使用原生的微信小程序框架实现自助点餐
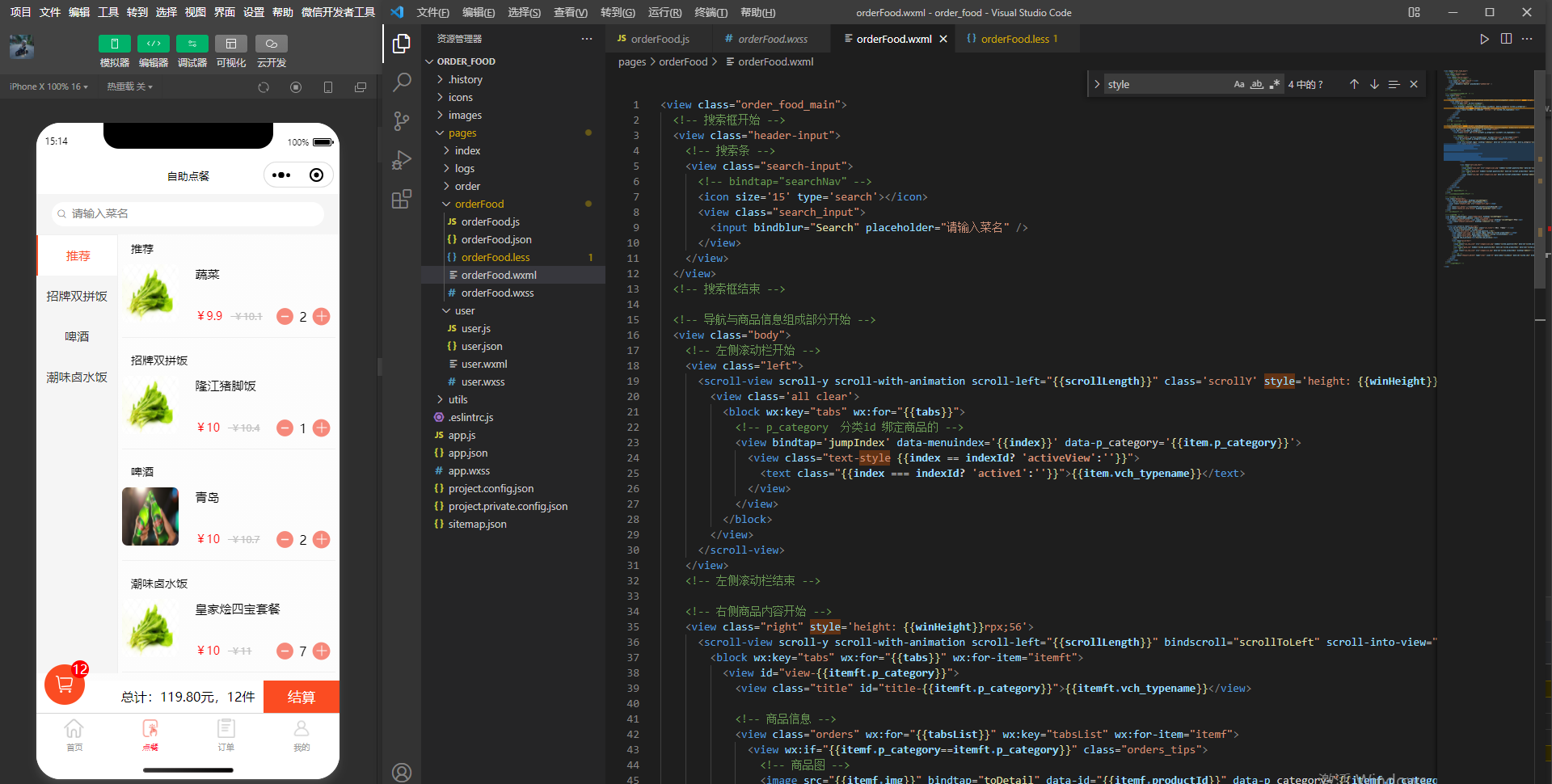
效果图如下:


下面直接上代码
wxml
<view class="order_food_main">
<!-- 搜索框开始 -->
<view class="header-input">
<!-- 搜索条 -->
<view class="search-input">
<!-- bindtap="searchNav" -->
<icon size='15' type='search'></icon>
<view class="search_input">
<input bindblur="Search" placeholder="请输入菜名" />
</view>
</view>
</view>
<!-- 搜索框结束 -->
<!-- 导航与商品信息组成部分开始 -->
<view class="body">
<!-- 左侧滚动栏开始 -->
<view class="left">
<scroll-view scroll-y scroll-with-animation scroll-left="{{scrollLength}}" class='scrollY' style='height: {{winHeight}}px'>
<view class='all clear'>
<block wx:key="tabs" wx:for="{{tabs}}">
<!-- p_category 分类id 绑定商品的 -->
<view bindtap='jumpIndex' data-menuindex='{{index}}' data-p_category='{{item.p_category}}'>
<view class="text-style {{index == indexId? 'activeView':''}}">
<text class="{{index === indexId? 'active1':''}}">{{item.vch_typename}}</text>
</view>
</view>
</block>
</view>
</scroll-view>
</view>
<!-- 左侧滚动栏结束 -->
<!-- 右侧商品内容开始 -->
<view class="right" style='height: {{winHeight}}rpx;'>
<scroll-view scroll-y scroll-with-animation scroll-left="{{scrollLength}}" bindscroll="scrollToLeft" scroll-into-view="{{toTitle}}" class='scrollRight' style='height: {{winHeight}}px'>
<block wx:key="tabs" wx:for="{{tabs}}" wx:for-item="itemft">
<view id="view-{{itemft.p_category}}">
<view class="title" id="title-{{itemft.p_category}}">{{itemft.vch_typename}}</view>
<!-- 商品信息 -->
<view class="orders" wx:for="{{tabsList}}" wx:key="tabsList" wx:for-item="itemf">
<view wx:if="{{itemf.p_category==itemft.p_category}}" class="orders_tips">
<!-- 商品图 -->
<image src="{{itemf.img}}" bindtap="toDetail" data-id="{{itemf.productId}}" data-p_category="{{itemf.p_category}}"></image>
<view class="orders_tips1">
<view class="orders_tips2">
<!-- 商品名称 -->
{{itemf.vch_dishname}}
</view>
<!-- 商品价格 数量加减按钮 -->
<view class="goodEnough">
<view class="goods_price">
<text class="huiyuanprice">¥{{itemf.num_m_price1}}</text>
<text class="shoujia"> ¥{{itemf.num_price1}}</text>
</view>
<view class="cart_num_tool">
<!-- 减号 -->
<image class="jian_num" src="/images/jian.png" hidden="{{itemf.quantity<=0}}" data-id="{{itemf.productId}}" bindtap="delCart"></image>
<!-- 数量 -->
<text class="good_num" hidden="{{itemf.quantity<=0}}" data-id="{{itemf.productId}}" data-num="{{itemf.quantity}}">{{itemf.quantity}}</text>
<!-- 加号 -->
<image class="jia_img" src="/images/jia.png" data-id="{{itemf.productId}}" bindtap="addCart"></image>
</view>
</view>
</view>
</view>
</view>
</view>
</block>
</scroll-view>
</view>
<!-- 右侧商品内容结束 -->
</view>
<!-- 导航与商品信息组成部分结束 -->
<!-- 底部下单开始 -->
<view class="bottom_box">
<view class="shop_cartBox" bindtap="cascadeToggle">
<text wx:if="{{totalNum!=0}}">{{totalNum}}</text>
<image class="shopCart_img" src="/images/cart.png"></image>
</view>
<view class="all_money">总计:{{totalPrice}}元,{{totalNum}}件</view>
<view class="choose_ok color-block" bindtap="gotoOrder">结算</view>
</view>
<!-- 底部下单结束 -->
<!--购物车弹窗开始 -->
<view hidden="{{maskFlag}}" class="modal-mask" bindtap="cascadeToggle"></view>
