微信小程序-WXML模版语法
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构
数据绑定
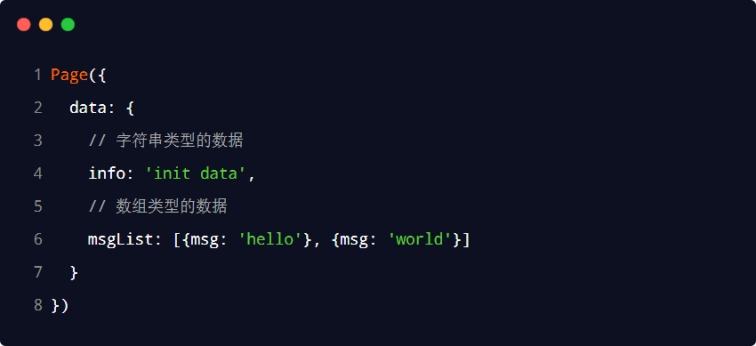
1.在 data 中定义数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可

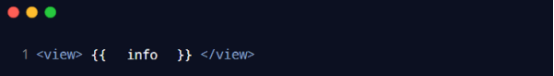
2.在 WXML 中使用数据
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:

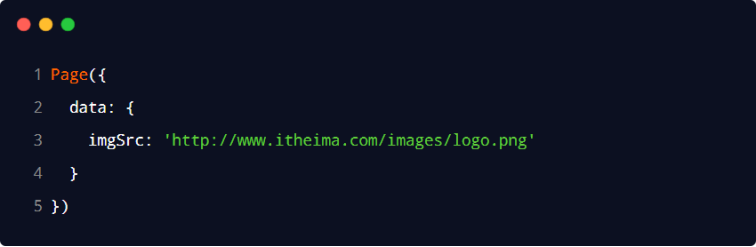
图片绑定
1.在 data 中定义数据

2.在 WXML 中使用数据

事件的绑定及触发
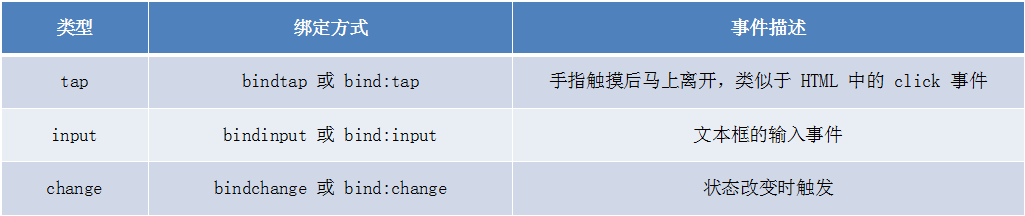
小程序中常用的事件
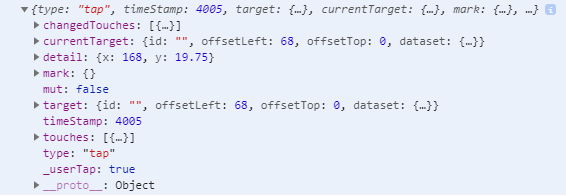
触发事件后返回值

tap事件
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为
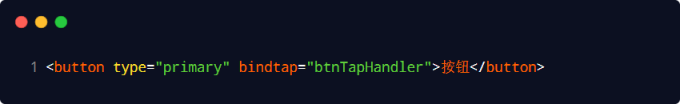
1.在页面中定义一个按钮,通过bindtap属性进行绑定,后面跟随的自定义名称

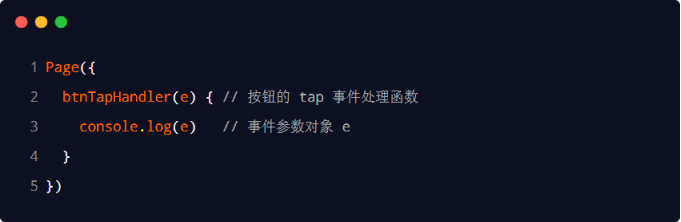
2.然后在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收

