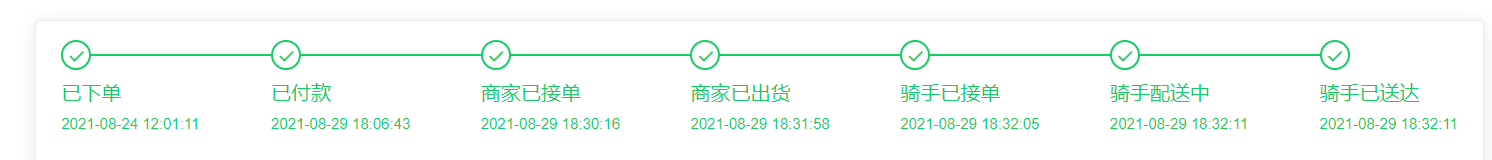
element的steps使用(数据渲染)
主要代码如下:
title:步骤标题
description:步骤描述
<el-steps :active="active" finish-status="success" class="step">
<el-step
:title="item.note"
:description="item.createTime"
:key="item.index"
v-for="item in operate"
></el-step>
</el-steps>

获取步骤数据
getTracking() {
getFixedTracking(this.orderNo).then((res) => {
var operate = res.data;
for (var i = 0; i < operate.length; i++) {
var obj = {
//传参
historyId: operate[i].historyId,
note: operate[i].note,
createTime: operate[i].createTime,
};
this.operate.push(obj);
}
});
},
这里是根据订单号查询的,订单操作步骤
效果图如下: