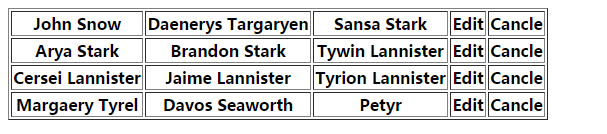
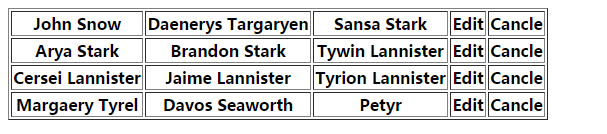
1.2.查看结果

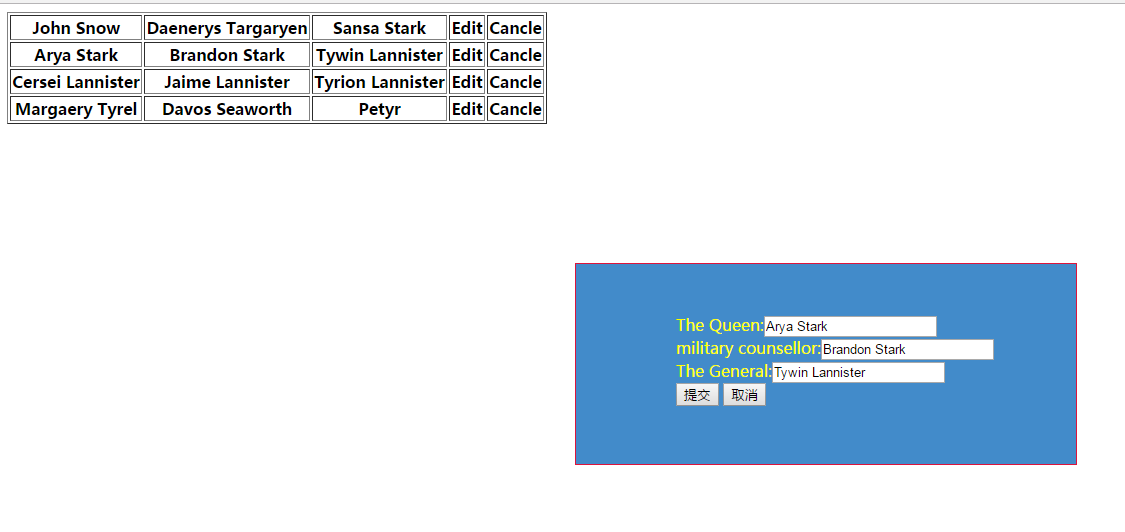
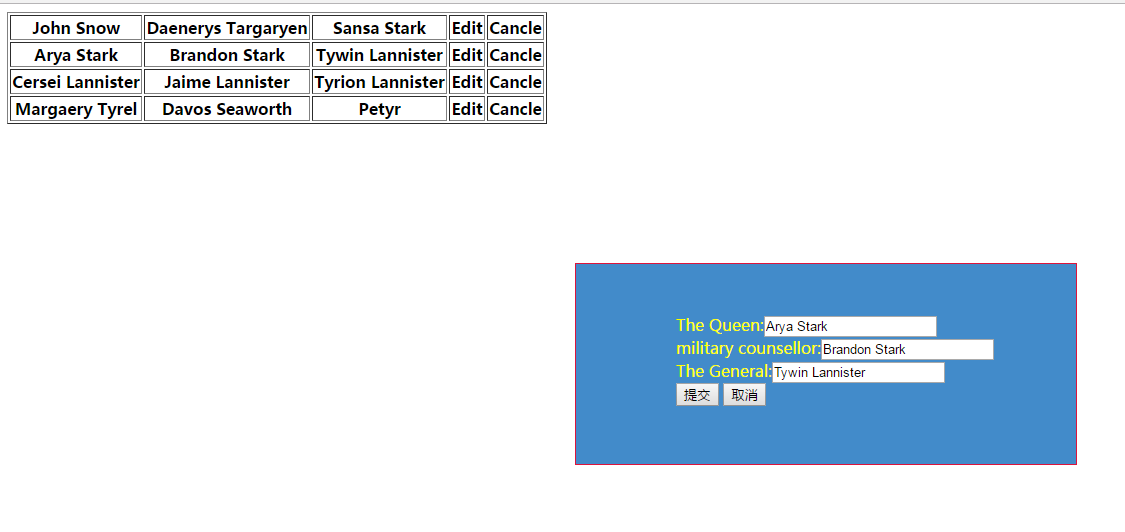
1.3.点击第二行的edit

1.4.点击cancle