微信小程序-基础组件的使用
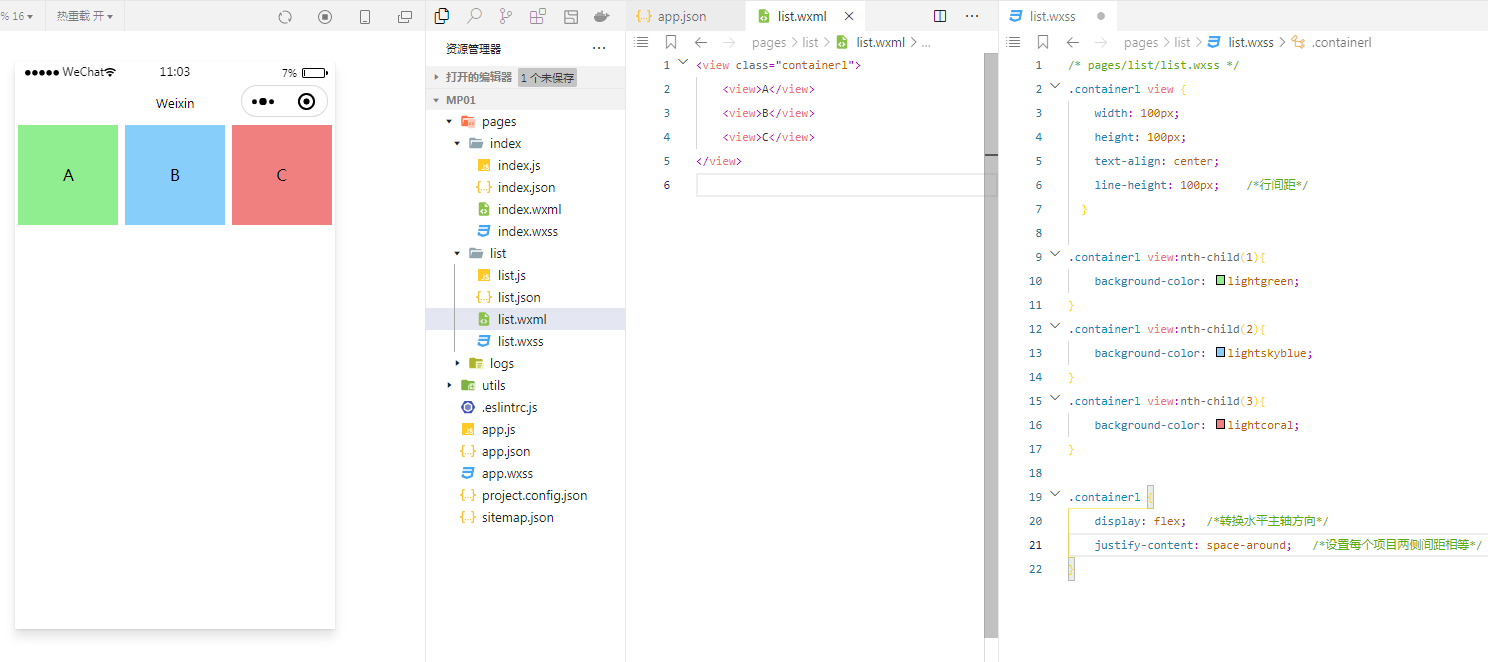
view组件的基本使用
新建一个页面作为首页


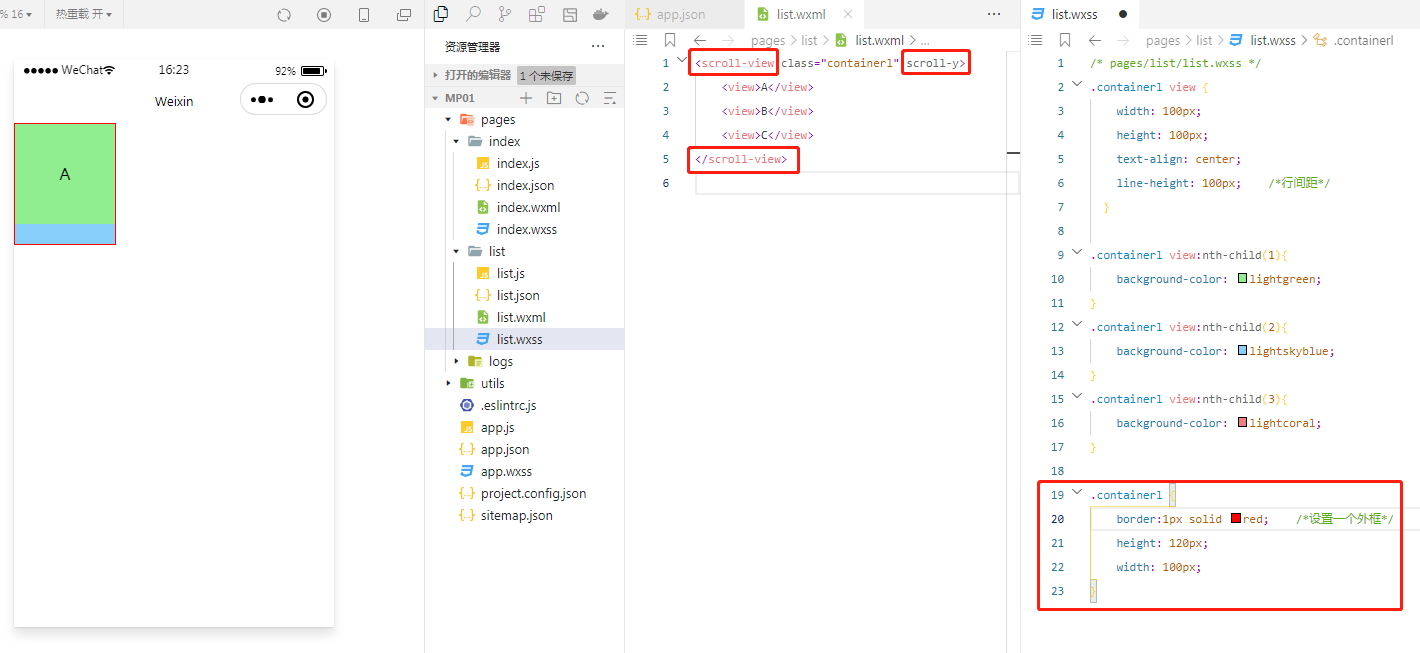
