Django基础-004 上下文管理器&中间件&前端公共代码复用
一、上下文管理器
在views中重复使用的代码,可以在上下文管理器中实现
上下文管理器的处理流程如下:
1.先走完views里面的代码,将结果返回给前端
2.然后再将上下文的结果返回给前端
3.上下文只有在返回的是html的时候,才会走上下文处理器
1.1 上下文content_process.py代码
比如写一个博客,文章分类在很多方法都要查询文章分类,每次都查数据库,代码冗余很多,就可以考虑把查文章分类的方法,写到上下文管理器中
1 from . import models 2 3 def process_category(request): 4 #统一将结果返回给前端,这里也可以判断是否需要返回给前端 5 print('上下文管理器,自己写的') 6 categories = models.Category.objects.all() 7 return {'categories':categories} 8 9 10 def process_title(request): 11 web_site = models.WebSite.objects.all().first() 12 return {'web_site':web_site}
1.2 setting.py代码
在setting中配置上下文管理器
1 TEMPLATES = [ 2 { 3 'BACKEND': 'django.template.backends.django.DjangoTemplates', 4 'DIRS': [os.path.join(BASE_DIR,'templates')],#指的是Django寻找html的目录 5 'APP_DIRS': True, 6 'OPTIONS': { 7 'context_processors': [ 8 'django.template.context_processors.debug', 9 'django.template.context_processors.request', 10 'django.contrib.auth.context_processors.auth', 11 'django.contrib.messages.context_processors.messages', 12 'user.content_process.process_category',#配置上下文管理器的方法 13 'user.content_process.process_title', 14 ], 15 }, 16 }, 17 ]
二、中间件
中间件可以拦截请求,返回,异常等情况
也可以用中间件来模拟mock服务
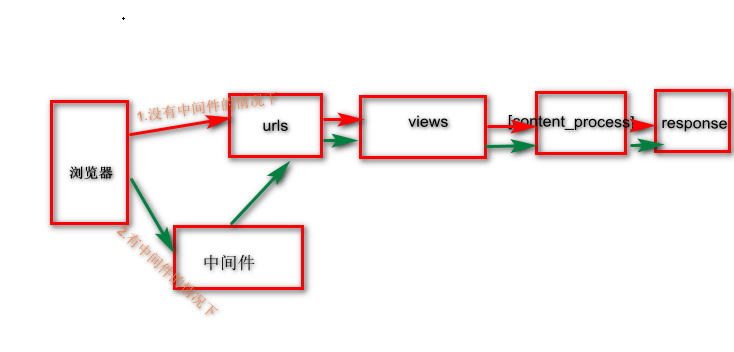
中间件的执行流程

2.1 middle_wares.py代码
1 from django.http import HttpResponse 2 from django.middleware.common import MiddlewareMixin 3 from . import models 4 5 class TestMiddleWare(MiddlewareMixin): 6 def process_request(self,request): 7 '''请求过来之后,先到这里''' 8 path = request.path_info 9 interface = models.Interface.objects.filter(path=path).first() 10 if interface: 11 return HttpResponse(interface.response) 12 13 print('request.....') 14 def process_response(self,request,response): 15 #拦截返回的 16 print('response.....') 17 return response 18 # return HttpResponse('hhhh') 19 def process_exception(self,request,exception): 20 #拦截异常的 21 print('process_exception.....') 22 return HttpResponse('hhhh')
2.2 setting.py代码
在setting中配置中间件
1 MIDDLEWARE = [ 2 'django.middleware.security.SecurityMiddleware', 3 'django.contrib.sessions.middleware.SessionMiddleware', 4 'django.middleware.common.CommonMiddleware', 5 'django.middleware.csrf.CsrfViewMiddleware', 6 'django.contrib.auth.middleware.AuthenticationMiddleware', 7 'django.contrib.messages.middleware.MessageMiddleware', 8 'django.middleware.clickjacking.XFrameOptionsMiddleware', 9 'user.middle_wares.TestMiddleWare',#配置中间件 10 ]
2.3 中间件模拟mock服务
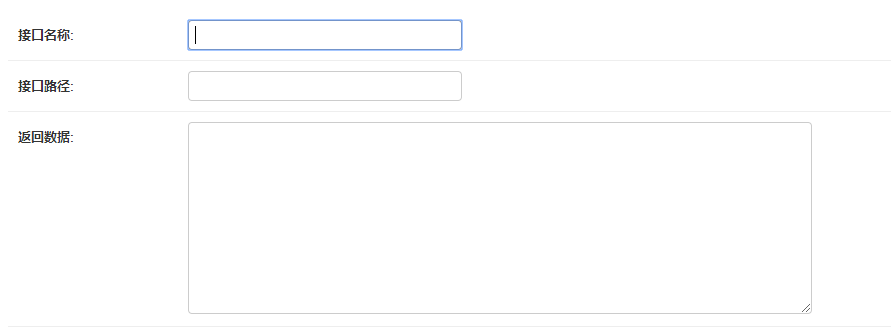
1.建立一张接口表
表中存有接口名称,接口路径,返回数据

2.在请求拦截器中实现
匹配接口路径,接口路径配置在接口信息表中,则直接根据数据表的返回数据字段内容返回
如果不匹配,则还是走正常流程
1 def process_request(self,request): 2 '''请求过来之后,先到这里''' 3 path = request.path_info 4 interface = models.Interface.objects.filter(path=path).first() 5 if interface: 6 return HttpResponse(interface.response)
三、前端公共代码复用
前端很多代码是一样的,怎么样实现复用
1.先建立复用代码base.html,如果这一块代码不是公共的,则预留代码块
{% block content %}
//预留代码块,content是唯一
{% endblock %}