<view animation="{{animationData}}" class="cart_popup">
<view class="shopcart_title"> <span class="shopcart_close" bindtap="cascadeToggle">收起</span>
<span class="shopcart_deleteAll" bindtap="cleanList">清空</span>
</view>
<scroll-view scroll-y class="car_tips">
<view wx:if="{{cartList.length===0}}" class="car_tishi">~ 快去加够商品吧 ~</view>
<block wx:for="{{cartList}}" wx:key="item">
<view class="cart_cells" wx:if="{{item.quantity > 0}}">
<image class="cart_icon" src="{{item.img}}" data-id="{{item.productId}}"></image>
<view class="cells_name" data-index="{{index}}">{{item.vch_dishname}}</view>
<view class="cells_price" data-index="{{index}}">
¥{{item.num_m_price1}}<text>¥{{item.num_price1}}</text>
</view>
<view class="price-box">
<!-- 减号 -->
<image class="jia_num_icon" src="/images/jian.png" hidden="{{item.quantity<=0}}" data-id="{{item.productId}}" data-type="{{true}}" bindtap="delCart"></image>
<!-- 数量 -->
<text class="good_num" hidden="{{item.quantity<=0}}" data-id="{{item.productId}}" data-num="{{item.quantity}}">{{item.quantity}}</text>
<!-- 加号 -->
<image class="jia_num_icon" src="/images/jia.png" data-id="{{item.productId}}" bindtap="addCart"></image>
</view>
<!-- 删除 -->
<icon class="shopcart_delete" type="clear" size="24" data-index="{{index}}" data-id="{{item.id}}" bindtap="deleteOne" />
</view>
</block>
</scroll-view>
</view>
<!-- 购物车弹窗结束 -->
</view>
js
Page({
data: {
//被点击的左侧菜单
indexId: 0,
// 商品分类名称
toTitle: "title-0",
scrollTop: 0,
top: [],
totalPrice: 0, //选中商品总价格
totalNum: 0, //选中商品数量
cartList: [], //选中商品列表
// 购物车动画
animationData: {},
animationMask: {},
maskVisual: "hidden",
// 购物车弹窗
maskFlag: true,
// 左侧导航数据
tabs: [{
vch_typename: "推荐",
// 分类id 绑定商品
p_category: "a"
},
{
vch_typename: "招牌双拼饭",
p_category: "b"
},
{
vch_typename: "啤酒",
p_category: "c"
},
{
vch_typename: "潮味卤水饭",
p_category: "d"
},
],
// 分类商品数据
tabsList: [{
// 这里定义为数量
quantity: 0,
num_price1: 10.1,
num_m_price1: 9.90,
img: "/images/shucai.jpg",
p_category: "a",
//商品标识 类型商品id
productId: 1,
vch_dishname: "蔬菜"
},
{
quantity: 0,
num_price1: 10.4,
num_m_price1: 10.0,
img: "/images/shucai.jpg",
p_category: "b",
productId: 2,
vch_dishname: "隆江猪脚饭"
},
{
quantity: 0,
num_price1: 10.7,
num_m_price1: 10.0,
img: "/images/jiu.jpg",
p_category: "c",
productId: 3,
vch_dishname: "青岛"
},
{
quantity: 0,
num_price1: 11.0,
num_m_price1: 10.0,
img: "/images/shucai.jpg",
p_category: "d",
productId: 4,
vch_dishname: "皇家烩四宝套餐"
}, {
quantity: 0,
num_price1: 11.1,
num_m_price1: 10.0,
img: "/images/shucai.jpg",
p_category: "d",
productId: 5,
vch_dishname: "皇家烩四宝套餐"
}, {
quantity: 0,
num_price1: 11.1,
num_m_price1: 10.0,
img: "/images/shucai.jpg",
p_category: "d",
productId: 6,
vch_dishname: "皇家烩四宝套餐"
}, {
quantity: 0,
num_price1: 11.1,
num_m_price1: 10.0,
img: "/images/shucai.jpg",
p_category: "d",
productId: 7,
vch_dishname: "皇家烩四宝套餐"
}, {
quantity: 0,
num_price1: 11.1,
num_m_price1: 10.0,
img: "/images/shucai.jpg",
p_category: "d",
productId: 8,
vch_dishname: "猪肉"
}
]
},
/**
* 页面开始加载 就会触发
*/