scroll-view组件的基本使用
使用scroll-y实现纵向的滚轮滑动

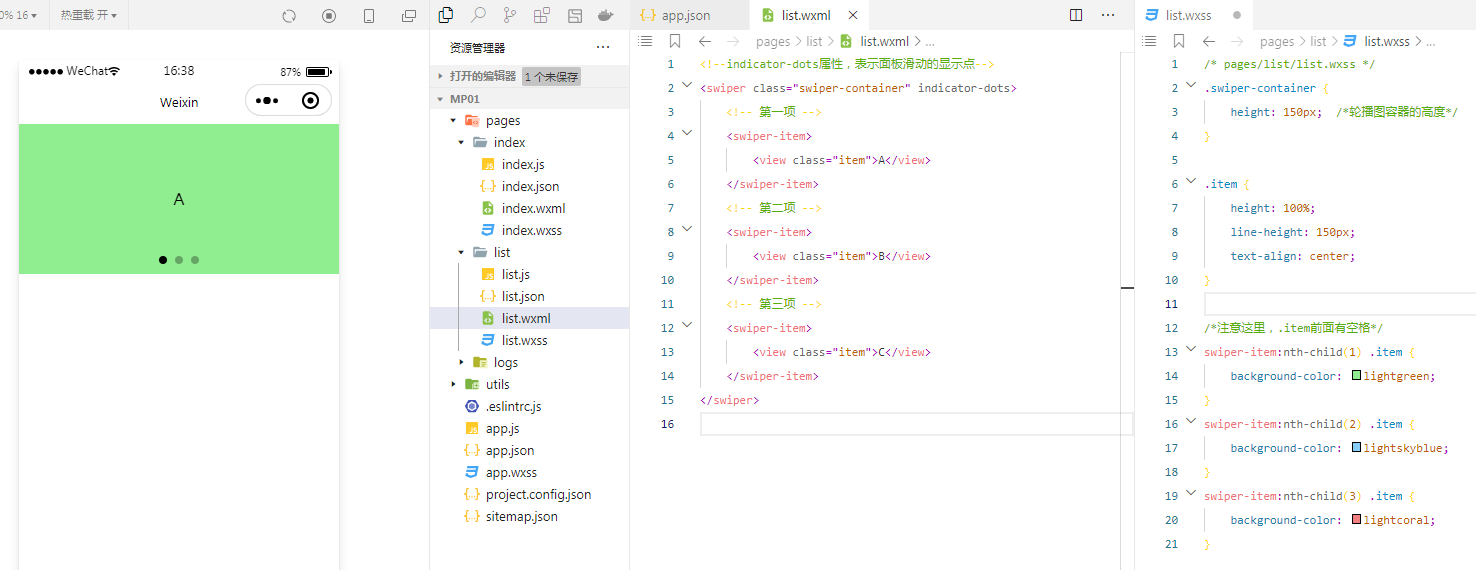
swiper和swiper-item 组件的基本使用