<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="referrer" content="origin"> <!-- TDK and ICO --> <title>{{web_site.title}}</title> <meta name="description" content="{{web_site.desc}}"> <meta name="keywords" content="Python自学,Python爬虫,Django博客,Python web开发,个人博客"> <!--站长验证--> <link rel="shortcut icon" href="/static/blog/img/favicon.ico" type="image/x-icon"/> <!-- Bootstrap and font-awesome CSS --> <link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> <script src="/static/js/headroom.min.js"></script> <!-- blog CSS --> <link href="/static/css/base.css" rel="stylesheet"> <!--根据cookies判断是否启用暗色主题--> {% block css %} {% endblock %} </head> <body> <!--导航开始--> <nav class="navbar navbar-expand-md bg-white fixed-top blog-navbar py-md-0"> <a class="navbar-brand d-md-none d-lg-block" id="site-logo-name" href="/"> <strong class="px-2">{{web_site.title}}</strong> </a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav ml-auto"> <li class="nav-item mr-2"> <a class="nav-link py-md-3 active" href="/"><i class="fa fa-home mr-1"></i>首页<span class="sr-only">(current)</span></a> </li> <li class="nav-item mr-2"> <a class="nav-link py-md-3 " href="./archive.html"><i class="fa fa-sitemap mr-1"></i>归档</a> </li> <form class="nav-item navbar-form mr-2 py-md-2" role="search" method="get" id="searchform" action="/search/"> <div class="input-group"> <input type="search" name="q" class="form-control rounded-0" placeholder="站内搜索" autocomplete="off" required=True> <div class="input-group-btn"> <button class="btn btn-info rounded-0" type="submit"><i class="fa fa-search"></i></button> </div> </div><!-- /input-group --> </form> </ul> </div> </nav> <!--导航结束--> <!--消息块--> <!--回到顶部按钮--> <div class="text-center" id="to-top"> <i class="fa fa-chevron-up" id="btn-top" title="回到顶部"></i> </div> <!--主要内容块--> <main> <div class="container"> <div class="row"> {% block content %} {% endblock %} <div class="col-lg-4"> <!--个人空间--> <div class="card border-0 rounded-0 px-3 mb-2 mb-md-3 d-none d-lg-block" id="home-card"> <div class="card-header bg-white px-0"> <strong><i class="fa fa-paper-plane mr-2 f-17"></i>个人空间</strong> </div> <div class="card-body px-0 pt-3 pb-1"> <div class="row text-center"> <div class="col"> <a href="https://github.com/Hopetree" target="_blank" title="进入博主的Github查看博客源码"> <img style="max-width:40px" alt="博主的github" src="https://tendcode.com/static/blog/img/github.png"> <p class="mt-2">Github</p> </a> </div> <div class="col"> <a href="/timeline/" target="_blank" title="查看网站建站历程"> <img style="max-width:40px" alt="网站的建站历程" src="https://tendcode.com/static/blog/img/blog.png"> <p class="mt-2">Timeline</p> </a> </div> <div class="col"> <a href="/timeline/" target="_blank" title="查看网站建站历程"> <img style="max-width:40px" alt="网站的建站历程" src="https://tendcode.com/static/blog/img/blog.png"> <p class="mt-2">Timeline</p> </a> </div> </div> </div> </div> <!--文章分类--> <div class="card border-0 rounded-0 px-3 mb-2 mb-md-3" id="category-card"> <div class="card-header bg-white px-0"> <strong><i class="fa fa-book mr-2 f-17"></i>文章分类</strong> </div> <ul class="list-group list-group-flush f-16"> {% for category in categories %} <li class="list-group-item d-flex justify-content-between align-items-center pr-2 py-2"> <a class="category-item" href="/category/{{ category.id }}" title="查看【{{ category.name }}】分类下所有文章">{{ category.name }}</a> <span class="badge text-center" title="当前分类下有{{category.article_set.count}}篇文章">{{category.article_set.count}}</span> </li> {% endfor %} </ul> </div> <!