onLoad: async function (options) {
var that = this;
wx.showLoading({
mask: true,
title: '加载中…',
})
// 关闭加载效果
wx.hideLoading();
//设置高度,左右滚动
wx.getSystemInfo({
success: function (res) {
that.setData({
winHeight: res.windowHeight - 100
});
var top2 = new Array();
for (var i = 0; i < that.data.tabs.length; i++) {
wx.createSelectorQuery().select('#view-' + that.data.tabs[i].p_category).boundingClientRect(function (rect) {
var isTop = Number(rect.top);
top2.push(isTop);
// console.log("view-c:" + JSON.stringify(rect));
}).exec();
}
that.setData({
top: top2
});
}
});
},
/**
* 监听页面显示
*/
onShow: function (options) {
var that = this;
// 获取购物车缓存数据
const cart = wx.getStorageSync('cart') || [];
// 判断购物车是否有数据,如果有,将菜单与购物车quantity数据统一
if (cart.length > 0) {
cart.forEach(v => {
that.data.tabsList.forEach(j => {
// 如果菜单的商品id等于购物车的商品id的话就把购物车的数量赋值到菜单上
if (j.productId == v.productId) {
j.quantity = v.quantity;
}
})
})
} else {
that.data.tabsList.forEach(j => {
j.quantity = 0
})
}
// 进入页面计算购物车总价、总数
var totalPrice = 0;
var totalNum = 0;
if (cart.length > 0) {
cart.forEach(v => {
// 总价(价格*数量)
totalPrice += v.num_m_price1 * v.quantity;
// 商品总数量
totalNum += v.quantity;
});
}
//赋值数据
this.setData({
cartList: cart,
tabsList: that.data.tabsList,
totalPrice: totalPrice.toFixed(2),
totalNum: totalNum
})
},
// 左侧点击事件
jumpIndex(e) {
// 索引
let index = e.currentTarget.dataset.menuindex;
// 商品分类id
let p_category = e.currentTarget.dataset.p_category;
//let that = this
this.setData({
indexId: index,
// 商品分类名称 绑定点击左侧导航显示右侧商品信息
toTitle: "title-" + p_category
});
},
// 右侧内容滑动就会触发
scrollToLeft(res) {
//console.log("scrollToLeft-res:" + JSON.stringify(res) + JSON.stringify(this.data.top));
this.setData({
scrollTop: res.detail.scrollTop
});
var length = this.data.top.length;
for (var i = 0; i < this.data.top.length; i++) {
if (this.data.top[i] - this.data.top[0] <= this.data.scrollTop && (i < length - 1 && this.data.top[i + 1] - this.data.top[0] > this.data.scrollTop)) {
if (this.data.indexId != i) {
this.setData({
indexId: i,
});
}
}
}
},
// 购物车增加数量
addCart: function (e) {
var id = e.currentTarget.dataset.id;
var cart = wx.getStorageSync('cart') || [];
var cart_status = false;
// 商品数据
const productList = this.data.tabsList;
// 遍历菜单找到被点击的菜品,数量加1
for (var i in productList) {
if (productList[i].productId == id) {
// 菜单商品加数量
productList[i].quantity += 1;
if (cart.length > 0) {
cart.forEach(j => {
if (j.productId == id) {
// 购物车商品加数量
j.quantity += 1;
cart_status = true;
try {
wx.setStorageSync('cart', cart)
} catch (e) {
console.log(e)
}
}
})
if (!cart_status) {
// 新增商品数据
cart.push(productList[i]);
}
} else {
cart.push(productList[i]);
}
// 将购物车数据存到缓存中
wx.setStorageSync('cart', cart)
break;
}
}
this.setData({
cartList: cart,
tabsList: productList
})
this.getTotalPrice();
},
// 购物车减少数量
delCart: function (e) {
// 商品id
var id = e.currentTarget.dataset.id;
// 值为true时表示是从购物车传过来的 否则是从菜单传过来的
var type = e.currentTarget.dataset.type;
var cart = wx.getStorageSync('cart') || [];
// 商品数据
const productList = this.data.tabsList;
productList.forEach(p => {