实现轮播图

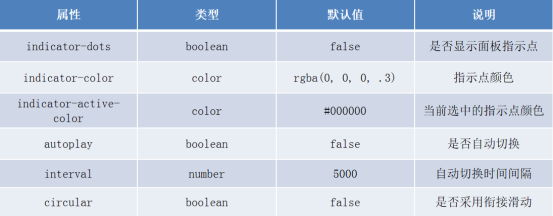
swiper组件的其它常用属性

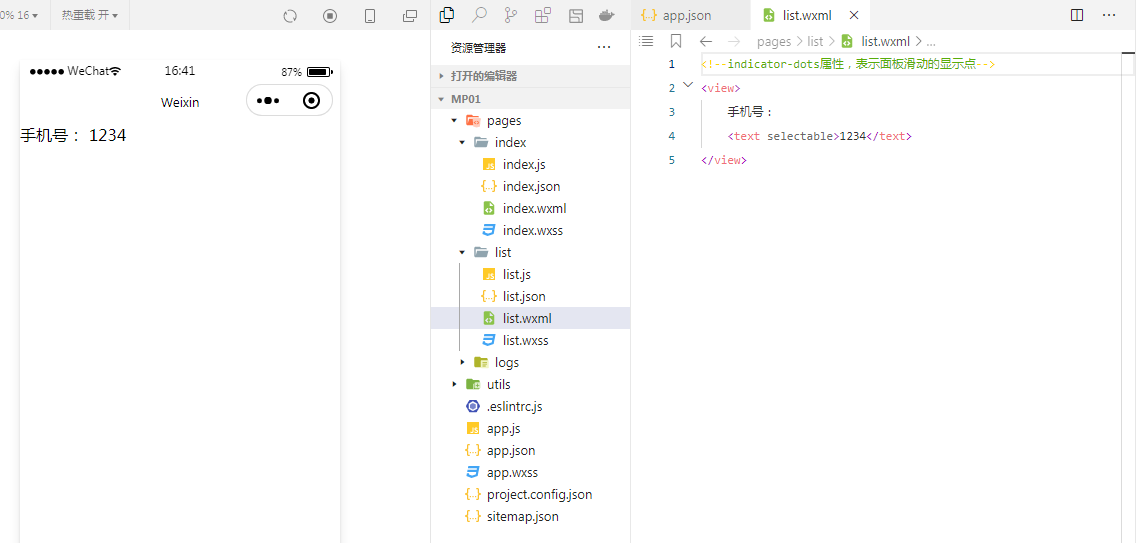
