微信小程序-全局配置及常用配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:

pages:记录当前小程序所有页面的存放路径
window:全局设置小程序窗口的外观
tabBar:设置小程序底部的 tabBar 效果
style:是否启用新版的组件样式
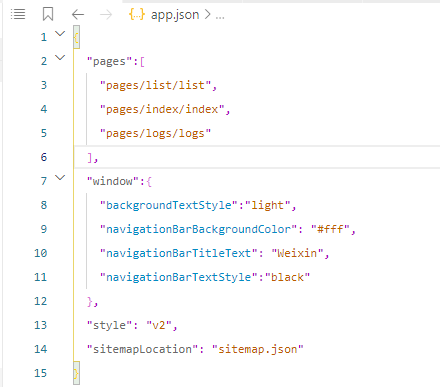
一、小程序窗口的组成部分

二、window 节点常用的配置项

设置导航栏的标题
设置步骤:app.json -> window -> navigationBarTitleText
需求:把导航栏上的标题,从默认的 “WeChat”修改为“黑马程序员”,效果如图所示:

设置导航栏的背景色
设置步骤:app.json -> window -> navigationBarBackgroundColor
需求:把导航栏标题的背景色,从默认的 #fff 修改为 #2b4b6b ,效果如图所示:(这里不支持英文形式的颜色定义)

设置导航栏的标题颜色
设置步骤:app.json -> window -> navigationBarTextStyle
需求:把导航栏上的标题颜色,从默认的 black 修改为 white ,效果如图所示:

注意: navigationBarTextStyle 的可选值只有 black 和 white
全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true(注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!)
#若无该项则手动添加即可
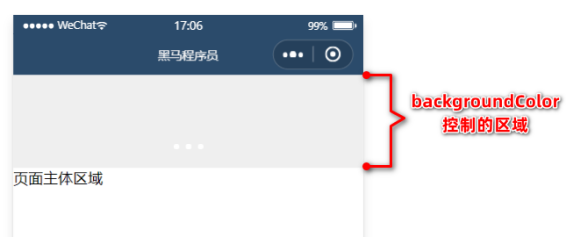
设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为:
app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。效果如下:(这里同样只支持16进制的颜色定义)
#若无该项则手动添加即可

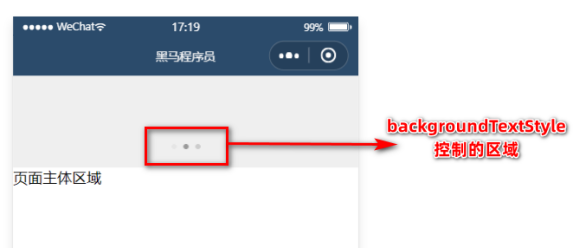
设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定 dark 值。效果如下:
#若无该项则手动添加即可

注意: backgroundTextStyle 的可选值只有 light 和 dark
设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤: app.json -> window -> 为 onReachBottomDistance 设置新的数值
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
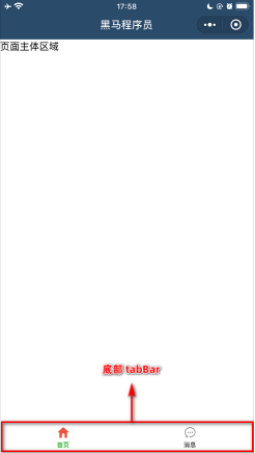
三、设置tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:底部 tabBar 顶部 tabBar
注意:tabBar中只能配置最少 2 个、最多 5 个 tab 页签
#若无该项则手动添加即可
当渲染顶部 tabBar 时,不显示 icon,只显示文本


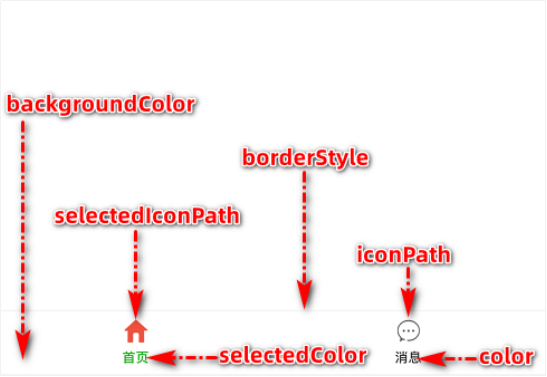
tabBar 的 6 个组成部分

backgroundColor:tabBar 的背景色
selectedIconPath:选中时的图片路径
borderStyle:tabBar 上边框的颜色
iconPath:未选中时的图片路径
selectedColor:tab 上的文字选中时的颜色
color:tab 上文字的默认(未选中)颜色

每个 tab 项的配置选项

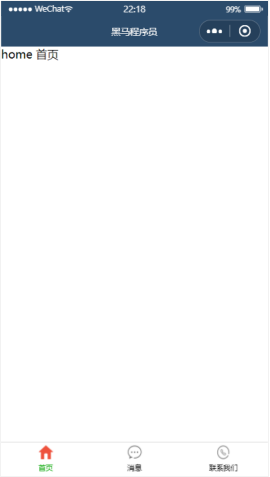
案例:配置 tabBar
根据资料中提供的小图标、在小程序中配置如图所示的 tabBar 效果:



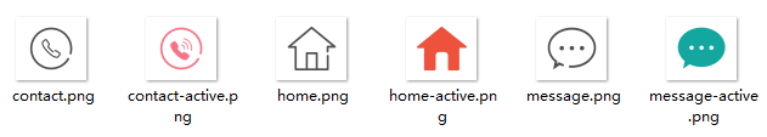
步骤1 - 拷贝图标资源
把资料目录中的 images 文件夹,拷贝到小程序项目根目录中
将需要用到的小图标分为 3 组,每组两个,其中:
1.图片名称中包含 -active 的是选中之后的图标
2.图片名称中不包含 -active 的是默认图标
截图如下:

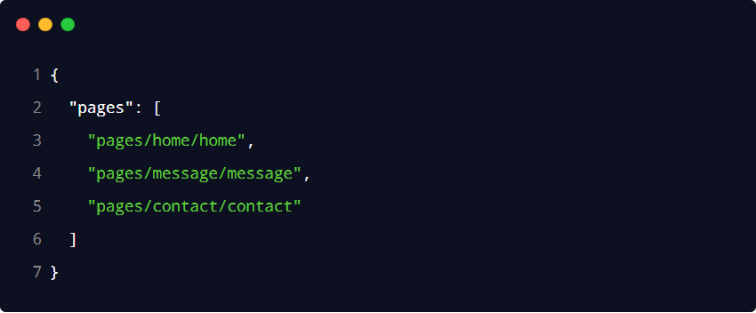
步骤2 - 新建 3 个对应的 tab 页面
通过 app.json 文件的 pages 节点,快速新建 3 个对应的 tab 页面,示例代码如下

其中,home 是首页,message 是消息页面,contact 是联系我们页面。
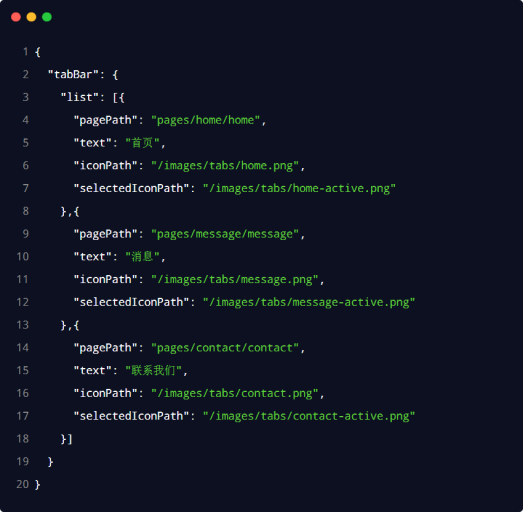
步骤3 - 配置 tabBar 选项
1.打开 app.json 配置文件,和 pages、window 平级,新增 tabBar 节点
2.tabBar 节点中,新增 list 数组,这个数组中存放的,是每个 tab 项的配置对象
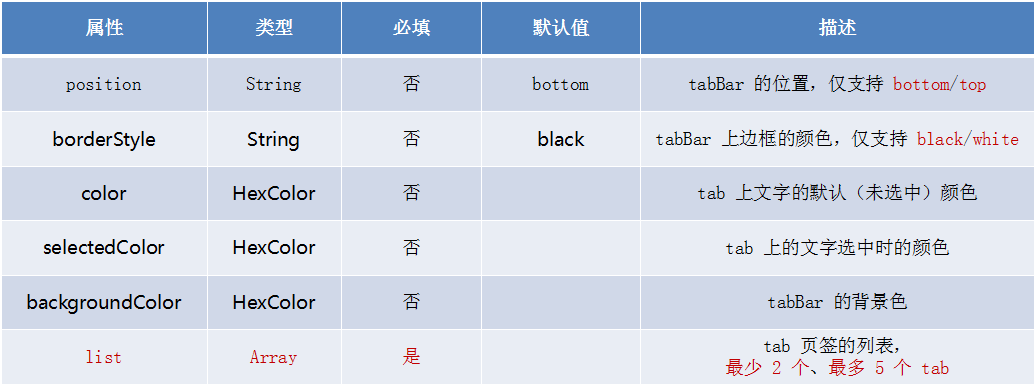
3.在 list 数组中,新增每一个 tab 项的配置对象。对象中包含的属性如下:
4.pagePath 指定当前 tab 对应的页面路径【必填】
5.text 指定当前 tab 上按钮的文字【必填】
6.iconPath 指定当前 tab 未选中时候的图片路径【可选】
7.selectedIconPath 指定当前 tab 被选中后高亮的图片路径【可选】

五、页面配置
页面配置和全局配置的关系:
1.小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
2.如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
页面配置中常用的配置项

注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
该文档来自黑马程序程序员




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异