微信小程序-开发工具的使用
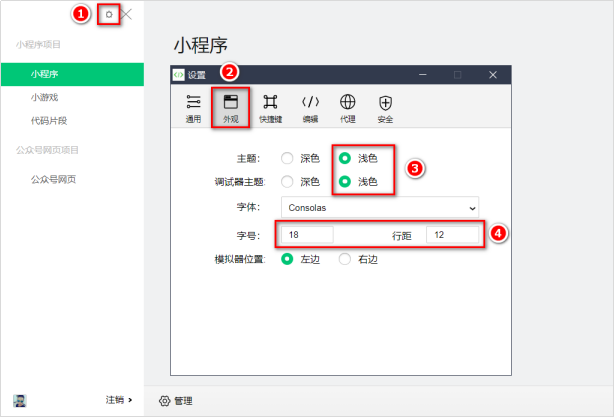
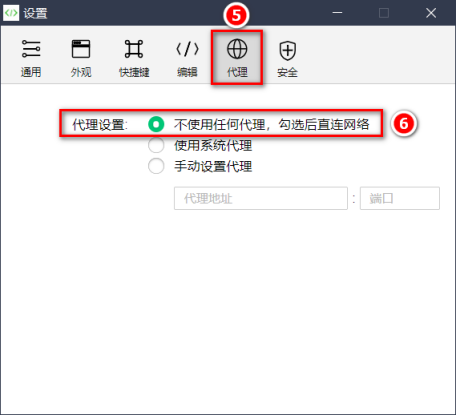
设置外观和代理


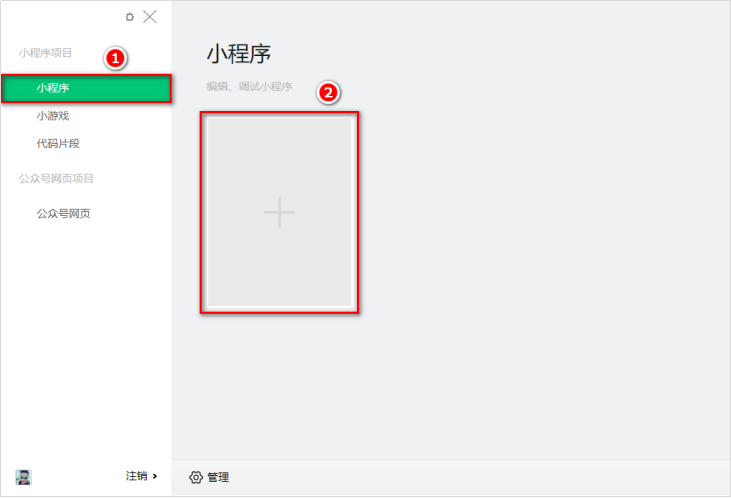
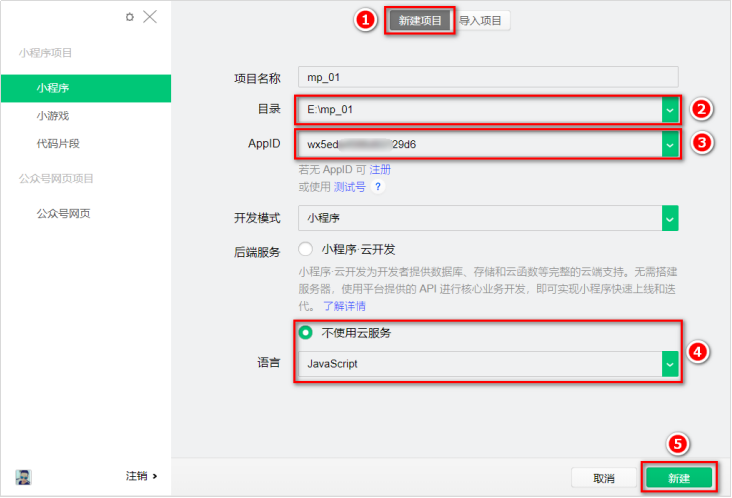
创建小程序项目