if (p.productId === id) {
// 修改菜单商品减数量
p.quantity -= 1;
// 当商品数量小于或者为0时,将数量改为0
if (p.quantity <= 0) {
p.quantity = 0;
}
if (cart.length > 0) {
cart.forEach(c => {
if (c.productId == id) {
// 修改购物车商品减数量
c.quantity -= 1;
if (c.quantity <= 0) {
this.removeByValue(cart, id)
}
if (type) {
if (cart.length <= 0) {
console.log("关闭购物车");
this.setData({
tabsList: productList,
cartList: [],
totalNum: 0,
totalPrice: 0,
})
// 关闭购物车
this.cascadeDismiss()
}
}
// 将购物车数据存到缓存中
wx.setStorageSync('cart', cart)
}
})
}
}
});
this.setData({
cartList: cart,
tabsList: productList
})
this.getTotalPrice();
},
// 定义根据id删除数组的方法
removeByValue: function (cart, id) {
// 找到需要修改的商品的索引
const index = cart.findIndex(v => v.productId == id);
cart.splice(index, 1);
wx.setStorageSync("cart", cart);
},
// 获取购物车总价、总数
getTotalPrice: function () {
// 获取购物车列表
var cartList = this.data.cartList;
var totalP = 0;
var totalN = 0
// 循环列表得到每个数据
cartList.forEach(i => {
// 总价格
totalP += i.num_m_price1 * i.quantity;
// 总数量
totalN += i.quantity;
})
// 最后赋值到data中渲染到页面
this.setData({
cartList: cartList,
totalNum: totalN,
totalPrice: totalP.toFixed(2)
});
},
// 清空购物车
cleanList: function (e) {
wx.showModal({
title: '确定清空购物车吗?',
content: '',
showCancel: true,
cancelText: '取消',
cancelColor: '#000000',
confirmText: '确定',
confirmColor: '#FB4C22',
success: (result) => {
if (result.confirm) {
// 商品数据
const productList = this.data.tabsList;
productList.forEach(j => {
j.quantity = 0;
})
try {
wx.setStorageSync('cart', "")
} catch (e) {
console.log(e)
}
this.setData({
tabsList: productList,
cartList: [],
cartFlag: false,
totalNum: 0,
totalPrice: 0,
})
// 关闭购物车
this.cascadeDismiss();
}
},
});
},
//删除购物车单项
deleteOne: function (e) {
var id = e.currentTarget.dataset.id;
var index = e.currentTarget.dataset.index;
var cart = wx.getStorageSync('cart');
this.data.tabsList.forEach(i => {
if (i.productId == id) {
i.quantity = 0;
}
})
// 执行删除操作
cart.splice(index, 1);
if (cart.length <= 0) {
this.setData({
tabsList: this.data.tabsList,
cartList: [],
cartFlag: false,
totalNum: 0,
totalPrice: 0,
})
console.log("关闭购物车");
// 关闭购物车
this.cascadeDismiss();
}
try {
wx.setStorageSync('cart', cart)
} catch (e) {
console.log(e)
}
this.setData({
cartList: cart,
tabsList: this.data.tabsList
})
this.getTotalPrice()
},
//切换购物车开与关
cascadeToggle: function () {
var that = this;
if (that.data.maskVisual == "hidden") {
that.cascadePopup()
} else {
that.cascadeDismiss()
}
},
// 打开购物车方法
cascadePopup: function () {
var that = this;
// 购物车打开动画
var animation = wx.createAnimation({
duration: 200,
timingFunction: 'ease-in-out',
delay: 0
});
that.animation = animation;
animation.translate(0, -285).step();
that.setData({
animationData: that.animation.export(),
});
// 遮罩渐变动画
var animationMask = wx.createAnimation({
duration: 200,
timingFunction: 'linear',
});
that.animationMask = animationMask;
animationMask.opacity(0.8).step();
that.setData({
animationMask: that.animationMask.export(),
maskVisual: "show",
maskFlag: false,
});
},
// 关闭购物车
cascadeDismiss: function () {
var that = this