--标签云--> <div class="card border-0 rounded-0 px-3 mb-2 mb-md-3" id="tag-card"> <div class="card-header bg-white px-0"> <strong><i class="fa fa-tags mr-2 f-17"></i>标 签 云</strong> </div> <div class="card-body px-0 py-3"> <div class="tag-cloud"> <a href="/tag/Virtualenv/" class="tags f-16" id="tag-1" title="【Virtualenv】标签下有3篇文章">Virtualenv</a> <a href="/tag/Web-development/" class="tags f-16" id="tag-2" title="【后端开发】标签下有10篇文章">后端开发</a> <a href="/tag/python-crawler/" class="tags f-16" id="tag-3" title="【Python爬虫】标签下有8篇文章">Python爬虫</a> <a href="/tag/MD5/" class="tags f-16" id="tag-4" title="【MD5加密】标签下有2篇文章">MD5加密</a> <a href="/tag/Requests/" class="tags f-16" id="tag-5" title="【Requests】标签下有4篇文章">Requests</a> <a href="/tag/threading/" class="tags f-16" id="tag-6" title="【多线程】标签下有4篇文章">多线程</a> <a href="/tag/multiprocessing/" class="tags f-16" id="tag-7" title="【多进程】标签下有2篇文章">多进程</a> <a href="/tag/Django/" class="tags f-16" id="tag-8" title="【Django】标签下有10篇文章">Django</a> <a href="/tag/MySQL/" class="tags f-16" id="tag-9" title="【MySQL】标签下有4篇文章">MySQL</a> <a href="/tag/database/" class="tags f-16" id="tag-10" title="【数据库】标签下有2篇文章">数据库</a> <a href="/tag/Nginx/" class="tags f-16" id="tag-11" title="【Nginx】标签下有4篇文章">Nginx</a> <a href="/tag/Gunicorn/" class="tags f-16" id="tag-12" title="【Gunicorn】标签下有1篇文章">Gunicorn</a> <a href="/tag/Redis/" class="tags f-16" id="tag-13" title="【Redis】标签下有2篇文章">Redis</a> <a href="/tag/django-redis/" class="tags f-16" id="tag-14" title="【django-redis】标签下有1篇文章">django-redis</a> <a href="/tag/cache/" class="tags f-16" id="tag-15" title="【Cache】标签下有1篇文章">Cache</a> <a href="/tag/Linux/" class="tags f-16" id="tag-16" title="【Linux】标签下有8篇文章">Linux</a> <a href="/tag/crontab/" class="tags f-16" id="tag-17" title="【crontab】标签下有1篇文章">crontab</a> <a href="/tag/PhantomJS/" class="tags f-16" id="tag-18" title="【PhantomJS】标签下有1篇文章">PhantomJS</a> <a href="/tag/selenium/" class="tags f-16" id="tag-19" title="【Selenium】标签下有2篇文章">Selenium</a> <a href="/tag/queue/" class="tags f-16" id="tag-20" title="【Queue】标签下有1篇文章">Queue</a> <a href="/tag/configparser/" class="tags f-16" id="tag-21" title="【configparser】标签下有1篇文章">configparser</a> <a href="/tag/paramiko/" class="tags f-16" id="tag-22" title="【paramiko】标签下有1篇文章">paramiko</a> <a href="/tag/SSH/" class="tags f-16" id="tag-23" title="【SSH】标签下有3篇文章">SSH</a> <a href="/tag/shell/" class="tags f-16" id="tag-24" title="【shell】标签下有4篇文章">shell</a> <a href="/tag/Scrapy/" class="tags f-16" id="tag-25" title="【Scrapy】标签下有2篇文章">Scrapy</a> <a href="/tag/docker/" class="tags f-16" id="tag-26" title="【Docker】标签下有10篇文章">Docker</a> <a href="/tag/docker-compose/" class="tags f-16" id="tag-27" title="【docker-compose】标签下有5篇文章">docker-compose</a> <a href="/tag/docker-build/" class="tags f-16" id="tag-28" title="【容器化】标签下有8篇文章">容器化</a> <a