在Layui中实现开关按钮的效果实例
今天看过几篇博客,看的有点乱,下面分享一个layui的开关按钮,不知道你们看这个会不会乱呢,hhh;
按钮代码如下:
{field: 'state', title: '状态', width: 85, templet: function (data) {
if (data.state == 0) {
return '<div> <input type="checkbox" checked="" name="codeSwitch" lay-skin="switch" id="open" lay-filter="switchTest" switchId=' + data.userId + '' +
' lay-text="启用|已禁用" value=' + data.state + '></div>';
}
return '<div> <input type="checkbox" lay-skin="switch" name="codeSwitch" switchId=' + data.userId + ' lay-filter="switchTest"' +
'lay-text="启用|已禁用" value=' + data.state + '></div>';
}
}
实现操作js代码如下:
/**
* 监听开关 状态 操作
*/
form.on('switch(switchTest)', function (data) {
/**
* 禁用标签
* 状态 赋值为 1
*/
var layerIndex = layer.load(3);
if ((this.checked ? 'true' : 'false') == 'false') {
$.ajax({
url: '/users/delete',
data: {
state: 1,
userId: data.elem.getAttribute("switchId")
},
type: 'PUT', //HTTP请求类型
success: function (data) {
console.log(data);
$.message({
message: "禁用用户",
type: 'success',
showClose: true
});
}, error: function () {
$.message({
message: "boom..",
type: 'error',
showClose: true
});
}
})
} else {
/**
* 启动标签
* 状态 赋值为 0
*/
$.ajax({
url: '/users/delete',
data: {
state: 0,
userId: data.elem.getAttribute("switchId")
},
type: 'PUT',
success: function (data) {
console.log(data);
$.message({
message: "启动用户",
type: 'success',
showClose: true
});
}, error: function () {
$.message({
message: "boom..",
type: 'error',
showClose: true
});
}
})
}
layer.close(layerIndex);
});
直接复制粘贴就可以用了(记得改下id与状态哦)
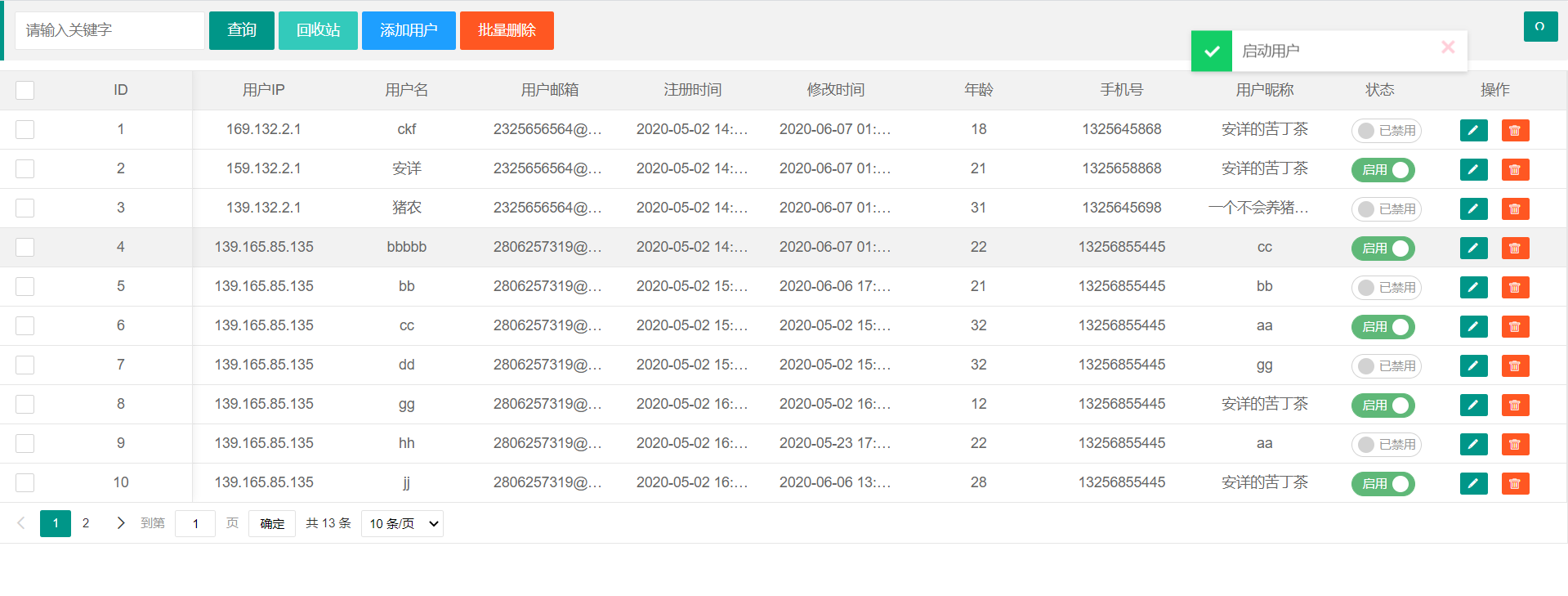
效果图如下:
提示框用的是bootstrap框架的

下面两行代码可以实现页面的加载效果,第一行放在操作的开头,第二行放在操作的结束
var layerIndex = layer.load(3);
layer.close(layerIndex);

码云地址:https://gitee.com/ckfeng/springboot_mysql_redis.git
感谢来访!
如遇到问题进qq群讨论:837146509





