分享下微信小程序常用的知识点
虽然现在很多人吐槽说用uniapp不香嘛,干嘛还使用原生的;虽然我也在写uniapp哈哈,我也要说一说: 那不做跨端的咧...... 现在还是有许多公司用原生写的小程序(一般不做跨端的)。
原生的搭建方便啊,有的小程序就想搞个可以自助点赞,查询订单就行,你整那么多干嘛嘞。
首先你得上微信小程序开发的官网拿到appid,和秘钥(妥善保管)。
一、 为什么使用微信⼩程序 ?
1. 微信有海量⽤⼾,⽽且粘性很⾼,在微信⾥开发产品更容易触达⽤⼾;
2. 推⼴app 或公众号的成本太⾼。
3. 开发适配成本低。
4. 容易⼩规模试错,然后快速迭代。
5. 跨平台。
二、页面布局
页面布局的话使用弹性布局比较好点,局布的好,感觉自然而然就来了。
弹性布局常用的css元素如下:
display: flex; //定义为弹性容器
//内容分布两端
justify-content:spac-between;
center; //使内容居中 水平居中
space-around; //内容分布两端,不过留有空间
flex-start: //内容靠左
flex-end; //内容向右
align-items: center; //垂直居中
//align-content不是设置弹性子元素,而是设置各个行的对齐
//可以修改flex-direction:row;的行为
align-content:center; //设置行对齐
flex-start;//内容排前
flex-end; //内容排后
space-between;//内容排两端
space-around; //定义在两边
flex-direction: row; //左对齐
flex-direction: column;//纵向排列
flex:给弹性容器分配空间 如:flex:1; flex:2;
//设置文本对齐
text-align: center;
对盒子设置阴影
用途:如果盒子的颜色与你页面的颜色一样
用它能呈现不同的颜色,下面是我调的值(页面白色适用)
box-shadow:0 5rpx 20rpx #d8d8d8;
推荐一款不错的字体
font-family: 'Trebuchet MS', Arial, Helvetica, sans-serif;
圆形边框
border-radius: 20rpx;
position //定位
fixed; //固定定位 无论你怎么滑页面他都不动
relative; 相对定位 相对某位置的移动
//绝对定位 它能让你飘在页面的任何位置