text组件的基本使用

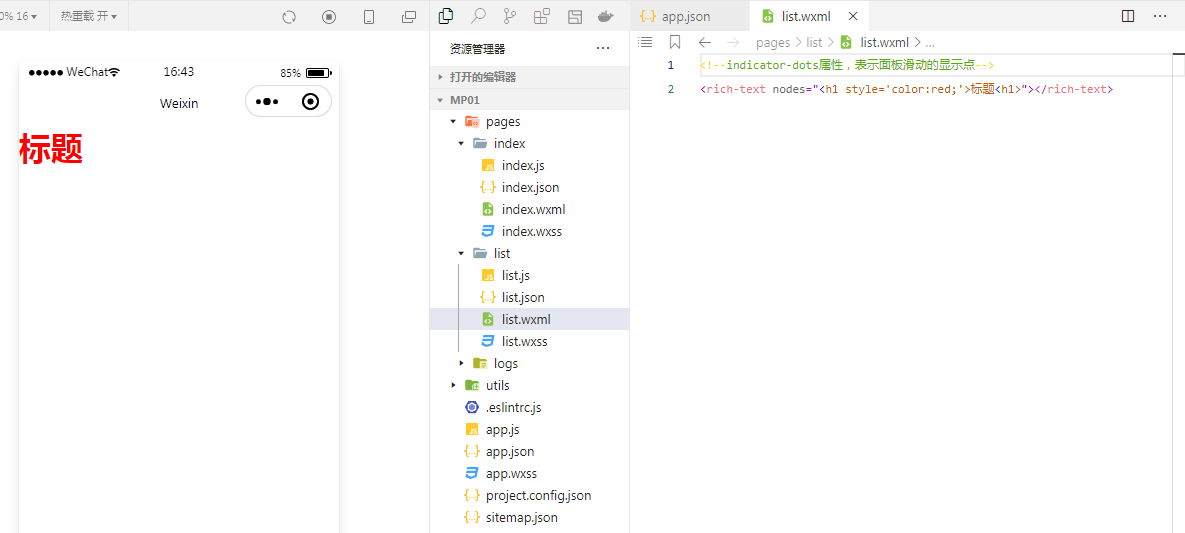
rich-text组件的基本使用
通过 rich-text组件的nodes属性节点,可以把HTML字符串渲染为对应的UI结构

