第十六 bootstrap
一、bootstrap引入
1.1.表格示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="dist/css/bootstrap.css"> </head> <body> <div class="container"> <div class="row"> <div class="col-lg-6"> <table class="table table-hover col-lg-offset-5"> <tr> <th>年龄</th> <th>姓名</th> <th>收入</th> </tr> <tr> <td>刀郎</td> <td>48</td> <td>4000</td> </tr> <tr> <td>周杰伦</td> <td>43</td> <td>8900</td> </tr> </table> </div> </div> </div> </body> </html>
效果:

二、栅格系统
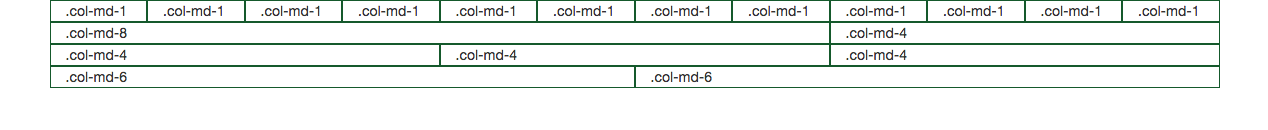
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .itb div { border: solid 1px #2b542c; } </style> <link rel="stylesheet" href="dist/css/bootstrap.css"> </head> <body> <div class="container"> <div class="row itb"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row itb"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row itb"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row itb"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> </div> </body> </html>
效果:

2.2.列偏移
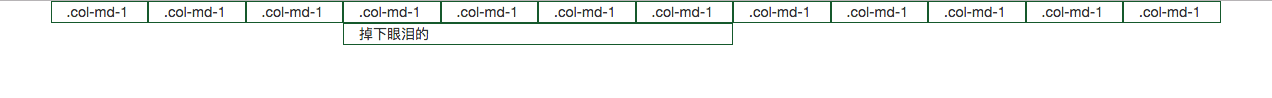
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .itb div { border: solid 1px #2b542c; } </style> <link rel="stylesheet" href="dist/css/bootstrap.css"> </head> <body> <div class="container"> <div class="row itb"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row itb"> <!-- 宽度4格,左移3格 --> <div class="col-lg-4 col-md-offset-3">掉下眼泪的</div> </div> </div> </body> </html>
效果:

2.3.列嵌套
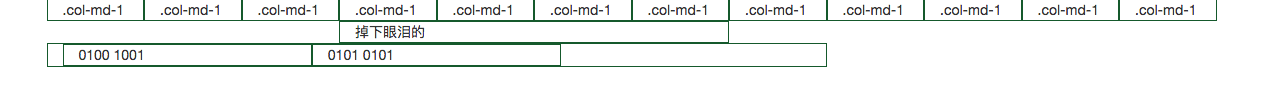
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .itb div { border: solid 1px #2b542c; } </style> <link rel="stylesheet" href="dist/css/bootstrap.css"> </head> <body> <div class="container"> <div class="row itb"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row itb"> <!-- 宽度4格,左移3格 --> <div class="col-lg-4 col-md-offset-3">掉下眼泪的</div> </div> <!-- 列嵌套 --> <div class="row itb"> <div class="col-lg-8"> <!-- 将8个长度分成12份,再占4格 --> <div class="col-lg-4">0100 1001</div> <div class="col-lg-4">0101 0101</div> </div> </div> </div> </body> </html>
效果: