微信小程序-项目构成说明
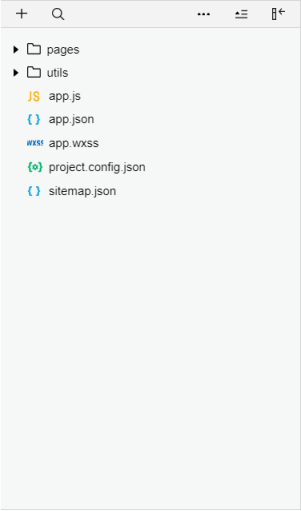
项目构成说明

pages:用来存放所有小程序的页面
utils:用来存放工具性质的模块(类似Java中的工具类)
app.js:小程序项目的入口文件,通过调用 App() 函数来启动整个小程序页面的 .js 文件
app.json:小程序项目的全局配置文件
app.wxss:小程序项目的全局样式文件
project.config.json:项目的配置文件
sitemap.json:用来配置小程序及其页面是否允许被微信索引
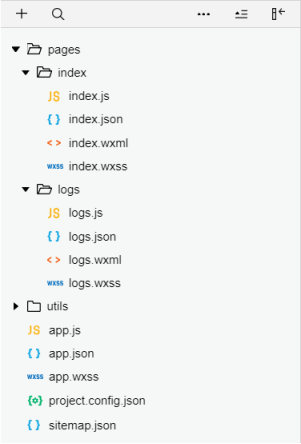
pages页面组成说明

一个页面就是一个文件夹,其中,每个页面由 4 个基本文件组成,它们分别是:
.js 文件(页面的脚本文件,存放页面的数据、事件处理函数等),页面的入口文件,通过调用 Page() 函数来创建并运行页面普通的 .js 文件
.json 文件(当前页面的配置文件,配置窗口的外观、表现等)
.wxml 文件(页面的模板结构文件)
.wxss 文件(当前页面的样式表文件)

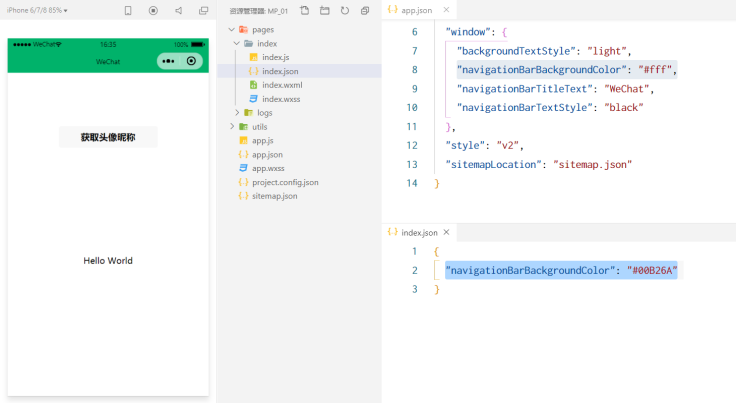
可以看出,小程序中的每一个页面中,也有一个index.json文件,该文件和app.json是类似的,app.json属于全局,index.json属于局部,index.json的优先级大于app.json
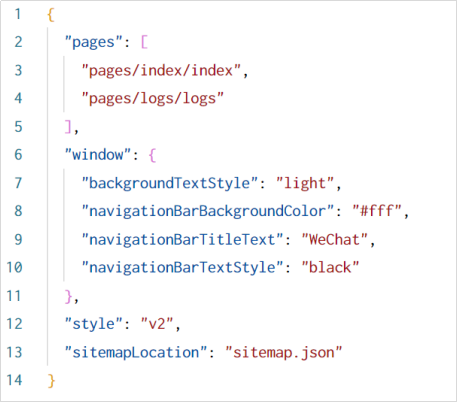
app.json文件说明
app.json 是当前小程序的全局配置

简单了解下这4个配置项的作用:
pages:用来记录当前小程序所有页面的路径
window:全局定义小程序所有页面的背景色、文字颜色等
style:全局定义小程序组件所使用的样式版本
sitemapLocation:用来指明 sitemap.json 的位置
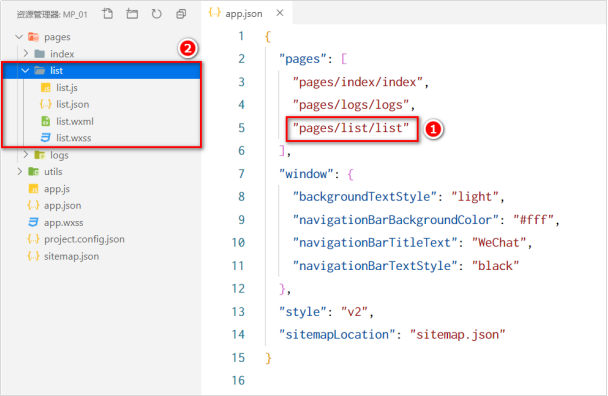
新建小程序页面只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件

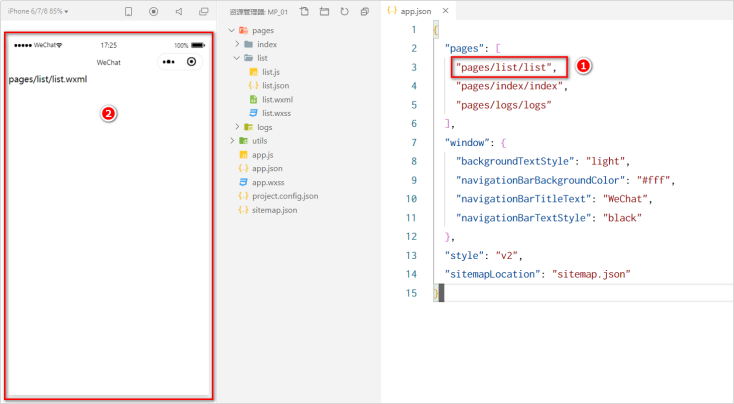
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染

project.config.json文件说明
项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
setting 中保存了编译相关的配置
projectname 中保存的是项目名称
appid 中保存的是小程序的账号 ID
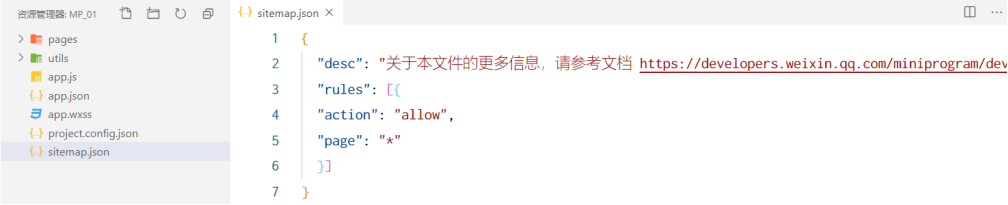
sitemap.json文件说明
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
微信小程序的启动过程
1.把小程序的代码包下载到本地
2.解析 app.json 全局配置文件
3.执行 app.js 小程序入口文件,调用 App() 创建小程序实例
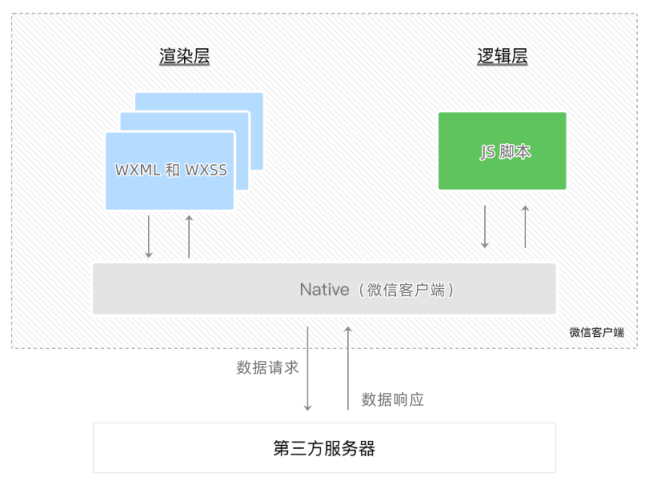
4.渲染小程序首页
页面渲染的过程 1)加载解析页面的 .json 配置文件 2)加载页面的 .wxml 模板和 .wxss 样式 3)执行页面的 .js 文件,调用 Page() 创建页面实例 4)页面渲染完成
5.小程序启动完成

该文档来自黑马程序程序员

