springboot+layui+mybatis-plus的批量删除(批量修改)
开发工具:idea
springboot版本:2.2.6
jdk版本:1.8
这里导入依赖就不做展示了(主要导入mybatis-plus与springboot依赖,看业务需求吧)
controller层代码如下:
这里主要是把字段修改了,也可以理解为批量修改,都差不多的写法。
/**
* 批量删除用户信息
* 状态为1 :已删除
*
* @param state
* @param userId
* @return
*/
@PutMapping("delBatchUsers")
@ApiOperation(value = "批量删除用户信息")
public ResultFormat delBatchLink(Integer state, @RequestParam(value = "userId[]") Integer[] userId) {
logger.info("state={}", state);
Users users = new Users();
users.setState(1);
boolean updateById = false;
for (Integer integer : userId) {
users.setUserId(integer);
updateById = usersService.updateById(users);
}
if (updateById) {
return ResultUtil.success();
}
return ResultUtil.error(100, "修改失败");
}
js代码如下:
按钮
<script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-xs" lay-event="edit" title="修改"> <i class="layui-icon"></i> </a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="delLink" title="删除"> <i class="layui-icon layui-icon-delete"></i> </a> </script>
查询
table.render({
elem: '#valueTable'
, url: '/users/list'
, cols: [
[
{type: 'checkbox', fixed: 'left'}
, {field: 'userId', title: 'ID', fixed: 'left'}
, {field: 'userIp', title: '用户IP',}
, {field: 'userName', title: '用户名',}
, {field: 'email', title: '用户邮箱',}
, {field: 'registerTime', title: '注册时间',}
, {field: 'updateTime', title: '修改时间',}
, {field: 'age', title: '年龄',}
, {field: 'telephoneNumber', title: '手机号',}
, {field: 'nickname', title: '用户昵称',}
, {
field: 'state', title: '状态', width: 85, templet: function (data) {
if (data.state == 0) {
return '<div> <input type="checkbox" checked="" name="codeSwitch" lay-skin="switch" id="open" lay-filter="switchTest" switchId=' + data.userId + '' +
' lay-text="启用|已禁用" value=' + data.state + '></div>';
}
return '<div> <input type="checkbox" lay-skin="switch" name="codeSwitch" switchId=' + data.userId + ' lay-filter="switchTest"' +
'lay-text="启用|已禁用" value=' + data.state + '></div>';
}
}
, {fixed: 'right', title: '操作', toolbar: '#barDemo'}
]
]
, limit: 10
, limits: [10, 20, 25, 50, 100]
, parseData: function (data) {
//打印数据
console.log(data)
}
/**
* 开启分页
*/
, page: true
, where: {state: 0}
, id: 'linkListReload'
});
批量删除js代码
var $ = layui.$, active = {
/**
* 批量删除用户
*
* */
closeBtn: function () {
var $checkbox = $('table input[type="checkbox"][name="layTableCheckbox"]');
var $checked = $('table input[type="checkbox"][name="layTableCheckbox"]:checked');
if ($checkbox.is(":checked")) {
var checkStatusId = table.checkStatus('linkListReload'),
data = checkStatusId.data,
userId = [];
for (var i in data) {
userId.push(data[i].userId)
}
layer.confirm('确定要删除' + data.length + '条数据么?', {title: '系统信息'}, function (index) {
var layerIndex = layer.load(2);
$.ajax({
url: '/users/delBatchUsers',
type: 'PUT',
data: {
state: 1,
userId: userId
},
success: function (res) {
if (res.code == 200) {
table.reload('linkListReload', {});
$.message({
message: res.msg,
type: 'success',
showClose: true
});
} else {
$.message({
message: res.msg,
type: 'warning',
showClose: true
});
}
}, error: function (data) {
$.message({
message: '系统异常..',
type: 'error',
showClose: true
});
}, complete: function () {
layer.close(index);
layer.close(layerIndex);
}
})
})
} else {
$.message({
message: '请选中要删除的数据',
type: 'warning',
showClose: true
});
}
},
};
$('.batchDel').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
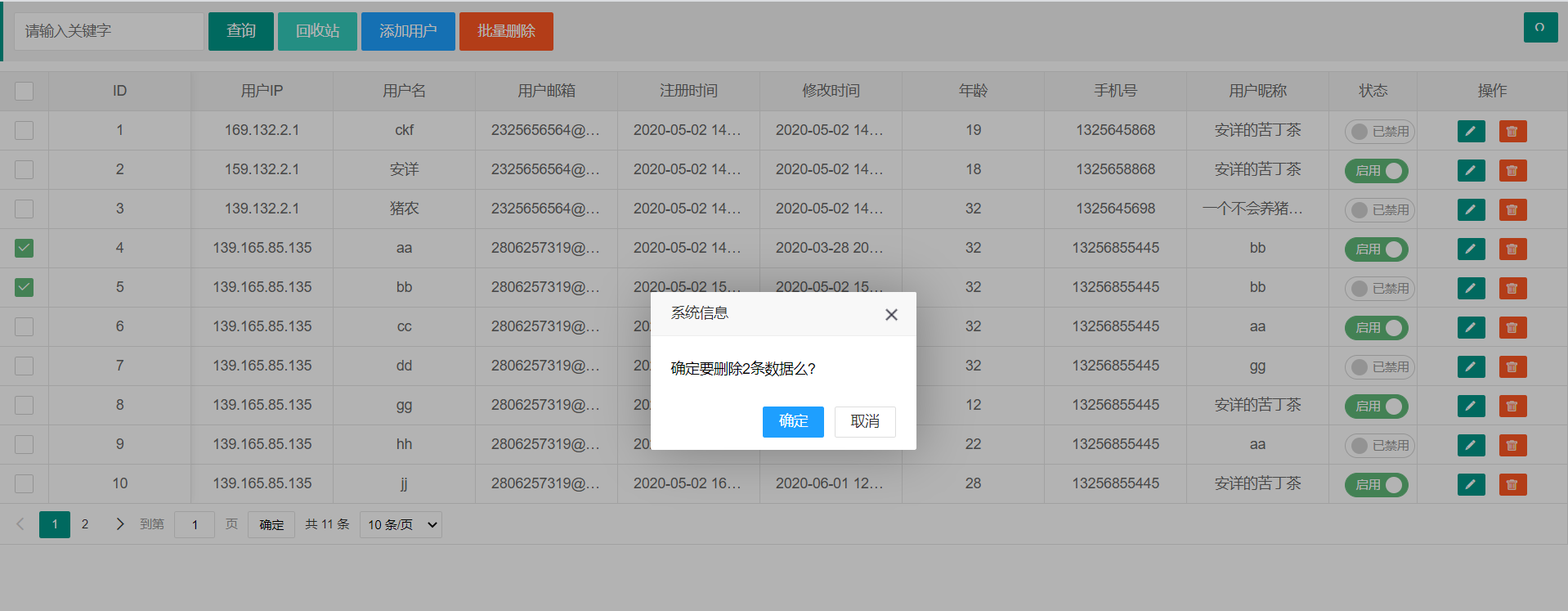
效果图如下:

码云地址:https://gitee.com/ckfeng/springboot_mysql_redis.git





