如何搭建vue搭建手脚架(vue-cli 3.0以上版本)
搭建vue环境
1.去官网下载Nodejs,如果希望稳定的开发环境则下LTS
https://nodejs.org/en/download/
2.安装好后win+r输入node -v查询是否安装成功,如下出现版本号即为成功

3.高版本的nodejs自带npm
查询命令npm -v

4.安装镜像,以淘宝镜像为例子
cmd -> npm install -g cnpm --registry=http://registry.npm.taobao.org
安装完成后检验是否安装完成,运行cnpm -v查看版本

5.全局安装vue脚手架
cmd -> npm install --g vue -cli

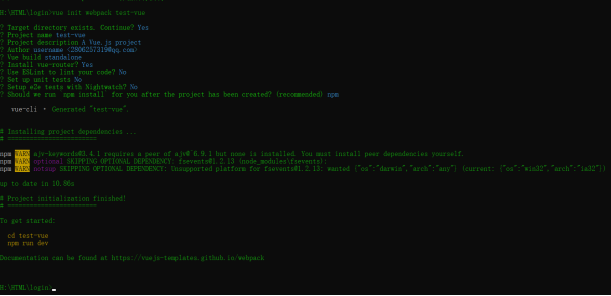
6.新建一个vue项目,进入vue项目,启动

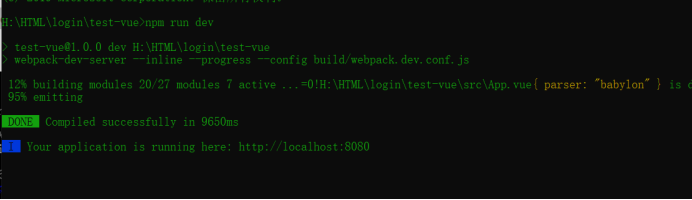
7.启动后访问,进入test-vue项目中执行npm run dev启动,如下图访问http://localhost:8080即可

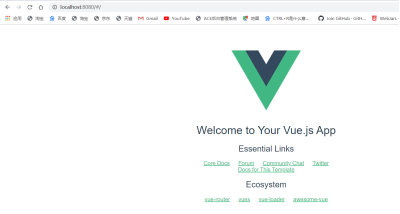
8.安装后效果图,说明搭建成功了。

安装vue-cli 3.0以上版本(在vue 的ui界面创建vue项目)
cnpm install -g @vue/cli
然后打开窗口执行
# vue ui
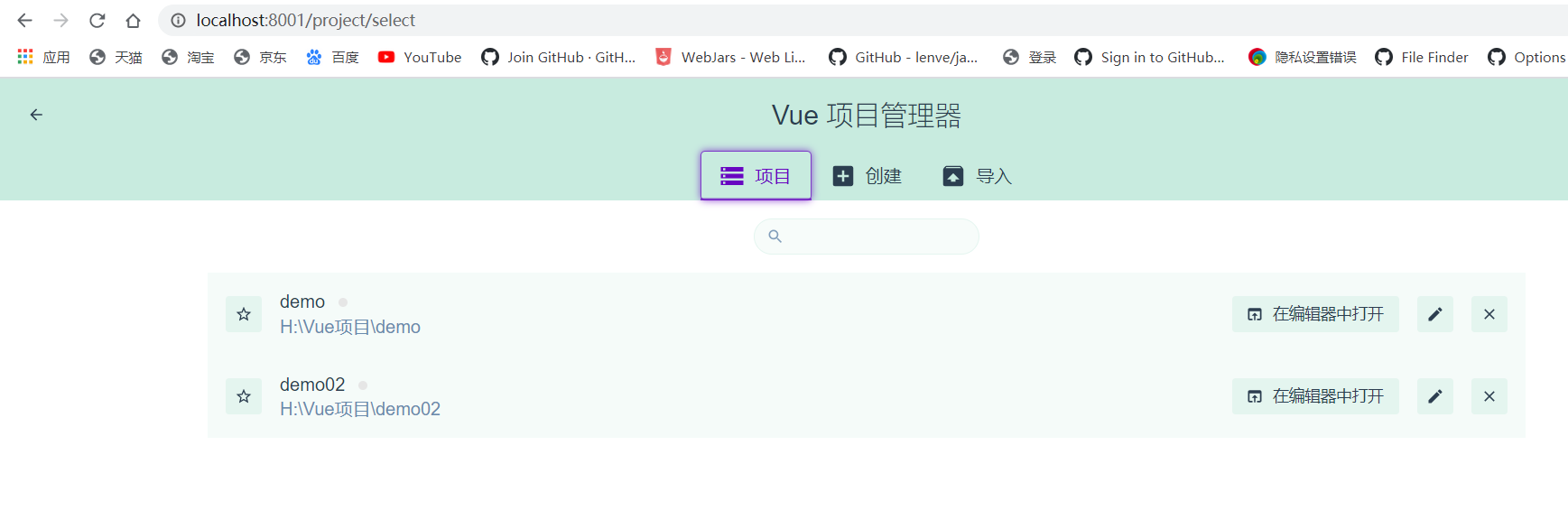
执行完之后就会弹出页面了