// 购物车关闭动画
that.animation.translate(0, 285).step();
that.setData({
animationData: that.animation.export()
});
// 遮罩渐变动画
that.animationMask.opacity(0).step();
that.setData({
animationMask: that.animationMask.export(),
});
// 隐藏遮罩层
that.setData({
maskVisual: "hidden",
maskFlag: true
});
},
// 提交订单
gotoOrder: function () {
wx.navigateTo({
url: '/order/order'
})
},
//搜索菜品
Search: function (e) {
var searchkey = e.detail.value;
console.log(searchkey);
}
});
wxss
page {
display: flex;
flex-direction: column;
width: 100%;
background: #F7F4F8;
background-image: linear-gradient(90deg, #FCFCFC 0%, #FCFCFC 99%);
}
.header-input {
background: #F5F5F5;
height: 100rpx;
width: 100%;
position: fixed;
top: 0px;
z-index: 99999;
}
.header-input .search-input {
background: white;
width: 90%;
margin: 10px auto;
border-radius: 20px;
height: 60rpx;
}
.header-input .search-input icon {
margin: 15rpx 10rpx;
float: left;
}
.header-input .search-input .search_input {
padding-top: 6rpx;
float: left;
width: 90%;
font-size: 28rpx;
}
.body {
margin-top: 100rpx;
display: flex;
width: 100%;
}
.body .left {
float: left;
border-top: 1rpx solid #efefef;
border-right: 1rpx solid #efefef;
}
.body .left .scrollY {
width: 200rpx;
left: 0;
top: 0;
background: #F5F5F5;
}
.body .left .scrollY .text-style {
width: 200rpx;
height: 100rpx;
line-height: 100rpx;
text-align: center;
font-size: 30rpx;
font-family: PingFangSC-Semibold;
color: #333333;
}
.body .left .scrollY .activeView {
color: #FB4C22;
background: #FFF;
border-left: 5rpx solid #FB4C22;
}
.body .right {
flex: 1;
width: calc(100% - 200rpx);
/* height: 200rpx; */
/* background: #00FF00; */
}
.body .right .title {
margin-left: 32rpx;
padding-top: 16rpx;
font-size: 29rpx;
/* padding-bottom: 16rpx; */
}
.body .right .orders .orders_tips {
height: 180rpx;
border-bottom: 1rpx solid #F0F0F0;
width: 96%;
margin: 20rpx auto;
}
.body .right .orders .orders_tips image {
width: 140rpx;
height: 145rpx;
float: left;
border-radius: 15rpx;
}
.body .right .orders .orders_tips .orders_tips1 {
width: calc(100% - 180rpx);
float: right;
height: 160rpx;
}
.body .right .orders .orders_tips .orders_tips1 .orders_tips2 {
height: 40rpx;
line-height: 40rpx;
margin-top: 5rpx;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
font-size: 31rpx;
}
.body .right .orders .orders_tips .orders_tips1 .goodEnough {
margin-top: 15rpx;
display: flex;
justify-content: space-between;
margin-top: 60rpx;
}
.body .right .orders .orders_tips .orders_tips1 .goodEnough .goods_price .huiyuanprice {
color: red;
font-size: 28rpx;
}
.body .right .orders .orders_tips .orders_tips1 .goodEnough .goods_price .shoujia {
color: #c2c2c2;
font-size: 24rpx;
margin-left: 20rpx;
text-decoration: line-through;
}
.body .right .orders .orders_tips .orders_tips1 .goodEnough .cart_num_tool {
display: flex;
}
.body .right .orders .orders_tips .orders_tips1 .goodEnough .jia_img {
float: right;
height: 50rpx;
width: 50rpx;
margin-right: 10rpx;
}
.body .right .orders .orders_tips .orders_tips1 .goodEnough .good_num {
float: right;