返回值,可参考上方的事件触发后的返回值说明

change事件
1.在页面中定义一个按钮,通过bindtap属性进行绑定,后面跟随的自定义名称

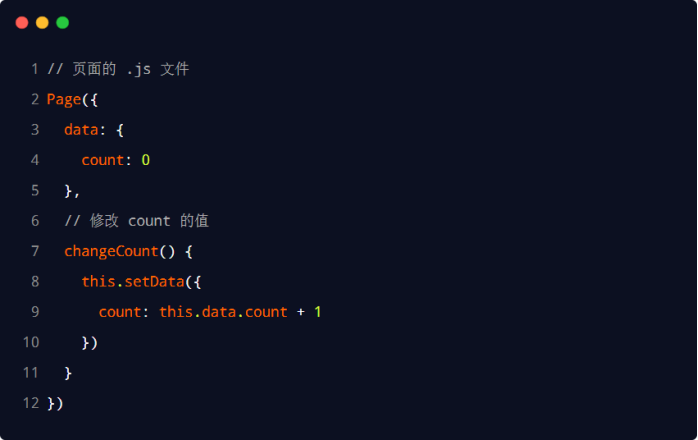
2.然后在页面的 .js 文件中定义对应的事件处理函数
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:

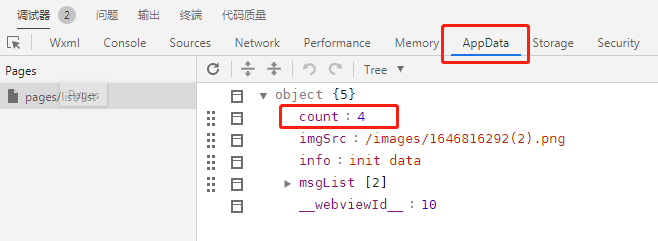
通过事件是可以触发修改值的

所以我们就可以得出,我们是可以通过事件的触发来修改我们的数据值的
事件传参
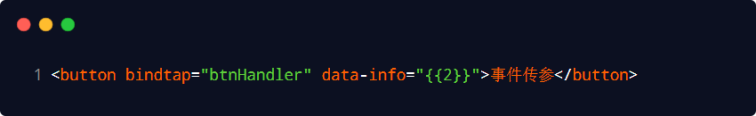
首先需要一个data-*的自定义属性,其中 * 代表的是参数(变量)的名字,定义完成后我们就可以进行传参了,示例代码如下: 
info 会被解析为参数的名字,数值 2 会被解析为参数的值
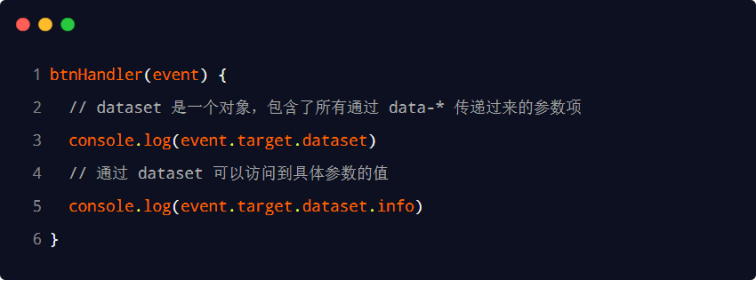
在数据处理函数中,我们同样可以获取到参数值,示例如下,通过 event.target.dataset.参数名 即可获取到具体参数的值


input事件
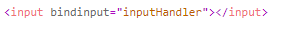
1.在页面中定义一个输入栏,通过inputHandler类型进行绑定,后面跟随的自定义名称