href="/tag/centos/" class="tags f-16" id="tag-29" title="【CentOS】标签下有2篇文章">CentOS</a> <a href="/tag/pip/" class="tags f-16" id="tag-30" title="【pip】标签下有1篇文章">pip</a> <a href="/tag/argparse/" class="tags f-16" id="tag-31" title="【argparse】标签下有1篇文章">argparse</a> <a href="/tag/click/" class="tags f-16" id="tag-32" title="【Click】标签下有1篇文章">Click</a> <a href="/tag/OAuth2/" class="tags f-16" id="tag-33" title="【OAuth2.0】标签下有1篇文章">OAuth2.0</a> <a href="/tag/django-allauth/" class="tags f-16" id="tag-34" title="【django-allauth】标签下有1篇文章">django-allauth</a> <a href="/tag/git/" class="tags f-16" id="tag-35" title="【Git】标签下有2篇文章">Git</a> <a href="/tag/ci-cd/" class="tags f-16" id="tag-36" title="【CI/CD】标签下有6篇文章">CI/CD</a> <a href="/tag/Jenkins/" class="tags f-16" id="tag-37" title="【Jenkins】标签下有6篇文章">Jenkins</a> <a href="/tag/Vue/" class="tags f-16" id="tag-38" title="【Vue.js】标签下有3篇文章">Vue.js</a> <a href="/tag/ansible/" class="tags f-16" id="tag-39" title="【Ansible】标签下有1篇文章">Ansible</a> <a href="/tag/jinja2/" class="tags f-16" id="tag-40" title="【jinja2】标签下有1篇文章">jinja2</a> <a href="/tag/yaml/" class="tags f-16" id="tag-41" title="【YAML】标签下有1篇文章">YAML</a> </div> </div> </div> <!--友链--> <div class="d-none d-lg-block"> <div class="card border-0 rounded-0 px-3 mb-2 mb-md-3" id="friends-card"> <div class="card-header bg-white px-0"> <strong><i class="fa fa-link mr-2 f-17"></i>友情链接</strong> </div> <div class="card-body px-0 py-3"> <div class="tool-list"> <div class="w-50 float-left text-center mb-2"> <div class="mx-2"> <a href="https://github.com/Hopetree/izone" title="izone 博客项目的源代码" target="_blank"> 博客源码</a> </div> </div> <div class="w-50 float-left text-center mb-2"> <div class="mx-2"> <a href="https://frostming.com" title="一个基于 Flask 开发的博客" target="_blank"> Frost's Blog</a> </div> </div> <div class="w-50 float-left text-center mb-2"> <div class="mx-2"> <a href="https://zmrenwu.com" title="Django 博客教程分享者" target="_blank"> 追梦人物</a> </div> </div> <div class="w-50 float-left text-center mb-2"> <div class="mx-2"> <a href="https://www.dusaiphoto.com/" title="Django 搭建的博客,分享博客教程" target="_blank"> 杜赛的个人网站</a> </div> </div> <div class="w-50 float-left text-center mb-2"> <div class="mx-2"> <a href="https://www.jerrycoding.com/" title="Jerry 的个人博客" target="_blank"> Jerry Coding</a> </div> </div> <div class="w-50 float-left text-center mb-2"> <div class="mx-2"> <a href="https://boywithacoin.cn/" title="Stray_Camel的个人技术博客" target="_blank"> Stray_Camel</a> </div> </div> </div> </div> </div> </div> </div> </div> </div> </main> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <!--js cookie 插件--> <script src="/static/js/js.cookie.min.js?v=20191123.12"></script> <script src="https://cdn.bootcss.com/popper.js/1.14.7/umd/popper.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> <script> $(function () { var myElement = document.querySelector(".blog-navbar"); var headroom = new Headroom(myElement); headroom.init() }); </script> <script src="/static/js/base.js?v=20191123.0909890"></script> <footer class="container-fluid mt-4 py-0"> <div class="card-body text-center px-0 f-14"> <p class="card-text mb-1">Copyright © <span id="year-info"></span> Powered by Django. </p> </div> </footer> </body> </html>
