结对编程作业
| 队员 | 博客链接 | 具体分工 |
|---|---|---|
| 陈捷祥 | https://www.cnblogs.com/cjx0117/p/15455853.html | 游戏开发及测试 |
| 杨开彬 | https://www.cnblogs.com/cn0101/p/15455832.html | 素材收集,原型设计 |
一、原型设计
[2.2.1]提供此次结对作业的设计说明(16分)
-
这部分的首行原型作品的链接(1分)
- 原型链接
这部分为了速成我选择了墨刀用于做原型设计,但是墨刀貌似更适合手机端的原型开发,网页交互这部分很多想法没办法实现。以下为展示情况:
- 原型链接
-
登录界面:输入学号及对应密码实现登录

-
对战模式选择:分为人机对战,玩家2P对战,在线对战三种模式,选择在线模式会跳入房间选择页面

-
房间选择:可以选择相应房间然后加入对战,房间页面可来回切换查询,或者可以选择创建房间,选择输入房间号码加入房间


-
对局开始:点击中央卡牌开始对局


-
对局结束:对局结束时,双方都会显示的对局结果,点击返回回到对战模式选择页面

[2.2.2]遇到的困难及解决方法:(4分)
-
困难描述(1分)
- 根本的问题就是,一开始,什么都不会,处于空白期的我连原型这个东西都只是概念性的,结对作业从最初而言都是懵的,无从下手不知道具体分工步骤,具体该干什么,该学什么。
-
解决过程(2分)
- 在问了一些做过软件开发的同学,听同学的推荐和介绍之后大致明白了入行的第一步,相对找到了一些方向以后,快速学了墨刀的原型设计,但是由于学习的时长相对较短,而且开发的针对点不同,也只是简单设计了几个比较简陋的原型网页,之后一直是在找素材,翻网站慢慢地填填补补,修修改改,只能说做出来的东西能介绍自己对这次作业地思路和理解,但是对于所谓商业原型设计,可能都不能称之为原型设计。
-
有何收获(1分)
- 所以要说收获的话,仅仅是入了门
也许入门都算不上,原型设计这部分就有很多东西需要再去学习的,但做原型本质地核心就是审美,审美这一块在之后对于产品美工这方面也是蛮重要的,这次设计也学到了一些UI设计审美相关的要素。
- 所以要说收获的话,仅仅是入了门
二、原型设计实现
[2.3.1]代码实现思路: (11分)
-
网络接口的使用:
- 登录接口:在登录界面调用以获取token
- 创建新的对局:在联机房间选择的界面里选择创建新房间时调用,获取房间uuid
- 加入一个对局:在联机房间选择的界面里选择加入房间时调用
