可爱的博客园样式美化、自定义博客园主题样式
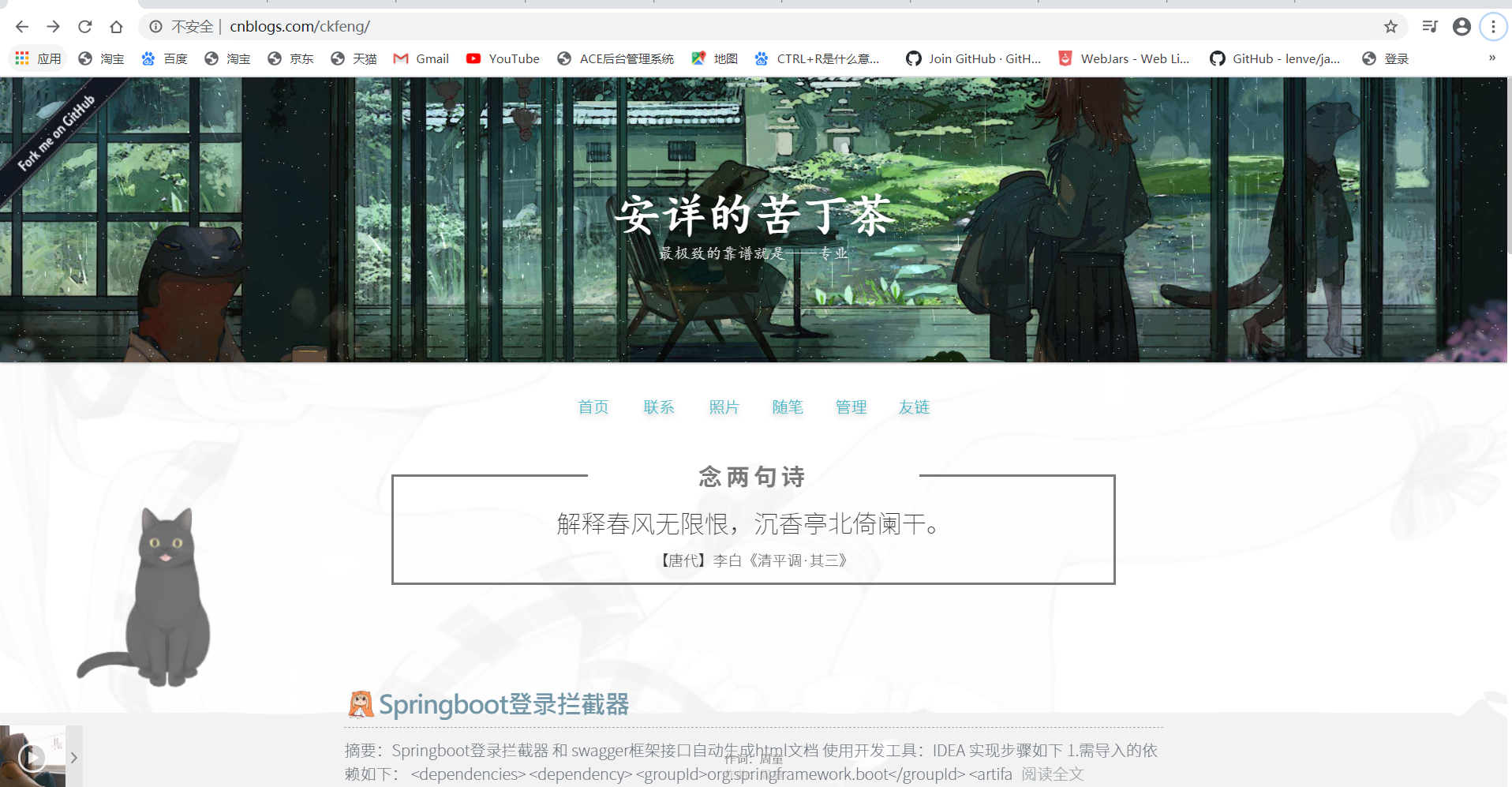
博客示例
ღゝ◡╹)ノ♡ 安详的苦丁茶博客园
介绍
可爱的博客园样式美化、自定义博客园样式 ღゝ◡╹)ノ♡
- 📖 本样式以简约可爱为核心,美化博客园的显示效果,增加自定义导航;
- 🍧 基于博客园主题“SimpleMemory”进行的样式修改;
- 🍓 支持响应式;

功能
- 🍎 导航点点动效随鼠标而动
- 🍊 导航栏自定义
- 🍒 页面诗意诗句模块
- 🍌 看板娘-猫(ฅ´ω`ฅ)
- 🍑 音乐-网易云
- 🍍 上吊的猫(PS:回到顶部)
- 🍉 底部跳动的鱼<・)))><<
- 🍇 点击页面跳动的小豆子及可爱的文字
- 🍋 评论增加OωO聊天表情
- 🍅 页面不同的导航背景及人物背景
- 🍐 github跳转小三角
使用方法
- 首先记得申请JS权限
- 其次博客皮肤选择 SimpleMemor
- 勾选禁用模板默认CSS
- 创建一个新随笔(这里使用选项中的TinyMCE(推荐)来编写的) —— “友链”;
- 点击 “编辑 HTML 源代码” 插入以下代码,点击更新;
- 只勾选 高级选项中的 “发布”、“允许评论”;
<p style="text-align: center;">欢迎来到我的友链小屋</p>
<div class="friendsbox"> </div>
- 最后分别复制以下区域代码,并根据参数更改数据(PS:路径可进行更改也可不更改,自行down文件上传到博客园文件中,并更改引入路径)
(PS:建议将https://blog-static.cnblogs.com/files/elkyo/cute-cnblogs.css引入内的内容放到 页面定制CSS代码 区域)
页首Html代码
<link rel='stylesheet' href='https://blog-static.cnblogs.com/files/elkyo/cute-cnblogs.css'>
<link rel='stylesheet' href='https://cdn.bootcss.com/animate.css/3.7.2/animate.min.css'>
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/elkyo/siyuan.css" />
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/elkyo/monitoring.js"></script>
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/elkyo/OwO.min.css" />
<script src="https://blog-static.cnblogs.com/files/elkyo/OwO.min.js"></script>
<script src="https://blog-static.cnblogs.com/files/elkyo/cute-cnblogs.js"></script>
<script src="https://sdk.jinrishici.com/v2/browser/jinrishici.js" charset="utf-8"></script>
<script src="https://blog-static.cnblogs.com/files/elkyo/three.min.js"></script>
<script src='https://blog-static.cnblogs.com/files/elkyo/star.js'></script>
<link rel="stylesheet" href="https://blog-static.cnblogs.com/files/elkyo/OwO.min.css" />
<script src="https://blog-static.cnblogs.com/files/elkyo/OwO.min.js"></script>
<script>
/*文章评论开始*/
var le = $(".feedbackItem").length
for(var i = 0;i < le;i++){
var src = $(".feedbackItem").eq(i).find(".feedbackCon").find("span").text()
$(".feedbackCon").eq(i).prepend('<img class="comment-avatar" src="'+$.trim(src)+'">')
}
$("#tbCommentBody").attr("placeholder","请乖乖填写哦! ...")