absolute;
以上元素使用"left", "top", "right" 以及 "bottom" 属性进行规定
以上样式都是我们搭页面经常要使用到的
三、生命周期

四、发送网络请求到后端
wx.request({
url: 'http://localhost:8888/memu/queryMenuList',
data: {
pageNum: this.data.pageNum,
pageSize: this.data.pageSize,
},
method: 'GET',
//成功后的回调函数
success: (res) => {
wx.hideLoading();
console.log(res);
if (res.data.code == 200) {
console.log(res.data.rows);
this.setData({
latelyList: res.data.rows
})
}
},
//失败的回调函数
fail: () => {},
//成功或者失败都会调用的回调函数
complete: () => {}
});
当然你也可以自己封装一下哈!
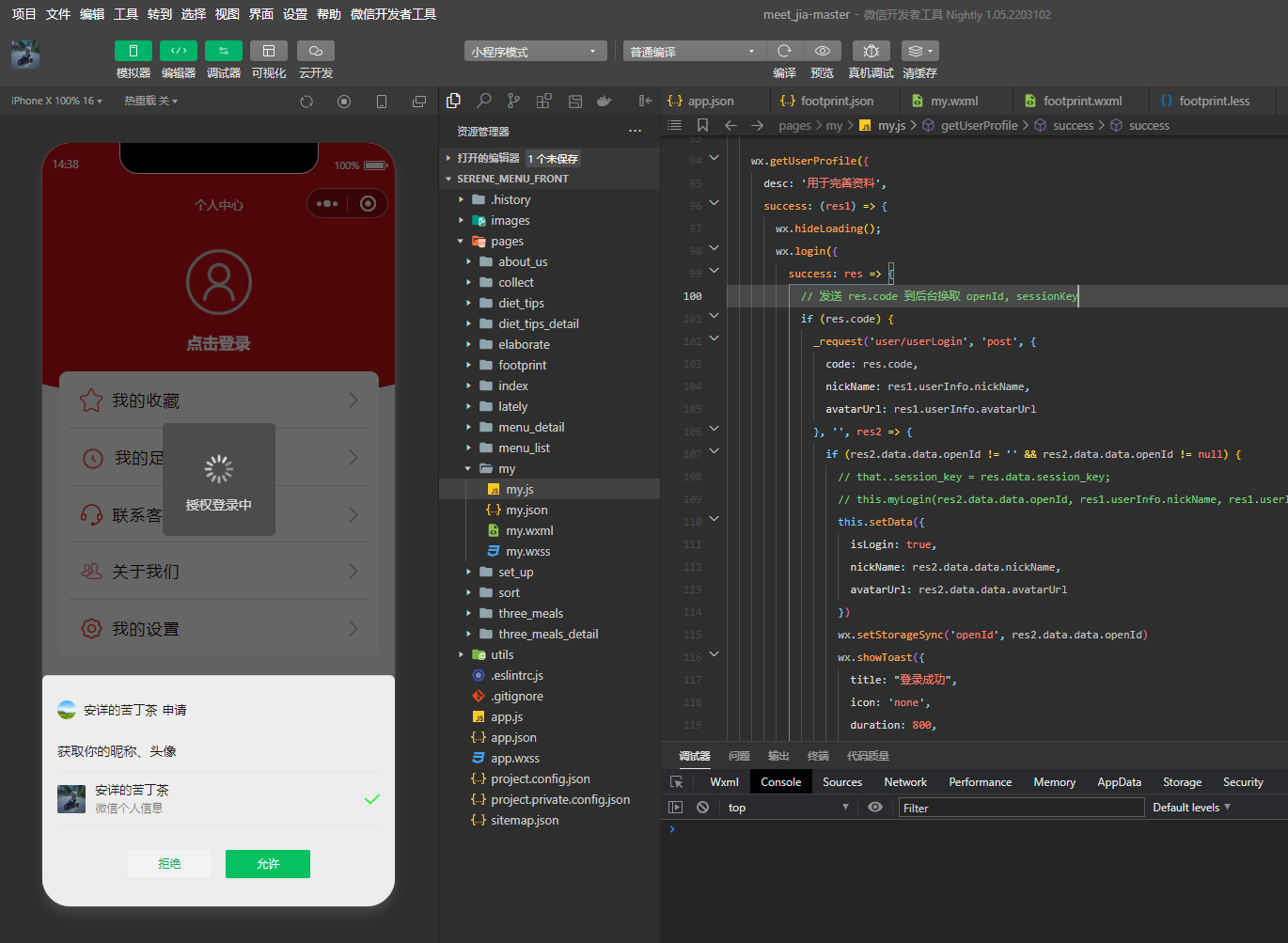
五、登录实现
wx.getUserProfile({
desc: 'desc',
success: (res => {
console.log("获取用户信息", res);
})
})

把用户数据存到缓存中
wx.setStorageSync('openId', res2.data.data.openId)
获取缓存中的用户信息
var openId = wx.getStorageSync("openId");
openId就相当于key(键) 怎么存怎么拿。
之后可以根据这个判断用户是否登录。
六、定时器
下面说两种(定时器setInterval、setTimeout,简单易用)
setTimeout(多少秒后跳转哪个页面)
setTimeout(function () {
// switchTab用于跳转tarbar内的页面
wx.switchTab({
url: '/pages/my/my',
})
}, 1000);
1秒后跳转到my页面
关闭定时器:clearTimeout(timeoutId) timeoutId:定时器id
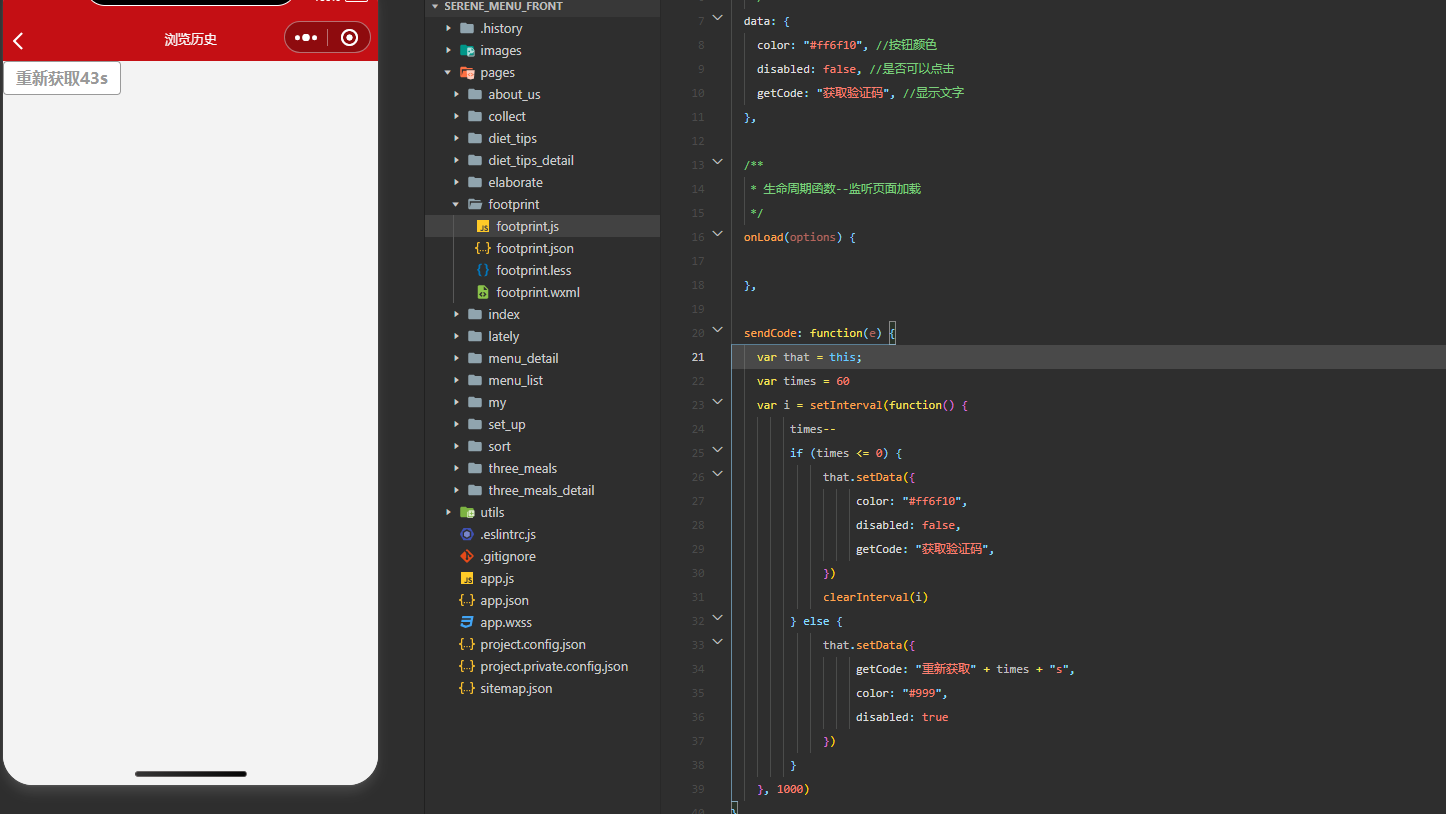
setInterval (用途最多的就是验证码)