项目创建完成

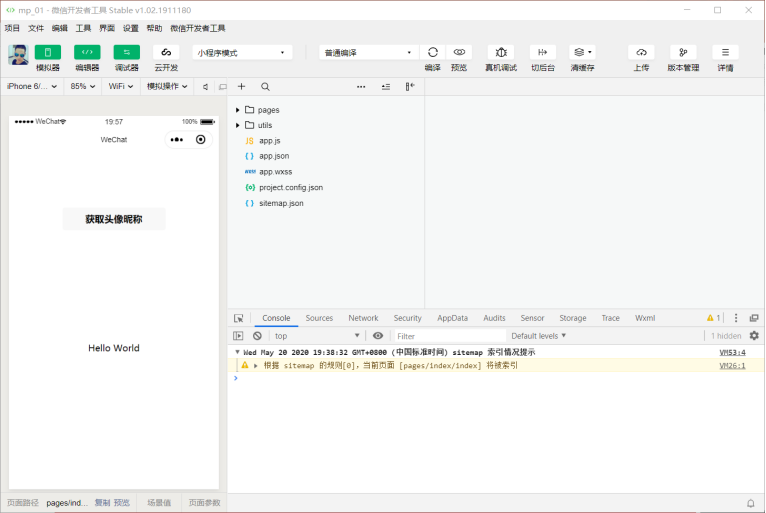
在模拟器上查看项目效果
#点击编译,即可查看到代码运行结果

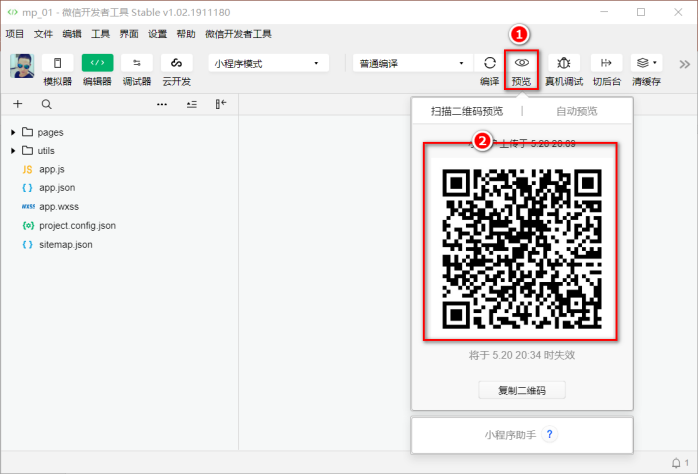
在手机上预览项目效果
#用手机微信扫码即可

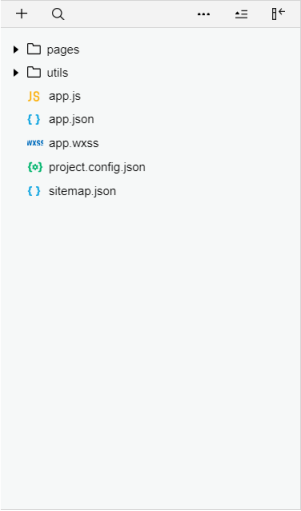
一个项目的具体结构如下所示,具体说明可以参考微信小程序-项目构成说明

接下来,我们就可以编写代码了,可以参考微信小程序-基础组件进行了解!
小程序成员管理配置
添加项目成员和体验成员

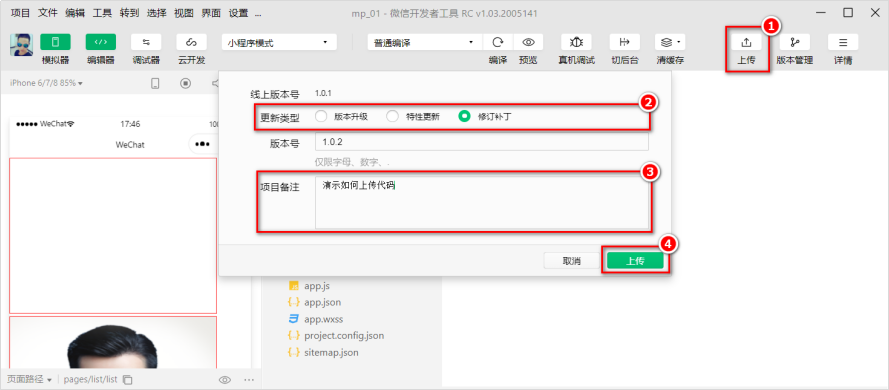
小程序发布上线说明
一个小程序的发布上线,一般要经过上传代码 -> 提交审核 -> 发布这三个步骤。