height: 50rpx;
padding: 0rpx 10rpx;
line-height: 50rpx;
}
.body .right .orders .orders_tips .orders_tips1 .goodEnough .jian_num {
float: right;
height: 50rpx;
width: 50rpx;
}
/*底部 */
.bottom_box {
width: 100%;
height: 80rpx;
position: fixed;
left: 0;
bottom: 0px;
z-index: 100;
background-color: #fff;
}
.bottom_box .shop_cartBox {
width: 100rpx;
height: 100rpx;
background-color: #FB4C22;
border-radius: 50%;
position: absolute;
top: -40rpx;
left: 20rpx;
}
.bottom_box .shop_cartBox text {
float: right;
width: 40rpx;
height: 40rpx;
border-radius: 50rpx;
background-color: red;
text-align: center;
margin-right: -10rpx;
margin-top: -10rpx;
color: white;
line-height: 40rpx;
padding: 2rpx;
}
.bottom_box .shop_cartBox .shopCart_img {
width: 50rpx;
height: 50rpx;
position: absolute;
top: 24rpx;
left: 24rpx;
}
.bottom_box .all_money {
position: absolute;
width: 50%;
height: 80rpx;
top: 0;
left: 25%;
line-height: 80rpx;
text-align: center;
font-size: 32rpx;
}
.bottom_box .choose_ok {
position: absolute;
width: 25%;
height: 80rpx;
top: 0;
right: 0;
line-height: 80rpx;
text-align: center;
color: #fff;
font-size: 40rpx;
}
.bottom_box .color-block {
color: #fff;
font-size: 35rpx;
background: #FB4C22;
}
/*购物车弹窗遮罩层 */
.modal-mask {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.6;
background: #000;
z-index: 666;
}
/*购物车弹窗 */
.cart_popup {
width: 100%;
height: 285px;
background: #fff;
position: fixed;
z-index: 999;
left: 0;
bottom: -285px;
overflow: auto;
}
.cart_popup .shopcart_title {
width: 100%;
height: 70rpx;
line-height: 80rpx;
position: fixed;
left: 0;
background-color: #FB4C22;
color: #fff;
display: flex;
align-items: center;
/*关闭按钮 */
/*清空购物车 */
}
.cart_popup .shopcart_title .shopcart_close {
position: absolute;
left: 30rpx;
font-size: 28rpx;
}
.cart_popup .shopcart_title .shopcart_deleteAll {
position: absolute;
right: 30rpx;
font-size: 28rpx;
}
.cart_popup .car_tips {
height: 250px;
margin-top: 35px;
/*购物车列表 */
}
.cart_popup .car_tips .car_tishi {
text-align: center;
color: gray;
margin-top: 40rpx;
}
.cart_popup .car_tips .cart_cells {
width: 100%;
height: 98rpx;
position: relative;
border-bottom: 1px #dedede solid;
/*删除购物车某项 */
}
.cart_popup .car_tips .cart_cells .cart_icon {
width: 80rpx;
height: 80rpx;
float: left;
margin: 10rpx 10rpx;
border-radius: 10rpx;
}
.cart_popup .car_tips .cart_cells .cells_name {
width: 40%;
height: 50%;
position: absolute;
top: 0;
left: 80rpx;
font-size: 14px;
margin-left: 40rpx;
padding-top: 10rpx;
}
.cart_popup .car_tips .cart_cells .cells_price {
width: 60%;
height: 50%;
position: absolute;
top: 50rpx;
left: 80rpx;
margin-left: 40rpx;
font-size: 14px;
padding-bottom: 10rpx;
color: #FB4C22;
}
.cart_popup .car_tips .cart_cells .cells_price text {
color: gray;
margin-left: 10rpx;
text-decoration: line-through;
margin-left: 20rpx;
}
.cart_popup .car_tips .cart_cells .price-box {
padding-right: 20rpx;
display: flex;
flex-direction: row;
justify-content: space-between;
width: 20%;
position: absolute;
left: 62%;
top: 20rpx;
}
.cart_popup .car_tips .cart_cells .price-box .jia_num_icon {