- 获取上步操作:在进入房间后自动调用,每隔一秒发送一次请求,根据返回的信息实现等待对手加入、提醒开始游 戏、获取对手操作来更新页面、提醒游戏结束的功能
- 执行玩家操作:在玩家点击操作并且是在自己回合时发送请求,并根据返回信息更新页面
- 获取对局列表:在联机房间选择的界面初始化、玩家翻页和跳转页数时发送请求,根据返回信息更新房间列表
- 获取对局信息:在得知游戏结束时发送请求,根据返回信息提示游戏结果
-
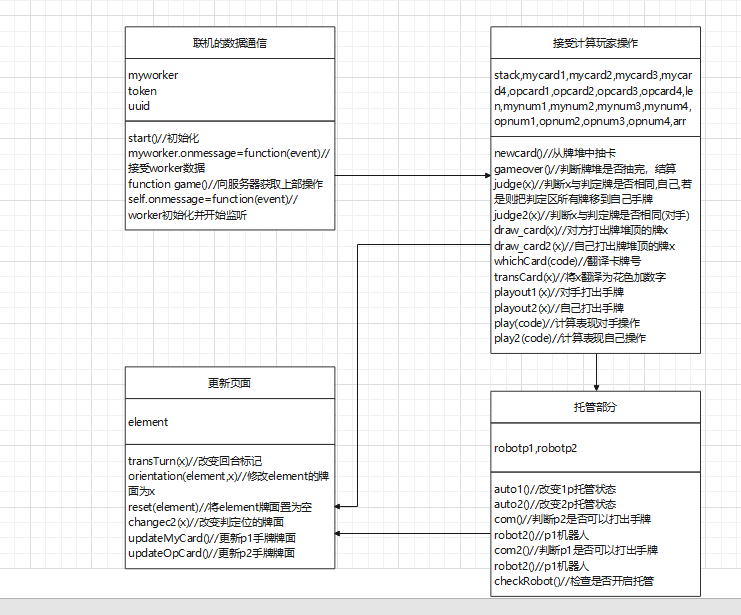
代码组织与内部实现设计(类图):
-
对战界面的函数可分为4部分:
-
接受计算玩家操作()
{
newcard()//从牌堆中抽卡
gameover()//判断牌堆是否抽完,结算
judge(x)//判断x与判定牌是否相同,自己,若是则把判定区所有牌移到自己手牌
judge2(x)//判断x与判定牌是否相同(对手)
draw_card(x)//对方打出牌堆顶的牌x
draw_card2(x)//自己打出牌堆顶的牌x
whichCard(code)//翻译卡牌号
transCard(x)//将x翻译为花色加数字
playout1(x)//对手打出手牌
playout2(x)//自己打出手牌
play(code)//计算表现对手操作
play2(code)//计算表现自己操作
}
更新页面()
{
transTurn(x)//改变回合标记
orientation(element,x)//修改element的牌面为x
reset(element)//将element牌面置为空
changec2(x)//改变判定位的牌面
updateMyCard()//更新p1手牌牌面
updateOpCard()//更新p2手牌牌面
action(x)//自己行动
}
托管部分()
{
auto1()//改变1p托管状态
auto2()//改变2p托管状态
com()//判断p2是否可以打出手牌
robot2()//p1机器人
com2()//判断p1是否可以打出手牌
robot2()//p1机器人
checkRobot()//检查是否开启托管
}
联机的数据通信()
{
start()//初始化
myworker.onmessage=function(event)//接受worker数据
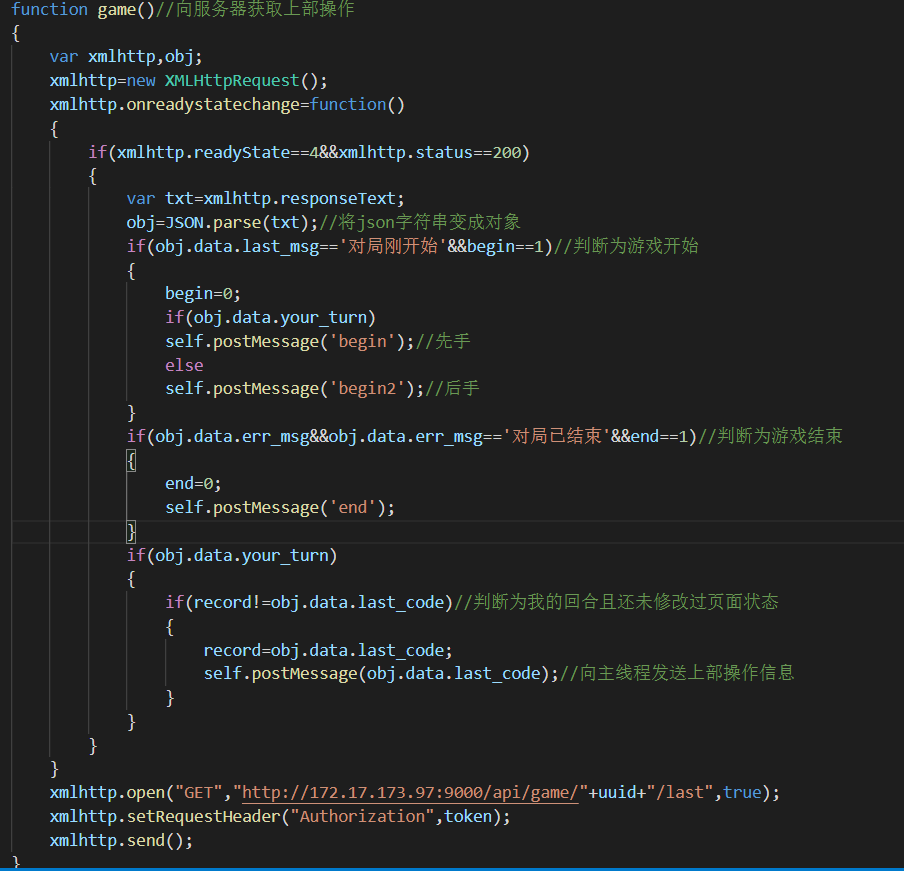
function game()//向服务器获取上部操作
self.onmessage=function(event)//worker初始化并开始监听
}