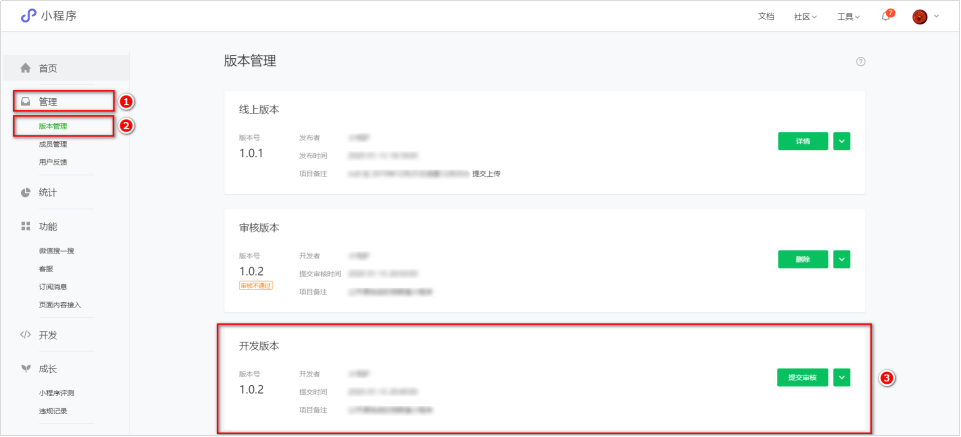
登录小程序管理后台 -> 管理 -> 版本管理 -> 开发版本,即可查看刚才提交上传的版本了

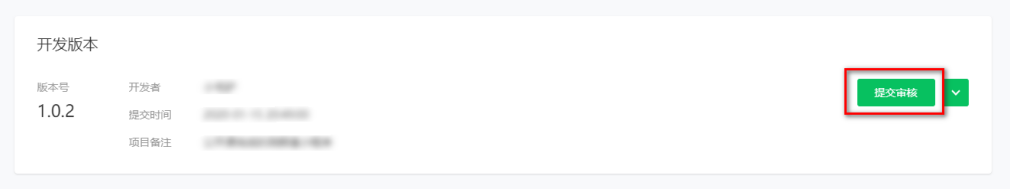
提交审核

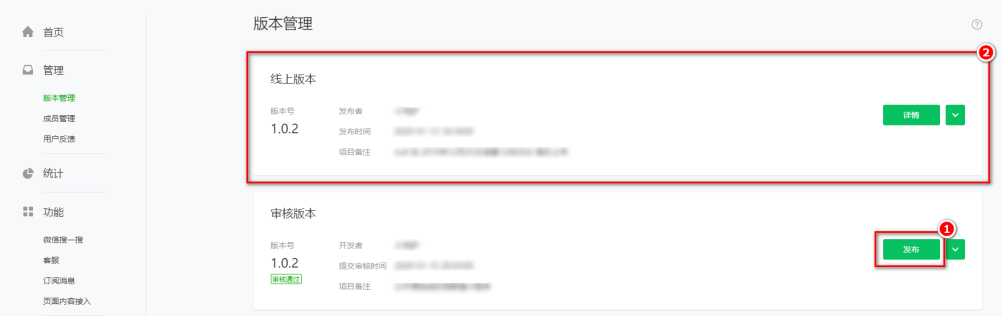
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时在审核版本的列表中,点击“发布”按钮之后,即可把“审核通过”的版本发布为“线上版本”,供所有小程序用户访问和使用

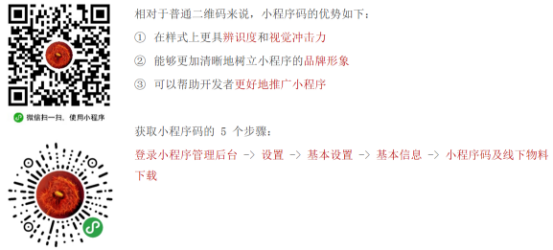
基于小程序码进行推广

查看小程序运营数据的方式
1.在“小程序后台”查看
登录小程序管理后台
点击侧边栏的“统计”
点击相应的 tab 可以看到相关的数据
使用“小程序数据助手”查看
2.打开微信
搜索“小程序数据助手”
查看已发布的小程序相关的数据
该文档来自黑马程序程序员




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异