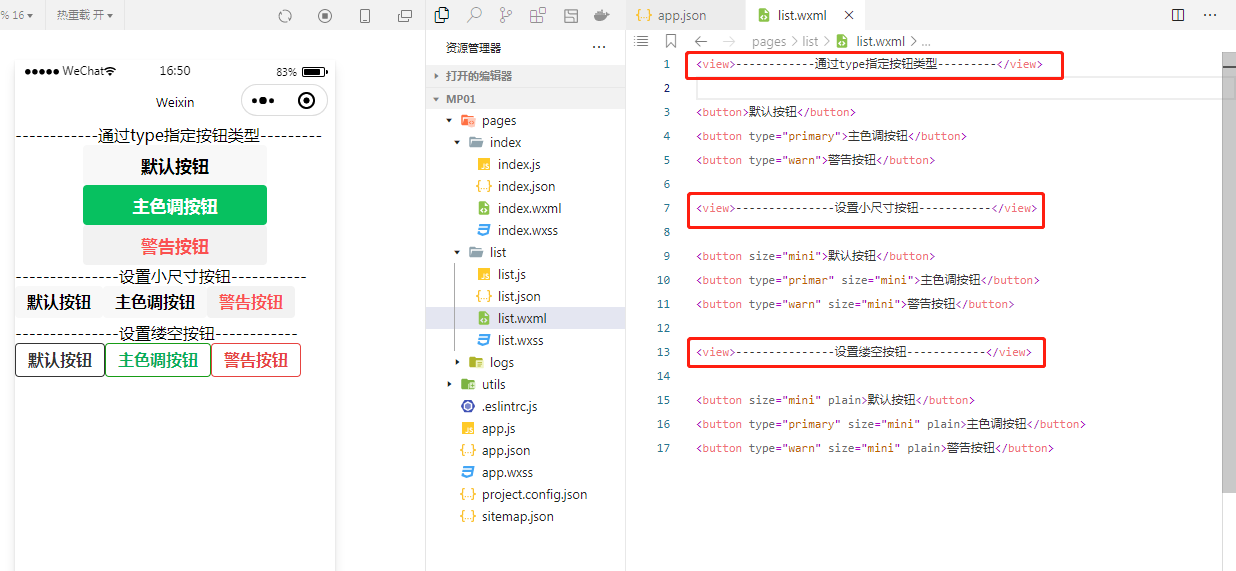
button按钮的基本使用

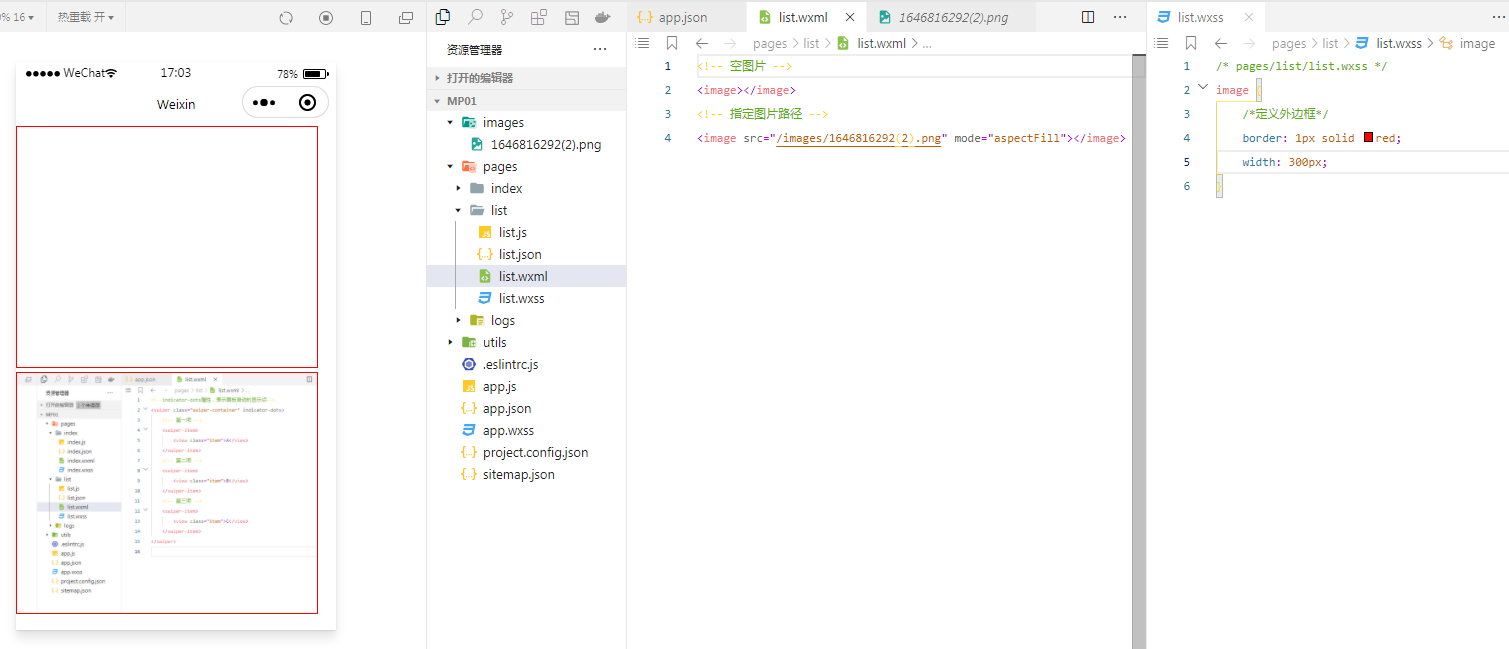
image 组件的基本使用
新建一个images文件,把图片放进去
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:

该文档来自黑马程序程序员





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通