-
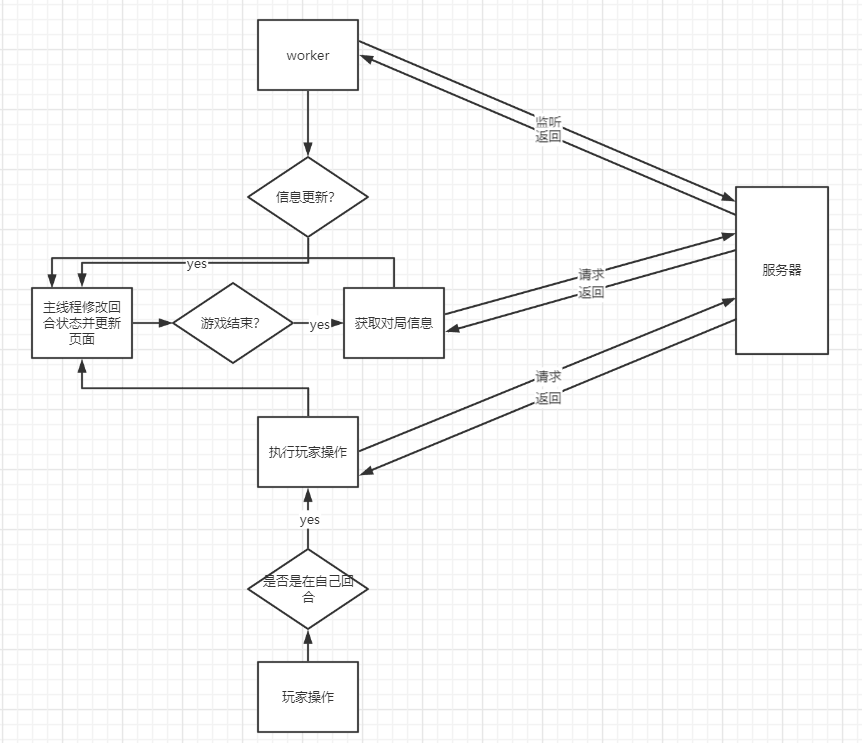
说明算法的关键与关键实现部分流程图
- 算法的关键就是与服务器的通信,一边监听服务器,一边处理玩家的操作

- 算法的关键就是与服务器的通信,一边监听服务器,一边处理玩家的操作
-
贴出你认为重要的/有价值的代码片段,并解释(2分)
- 比较有价值的应该是监听服务器的部分,不断请求上部操作,根据返回信息判断游戏进度并更新页面