float: right;
height: 50rpx;
width: 50rpx;
margin-top: 10rpx;
}
.cart_popup .car_tips .cart_cells .price-box .good_num {
float: right;
height: 50rpx;
padding: 0rpx 10rpx;
margin-top: 10rpx;
line-height: 50rpx;
}
.cart_popup .car_tips .cart_cells .price-box .jia_num_icon {
float: right;
height: 50rpx;
width: 50rpx;
margin-top: 10rpx;
}
.cart_popup .car_tips .cart_cells .shopcart_delete {
position: absolute;
right: 20rpx;
top: 32rpx;
}
/*我的订单 */
/*合计 */
/*价格,份数 */
less
给需要的同学,个人觉得这样的样式好看点。
page {
display: flex;
flex-direction: column;
width: 100%;
background: #F7F4F8;
background-image: linear-gradient(90deg, #FCFCFC 0%, #FCFCFC 99%);
}
.header-input {
background: #F5F5F5;
height: 100rpx;
width: 100%;
position: fixed;
top: 0px;
// 设置元素的堆叠顺序 与定位元素连用
z-index: 99999;
.search-input {
background: white;
width: 90%;
margin: 10px auto;
border-radius: 20px;
height: 60rpx;
icon {
margin: 15rpx 10rpx;
float: left;
}
.search_input {
padding-top: 6rpx;
float: left;
width: 90%;
font-size: 28rpx;
}
}
}
// .under_line {
// width: 100%;
// border-top: 1rpx solid #efefef;
// }
// ::-webkit-scrollbar {
// width: 0;
// height: 0;
// color: transparent;
// }
.body {
margin-top: 100rpx;
display: flex;
width: 100%;
.left {
float: left;
border-top: 1rpx solid #efefef;
border-right: 1rpx solid #efefef;
.scrollY {
width: 200rpx;
// position: fixed;
left: 0;
top: 0;
background: #F5F5F5;
// border-right: 1rpx solid #efefef;
.text-style {
width: 200rpx;
height: 100rpx;
line-height: 100rpx;
text-align: center;
font-size: 30rpx;
font-family: PingFangSC-Semibold;
color: rgba(51, 51, 51, 1);
.active1 {}
}
.activeView {
color: #FB4C22;
background: #FFF;
// 设置左边框的样式
border-left: 5rpx solid #FB4C22;
}
}
}
.right {
flex: 1;
width: calc(100% - 200rpx);
/* height: 200rpx; */
/* background: #00FF00; */
// .scrollRight {
// flex: 1;
// }
.title {
margin-left: 32rpx;
padding-top: 16rpx;
font-size: 29rpx;
/* padding-bottom: 16rpx; */
}
.orders {
.orders_tips {
height: 180rpx;
border-bottom: 1rpx solid #F0F0F0;
width: 96%;
margin: 20rpx auto;
image {
width: 140rpx;
height: 145rpx;
float: left;
border-radius: 15rpx;
}
.orders_tips1 {
width: calc(100% - 180rpx);
float: right;
height: 160rpx;
.orders_tips2 {
height: 40rpx;
line-height: 40rpx;
margin-top: 5rpx;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
font-size: 31rpx;
}
.goodEnough {
// height: 40rpx;
// line-height: 40rpx;
margin-top: 15rpx;
display: flex;
// 使内容分布两边
justify-content: space-between;
margin-top: 60rpx;
.goods_price {
.huiyuanprice {
color: red;
font-size: 28rpx;
}
.shoujia {
color: #c2c2c2;
font-size: 24rpx;
margin-left: 20rpx;
text-decoration: line-through
}
}
.cart_num_tool {
display: flex;
}
.jia_img {
float: right;
height: 50rpx;
width: 50rpx;
margin-right: 10rpx;
}
.good_num {
float: right;
height: 50rpx;
padding: 0rpx 10rpx;
line-height: 50rpx;
}
.jian_num {
float: right;
height: 50rpx;
width: 50rpx;
}
}
}
}
}
}
}
// .active {
// display: block;
// width: 50rpx;
// height: 6rpx;
// background: #FB4C22;
// position: relative;