$("#tbCommentBody").after('<div class="OwO" onclick="load_face(this)"><div class="OwO-logo"><span>OωO<space><space>表情</span></div></div>')
var load_face = function(a){
var OwO_demo = new OwO({
logo: 'OωO表情',
container: document.getElementsByClassName('OwO')[0],
target: document.getElementById('tbCommentBody'),
api: 'https://miluluyo.github.io/OwO.json',
position: 'down',
width: '70%',
maxHeight: '250px'
});
a.classList.add('OwO-open');
a.onclick=null
}
$("#commentbox_opt").nextAll().remove()
$("#btn_comment_submit").val("提交评论 (Ctrl + Enter)")
</script>
<script>
miluframe({
/*个人链接地址*/
Youself:'https://www.cnblogs.com/ckfeng/',
/*导航栏信息*/
custom:[{
name:'照片',
link:'https://www.cnblogs.com/ckfeng/gallery/image/311028.html',
istarget:false
},{
name:'随笔',
link:'https://i-beta.cnblogs.com/posts/edit/',
istarget:true
},{
name:'管理',
link:'https://i-beta.cnblogs.com/',
istarget:true
}],
/*自己的友链页面后缀*/
Friends_of_the:'MyDiary.html',
/*自己的友链信息*/
resume:{
"name":"安详的苦丁茶",
"link":"https://www.cnblogs.com/miluluyo",
"headurl":"https://images.cnblogs.com/cnblogs_com/elkyo/1558759/o_o_my.jpg",
"introduction":"大道至简,知易行难。"
},
/*友链信息*/
unionbox:[{
"name":"安详的苦丁茶",
"introduction":"生活是没有标准答案的。",
"url":"https://www.cnblogs.com/miluluyo",
"headurl":"https://images.cnblogs.com/cnblogs_com/elkyo/1558759/o_o_my.jpg"
},{
"name":"安详的苦丁茶的技能树",
"introduction":"大道至简,知易行难。",
"url":"https://miluluyo.github.io/",
"headurl":"https://images.cnblogs.com/cnblogs_com/elkyo/1558759/o_o_my.jpg"
}],
/*点击页面时候的弹出文本显示*/
clicktext:new Array("ヾ(◍°∇°◍)ノ゙加油哟~ ——安详的苦丁茶哟","您的鼓励是博主的最大动力!,加油哟。 ——安详的苦丁茶"),
/*github链接*/
githuburl:'https://gitee.com/ckfeng'
})
</script>
页脚Html代码
<!-- 底部加了小鱼<・)))><<~ --> <div id="jsi-flying-fish-container" class="container"></div> <script src='https://blog-static.cnblogs.com/files/elkyo/fish.js'></script> <style> @media only screen and (max-width: 767px){ #sidebar_search_box input[type=text]{width:calc(100% - 24px)} } </style> <!--音乐--> <link rel="stylesheet" href="https://blog-static.cnblogs.com/files/elkyo/APlayer.min.css"> <div id="player" class="aplayer aplayer-withlist aplayer-fixed" data-id="3025663508" data-server="netease" data-type="playlist" data-order="random" data-fixed="true" data-listfolded="true" data-theme="#2D8CF0"></div> <script src="https://blog-static.cnblogs.com/files/elkyo/APlayer.min.js"></script> <script src="https://blog-static.cnblogs.com/files/elkyo/Meting.min.js"></script> <!-- 猫 --> <script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script> <script> L2Dwidget.init({ "model": { jsonPath: "https://unpkg.com/live2d-widget-model-hijiki/assets/hijiki.model.json",<!--这里改模型,前面后面都要改--> "scale": 1 }, "display": { "position": "left",<!--设置猫的上下左右位置--> "width": 100, "height": 200, "hOffset": 70, "vOffset": 0 }, "mobile": { "show": true, "scale": 0.5 }, "react": { "opacityDefault": 0.7,<!--设置透明度--> "opacityOnHover": 0.2 } }); window.onload = function(){ $("#live2dcanvas").attr("style","position: fixed; opacity: 0.7; left: 70px; bottom: 0px; z-index: 1; pointer-events: none;") } </script> <!--点击冒点--> <canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas><script src="https://blog-static.cnblogs.com/files/elkyo/mouse-click.js"></script>





