SpringBoot上传图片
springboot有内置的tomcat,所以不需要再安装tomcat。
直接把图片上传到指定的位置,然后启动服务器,通过映射后的路径,我们就能访问到图片。
上传图片到tomcat、oss请移至https://www.cnblogs.com/ckfeng/p/15667908.html
下面开始上代码
需要引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.12</version>
<scope>compile</scope>
</dependency>
controller层
/** * 时间格式化 */ private SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy/MM/dd/"); /** * 图片保存路径,自动从yml文件中获取数据 * 示例: E:/images/ */ @Value("${file-save-path}") private String fileSavePath; @PostMapping("upload") public JsonResult uploadFile(MultipartFile file, HttpServletRequest request) { //后半段目录: 2020/03/15 String directory = simpleDateFormat.format(new Date()); /** * 文件保存目录 E:/images/2020/03/15/ * 如果目录不存在,则创建 */ File dir = new File(fileSavePath + directory); if (!dir.exists()) { dir.mkdirs(); } System.out.println("图片上传,保存位置:" + fileSavePath + directory); //给文件重新设置一个名字 //后缀 String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")); String newFileName= UUID.randomUUID().toString().replaceAll("-", "")+suffix; //创建这个新文件 File newFile = new File(fileSavePath + directory + newFileName); //复制操作 try { file.transferTo(newFile); //协议 :// ip地址 :端口号 / 文件目录(/images/2020/03/15/xxx.jpg) String url = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + "/images/" + directory + newFileName; System.out.println("图片上传,访问URL:" + url); return JsonResult.builder().data(url).message("上传成功!").code("200").build(); } catch (IOException e) { return JsonResult.builder().data(null).message("IO异常!").code("500").build(); } }
工具类
返回JSON数据
package com.example.demo.utils;
import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
@Data
@Builder
@AllArgsConstructor
@NoArgsConstructor
public class JsonResult implements Serializable {
private String code;
private String message;
private Object data;
}
配置映射路径(重点)
package com.example.demo.config;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
/**
* 图片保存路径,自动从yml文件中获取数据
* 示例: E:/images/
*/
@Value("${file-save-path}")
private String fileSavePath;
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
/**
* 配置资源映射
* 意思是:如果访问的资源路径是以“/images/”开头的,
* 就给我映射到本机的“E:/images/”这个文件夹内,去找你要的资源
* 注意:E:/images/ 后面的 “/”一定要带上
*/
registry.addResourceHandler("/images/**")
.addResourceLocations("file:"+fileSavePath);
}
}
application.yml
file-save-path: E:/images/ server: port: 8888 tomcat: uri-encoding: UTF-8 spring: mvc: static-path-pattern: /** servlet: multipart: max-file-size: 100MB max-request-size: 100MB enabled: true
测试
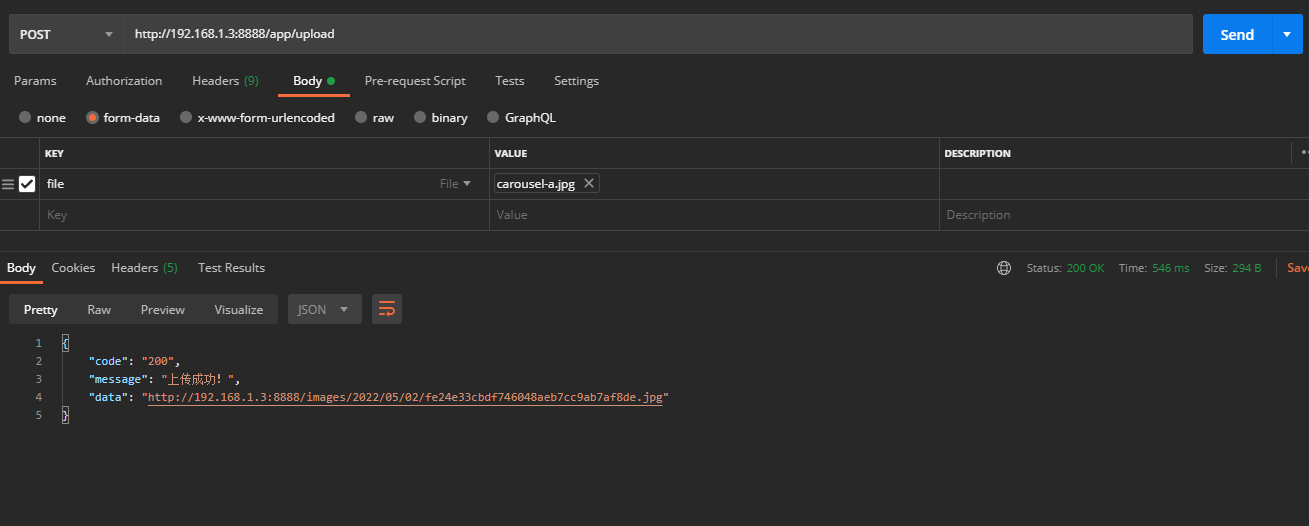
这里使用postman进行测试

浏览器访问
http://192.168.1.3:8888/images/2022/05/02/fe24e33cbdf746048aeb7cc9ab7af8de.jpg

ok,讲解完毕。