2.在index.html中要复用base.html代码
先继承base.html
{% extends 'base.html' %}
在加入不复用的代码
{% block content %}
{% endblock %}

{% extends 'base.html' %} {% block content %} <div class="col-lg-8"> <div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li> <li data-target="#carouselExampleIndicators" data-slide-to="1"></li> <li data-target="#carouselExampleIndicators" data-slide-to="2"></li> <li data-target="#carouselExampleIndicators" data-slide-to="3"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <a href="./detail.html"> <img class="w-100" src="https://tendcode.com/cdn/article/180415/jiandan.png" alt="容器化部署博客(3)—— 5分钟完成项目迁移"> </a> </div> <div class="carousel-item"> <a href="/article/set-up-django-with-nginx-and-gunicorn/"> <img class="w-100" src="https://tendcode.com/cdn/article/180415/jiandan.png" alt="在 Linux 服务器上使用 Nginx + Gunicorn 部署 Django 项目的正确姿势"> </a> </div> <div class="carousel-item"> <a href="/article/virtualenv-for-python/"> <img class="w-100" src="https://tendcode.com/cdn/article/180415/jiandan.png" alt="Python虚拟环境Virtualenv分别在Windows和Linux上的安装和使用"> </a> </div> <div class="carousel-item"> <a href="/article/jiandan-meizi-spider/"> <img class="w-100" src="https://tendcode.com/cdn/article/180415/jiandan.png" alt="煎蛋网妹子图爬虫"> </a> </div> </div> <a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <div class="text-secondary font-weight-bold py-2 f-15 choice"> <a class="pb-2 active" href="/"> <i class="fa fa-bars mr-1"></i>时间排序</a> </div> <div class="summary-list"> {% for article in articles %} <div class="media mb-1 mb-sm-2 p-2 p-lg-3"> <div class="align-self-center mr-2 mr-lg-3 w-25 modal-open"> <a href="./detail.html" target="_blank"> <img class="w-100 article-img" src="https://tendcode.com/cdn/article/191029/python_shell.png" alt="{{article.title}}"> </a> </div> <div class="media-body"> <div class="text-muted mb-2 f-12"> <img class="avatar" src="https://tendcode.com/media/avatar/2019/07/27/91ef76c6a7efce1b99717f97a851f3deb48f6510.png" alt="Hopetree"> <span>Hopetree</span> <span><i class="fa fa-calendar-times-o ml-2 mr-1"></i>{{article.create_time}}</span> </div> <h2 class="mt-0 font-weight-bold text-info f-17"> <a href="/article/yaml_and_jinja2/" target="_blank">{{article.title}}</a> </h2> <p class="d-none d-sm-block mb-2 f-15">{{article.content}}</p> <div class="text-muted mb-0 f-12"> <a class="cate" href="/category/hello-python/" title="查看当前分类下更多文章"> <i class="fa fa-book mr-1"></i>{{article.category.name}}</a> <span><i class="fa fa-eye ml-2 mr-1"></i>226</span> <a href="/article/yaml_and_jinja2/#comment-block" target="_blank" title="查看文章评论"> <i class="fa fa-comments ml-2 mr-1"></i>8</a> </div> </div> </div> {% endfor %} </div> <div class="text-center mt-2 mt-sm-1 mt-md-0 mb-3 f-16"> <span class="text-secondary" title="当前页已经是首页">上一页</span> <span class="mx-2">第 1 / 4 页</span> <a class="text-success" href="?page=2">下一页</a> </div> </div> {% endblock %}