在vue ui界面新建项目,新建项目这过程可能有点慢

选择默认

必须添加vue-router这个

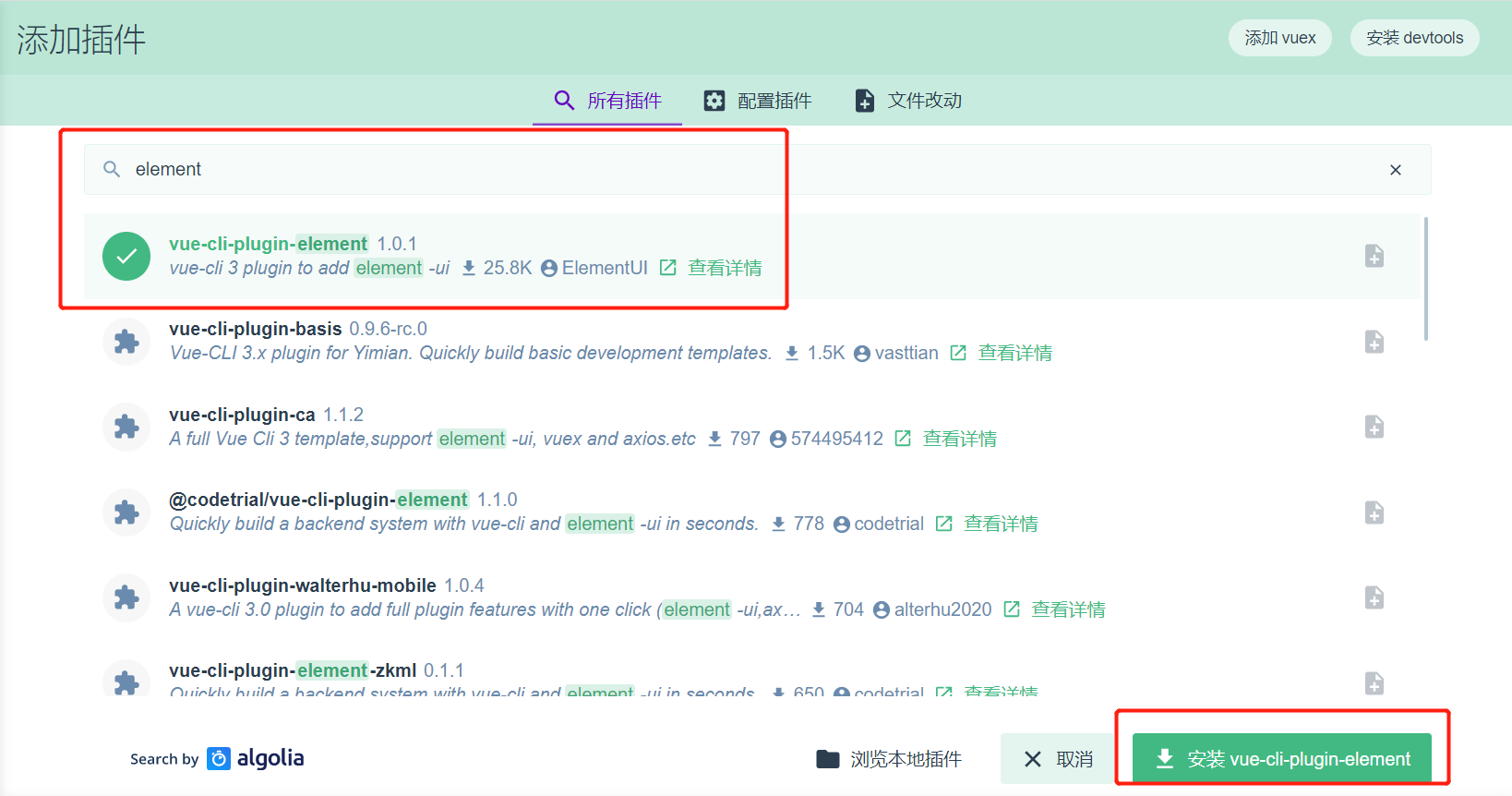
安装element插件

element 官方文档
https://element.eleme.cn/2.0/#/zh-CN/component/installation
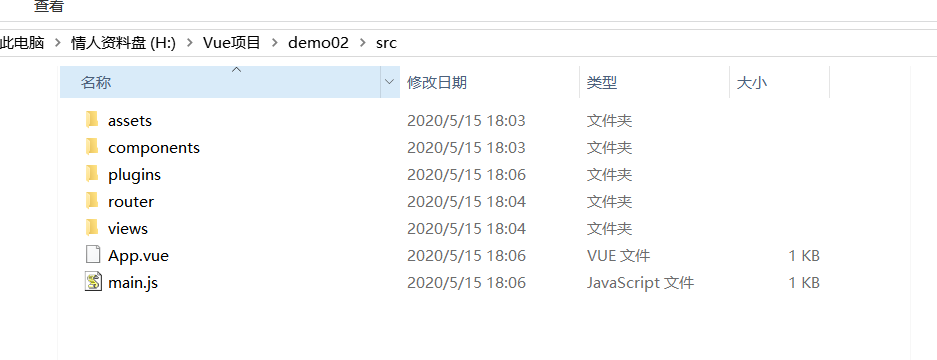
目录结构

时间:2020-05-1518:20:56


 浙公网安备 33010602011771号
浙公网安备 33010602011771号