- 比较有价值的应该是监听服务器的部分,不断请求上部操作,根据返回信息判断游戏进度并更新页面
-
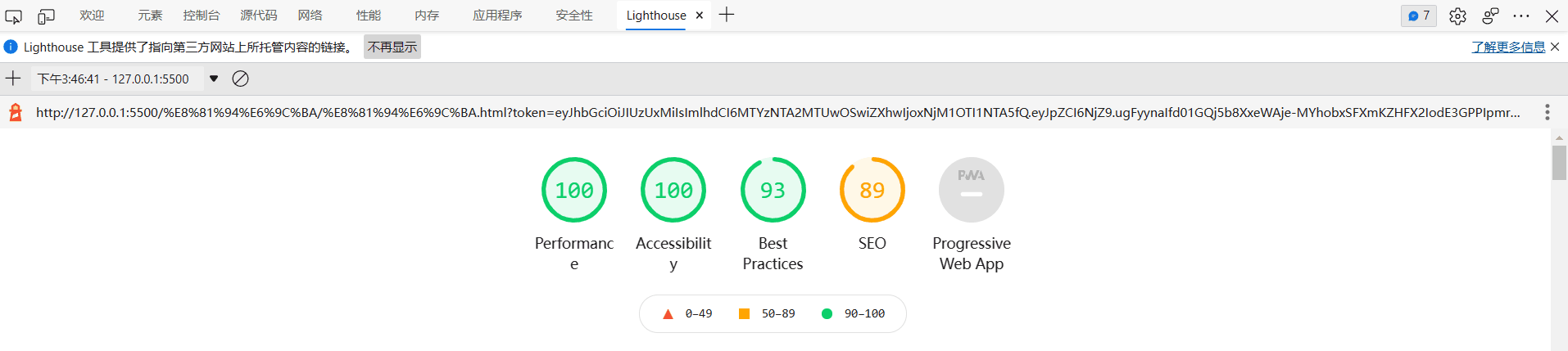
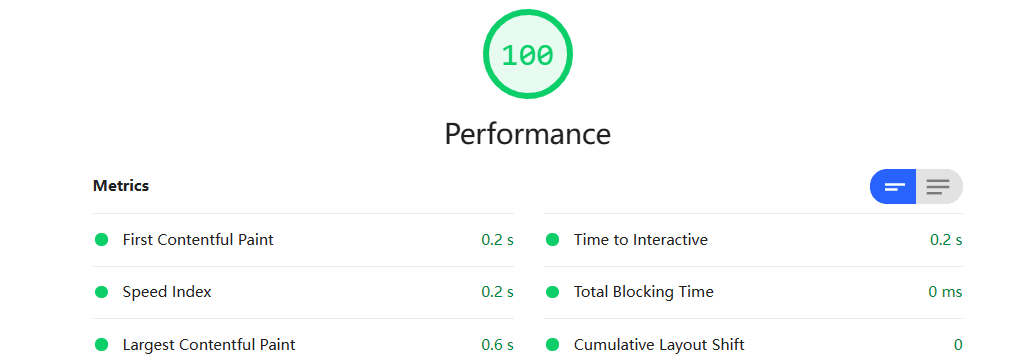
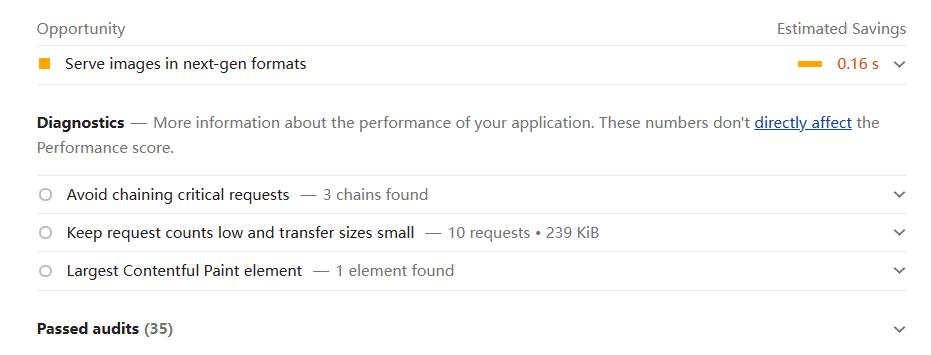
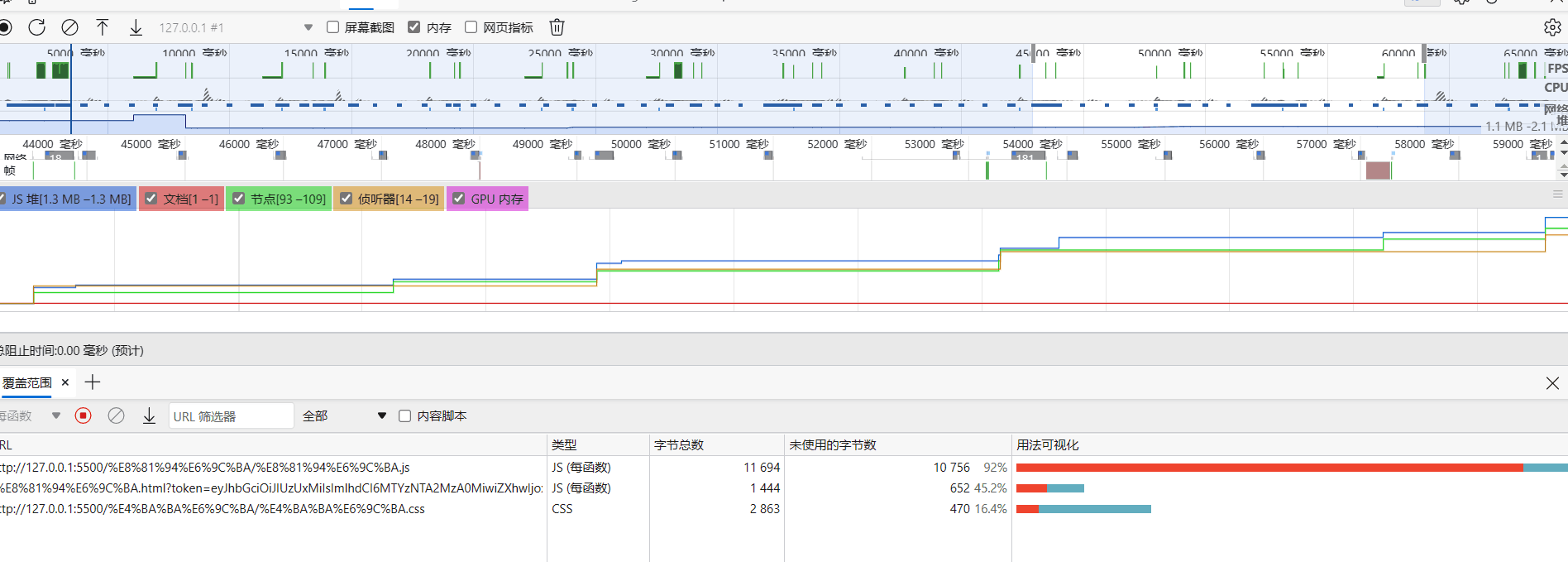
性能分析与改进
- 最需要改进的还是监听的部分,因为要不停发送和接受请求,其中有很多是重复的信息,浪费了资源
-
描述你改进的思路(2分)
- 改进思路是最好只在游戏状态有改变时才通信,但是时间不好确定,所以目前只能根据一个回合大概要多长时间来设定请求间隔,减少请求的次数。
-
展示性能分析图和程序中消耗最大的函数