// left: 75rpx;
// bottom: 30rpx;
// }
/*底部 */
.bottom_box {
width: 100%;
height: 80rpx;
position: fixed;
left: 0;
bottom: 0px;
z-index: 100;
background-color: #fff;
.shop_cartBox {
width: 100rpx;
height: 100rpx;
background-color: #FB4C22;
border-radius: 50%;
position: absolute;
top: -40rpx;
left: 20rpx;
text {
float: right;
width: 40rpx;
height: 40rpx;
border-radius: 50rpx;
background-color: red;
text-align: center;
margin-right: -10rpx;
margin-top: -10rpx;
color: white;
line-height: 40rpx;
padding: 2rpx;
}
.shopCart_img {
width: 50rpx;
height: 50rpx;
position: absolute;
top: 24rpx;
left: 24rpx;
}
}
.all_money {
position: absolute;
width: 50%;
height: 80rpx;
top: 0;
left: 25%;
line-height: 80rpx;
text-align: center;
font-size: 32rpx;
}
.choose_ok {
position: absolute;
width: 25%;
height: 80rpx;
top: 0;
right: 0;
line-height: 80rpx;
text-align: center;
color: #fff;
font-size: 40rpx;
}
.color-block {
color: #fff;
font-size: 35rpx;
background: #FB4C22;
}
}
// .fontP {
// color: #FB4C22;
// font-size: 40rpx;
// }
/*购物车弹窗遮罩层 */
.modal-mask {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.6;
background: #000;
z-index: 666;
}
/*购物车弹窗 */
.cart_popup {
width: 100%;
height: 285px;
background: #fff;
position: fixed;
z-index: 999;
left: 0;
bottom: -285px;
overflow: auto;
.shopcart_title {
width: 100%;
height: 70rpx;
line-height: 80rpx;
// text-align: center;
position: fixed;
left: 0;
background-color: #FB4C22;
color: #fff;
display: flex;
// justify-content: center;
align-items: center;
/*关闭按钮 */
.shopcart_close {
position: absolute;
left: 30rpx;
font-size: 28rpx;
}
/*清空购物车 */
.shopcart_deleteAll {
position: absolute;
right: 30rpx;
font-size: 28rpx;
}
}
.car_tips {
height: 250px;
margin-top: 35px;
.car_tishi {
text-align: center;
color: gray;
margin-top: 40rpx;
}
/*购物车列表 */
.cart_cells {
width: 100%;
height: 98rpx;
position: relative;
border-bottom: 1px #dedede solid;
.cart_icon {
width: 80rpx;
height: 80rpx;
float: left;
margin: 10rpx 10rpx;
border-radius: 10rpx;
}
.cells_name {
width: 40%;
height: 50%;
position: absolute;
top: 0;
left: 80rpx;
font-size: 14px;
margin-left: 40rpx;
padding-top: 10rpx;
// font-size: 28rpx;
// color: gray;
// overflow: hidden;
// white-space: nowrap;
// text-overflow: ellipsis;
}
.cells_price {
width: 60%;
height: 50%;
position: absolute;
top: 50rpx;
left: 80rpx;
margin-left: 40rpx;
font-size: 14px;
padding-bottom: 10rpx;
color: #FB4C22;
text {
color: gray;
margin-left: 10rpx;
// 价格删除线
text-decoration: line-through;
margin-left: 20rpx;
}
}
.price-box {
padding-right: 20rpx;
display: flex;
flex-direction: row;
justify-content: space-between;
width: 20%;
position: absolute;
left: 62%;
top: 20rpx;
.jia_num_icon {
float: right;
height: 50rpx;
width: 50rpx;
margin-top: 10rpx;
}
.good_num {
float: right;
height: 50rpx;
padding: 0rpx 10rpx;
margin-top: 10rpx;
line-height: 50rpx;
}
.jia_num_icon {
float: right;
height: 50rpx;
width: 50rpx;
margin-top: 10rpx;
}
}
/*删除购物车某项 */
.shopcart_delete {
position: absolute;
right: 20rpx;
top: 32rpx;
}
}
}
}