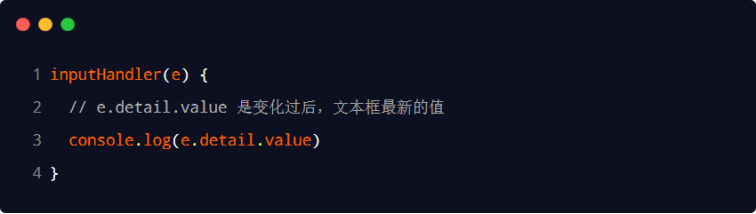
2.然后在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收
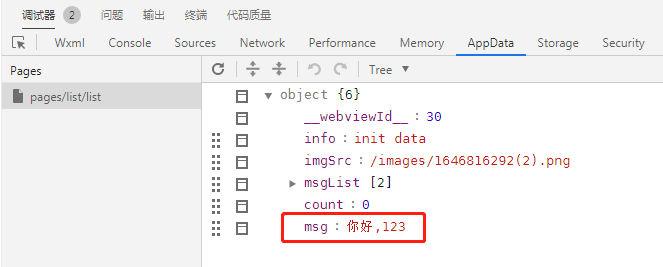
通过e.detail.value进行接受最新值

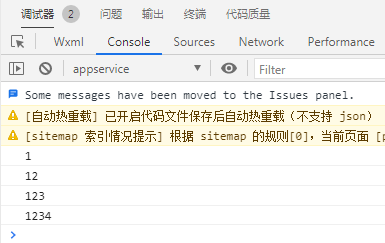
这时候值的显示就是我们输入框输入的值

实现input文本框和data之间的数据同步
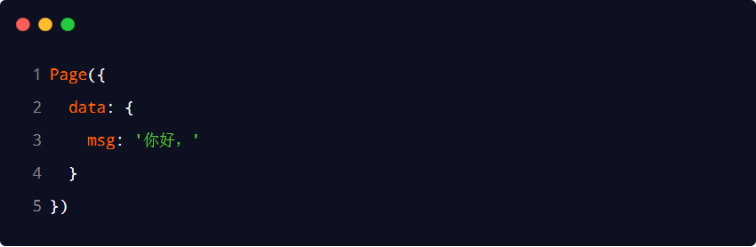
1.在页面的 .js 文件中定义数据

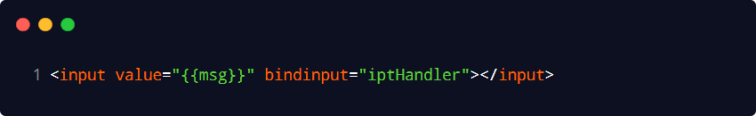
2.在页面中定义一个输入栏,通过inputHandler类型进行绑定,后面跟随的自定义名称

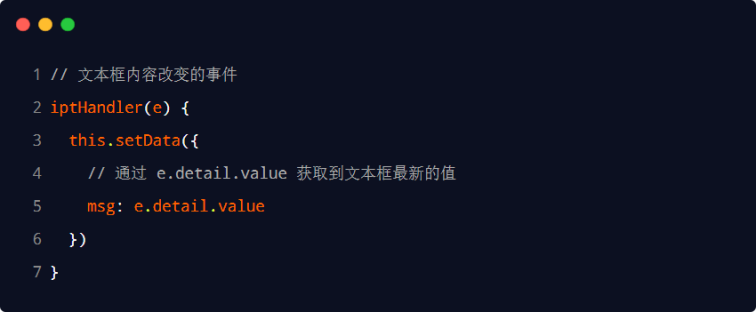
3.然后在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收

此时通过修改input输入框的值,就可以修改到我们实现定义好的参数变量

美化样式,在wxss中定义:

判断语法
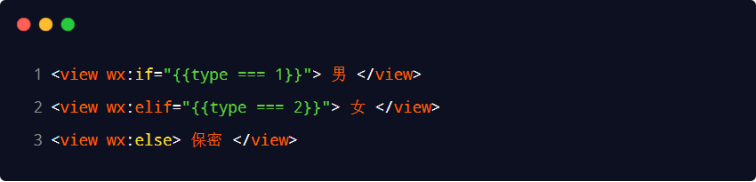
wx:if
#该type的值我们可以在.js中的data中进行定义

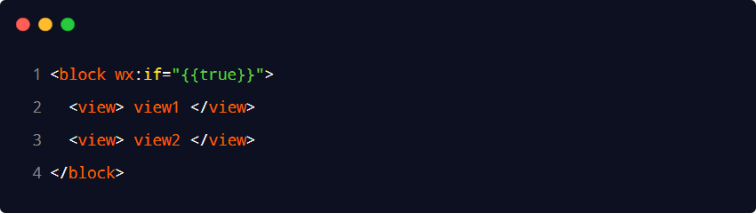
如果要一次性控制多个组件的展示与隐藏,可以使用一个 <block></block> 标签将多个组件包装起来,并在<block> 标签上使用 wx:if 控制属性,示例如下

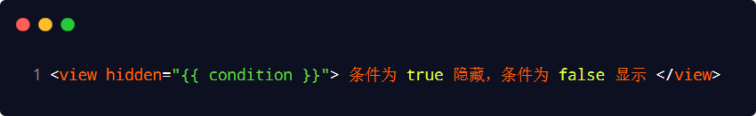
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏

wx:if 与 hidden 的对比
- 运行方式不同
1.wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
2.hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
- 使用建议
1.频繁切换时,建议使用 hidden
2.控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
wx:for
循环数组
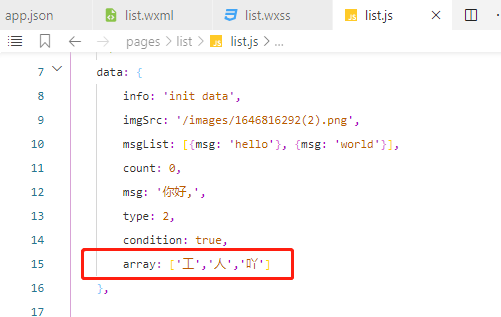
1.在页面的 .js 文件中定义一个数组

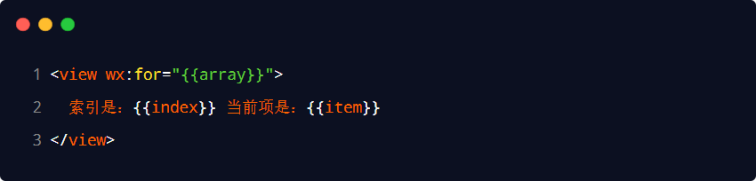
2.在页面wxml文件中,定义for循环输出
默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示

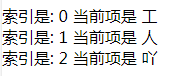
输出结果

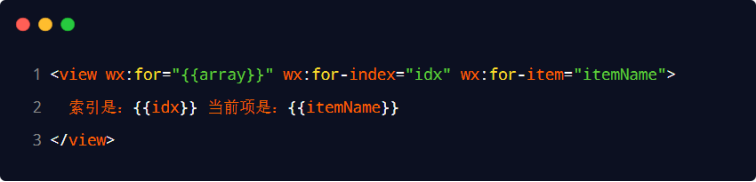
使用 wx:for-index可以指定当前循环项的索引的变量名
使用 wx:for-item 可以指定当前项的变量名

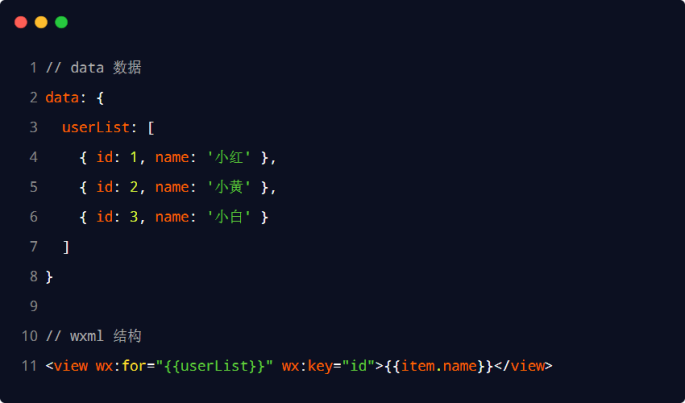
循环list<map>

该文档来自黑马程序程序员