业务:点击获取验证码按钮之后开启一个60s的倒计时,并置灰按钮,60s之后恢复可点击状态。
定义的事件sendCode
sendCode: function(e) {
var that = this;
var times = 60
var i = setInterval(function() {
times--
if (times <= 0) {
that.setData({
color: "#ff6f10",
disabled: false,
getCode: "获取验证码",
})
// 清除定时器
clearInterval(i)
} else {
that.setData({
getCode: "重新获取" + times + "s",
color: "#999",
disabled: true
})
}
}, 1000)
},
页面
<button size="mini" type="default" plain="true" class='form-code-btn' bindtap='sendCode' style='color:{{color}}; border-color: {{color}};background-color:#FFF;' disabled="{{disabled}}">{{getCode}}
</button>
data中定义的值
/**
* 页面的初始数据
*/
data: {
color: "#ff6f10", //按钮颜色
disabled: false, //是否可以点击
getCode: "获取验证码", //显示文字
},
效果如下:

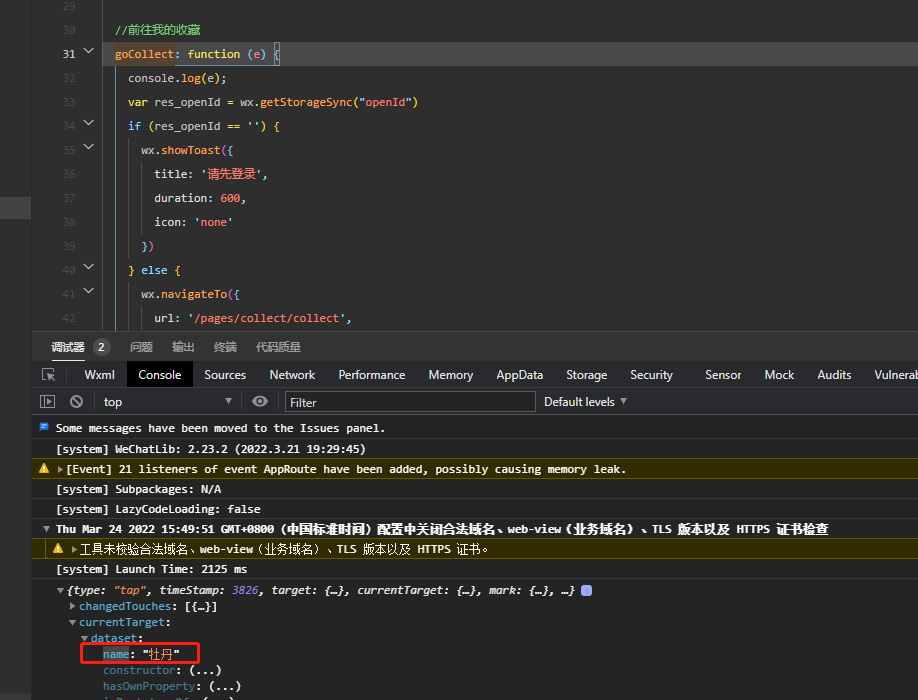
七、绑定事件
bindtap="goCollect"
goCollect: function () { }

值路径:currentTarget.dataset.name
在某事件上定义传参,只会在触发到这个事件才能传到对应的事件中。
跨页面传参的话,在监听页面加载的 onLoad 生命周期中接收参数。
编码工具推荐大家使用v-code 、Hbuilder X。
好啦,就说到这里了。有问题可以下方留言哦。或者上微信小程序开发官网有你想要的哈哈哈!
小程序官网:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/getstart.html
阿里妈妈的图标库:https://www.iconfont.cn/search/index