-
展示出项目部分单元测试代码,并说明测试的函数,构造测试数据的思路 (2分)


[2.3.2]贴出Github的代码签入记录,合理记录commit信息。(1分)

[2.3.3]遇到的代码模块异常或结对困难及解决方法(4分)
困难描述
- 因为是刚刚开始学习前端,对前端工作还不是很熟悉,所以产生了很多错误,比如调用图片找不到对象、洗牌卡死、卡牌越打越少、无法点击触发事件、监听时点击会页面卡死、得不到游戏结束反馈等等问题。
解决过程
- 因为大部分问题其实都是我对知识不了解或者逻辑没有理清楚,所以遇到问题就是看教程、查资料,然后用chrome工具一步一步调试,看看哪里和我的预想不一样,上面的几个问题原因是将变量写进字符串里、没注意Math.random()是左闭右开、忘记修改牌堆数量变量的值、标准流按钮被定位的对象覆盖、单线程的js线程被同时触发两条程序、将游戏结束时的上次操作返回报文过滤掉了。
有何收获
- 学习了很多新知识,虽然理解不是很深,但是也可以用HTML、css、JS等知识完成一些基本的前端工作了。
[2.3.4]评价你的队友。(2分)
-
陈捷祥
-
值得学习的地方
学习很认真,敢于尝试自己从未接触过的设计领域,从头学习相关知识和工具使用,原型做得比较快,效率高。 -
需要改进的地方
作业前期比较拖,后面因为要负责团队作业又没什么时间,时间安排好,比较赶。
-
-
杨开彬
-
值得学习的地方
学习能力很强,做事十分认真专一,在大家都是新手的情况下,队友很快就找到方向开始学习,并且进度效率各方面都十分迅速。边学边做的效率很高。 -
需要改进的地方
需要改进的地方:有时候提出的想法需要挺努力脑补才能跟得上吧
-
[2.3.5]提供此次结对作业的PSP和学习进度条(每周追加),示例如下(2分)
-
PSP:
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 40 | 45 |
| · Estimate | · 估计这个任务需要多少时间 | 20 | 10 |
| Development | 开发 | ||
| · Analysis | · 需求分析 (包括学习新技术) | 7200 | 800 |
| · Design Spec | · 生成设计文档 | 60 | 80 |
| · Design Review | · 设计复审 | 10 | 5 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | ||
| · Design | · 具体设计 | 300 | 300 |
| · Coding | · 具体编码 | 600 | 620 |
| · Code Review | · 代码复审 | 200 | 180 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 40 | 40 |
| Reporting | 报告 | ||
| · Test Repor | · 测试报告 | 120 | 90 |
| · Size Measurement | · 计算工作量 | 40 | 35 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30 | 30 |
| · 合计 | 2180 | 2295 |
-
学习进度条:
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 15 | 15 | 整理思路,讨论分工,对个人能力与学习期限做预计,学习前端设计工具,原型设计工具 |
| 2 | 300 | 300 | 20 | 35 | 基本熟悉VScode前端开发工具,能够开始用墨刀初步设计网页原型 |
| 3 | 800 | 1100 | 15 | 50 | 完成一定量的网页雏形,对核心游戏逻辑设计页面开发能够搭建好完整的框架,网页原型制作已经初步完成封装 |
| 4 | 500 | 1600 | 10 | 60 | 相关内容的加载、调试,登录接口、返回参数的调用,页面连接构建接近尾声,原型完成所有构架,产品做进一步评估规划 |
三、心得
-
陈捷祥
- 这次作业已经把后端做完了,只要做好前端,调用接口就好,客观上应该不会很困难,但是我毕竟从来没有前端学习和制作的基础,所以对我来说还是比较难的。
- 作业感想的话,就是一开始低估这个作业了,前两周都是慢慢悠悠地看视频教程,国庆放假的时间也没有利用起来,到后面感觉来不及就一边学,一边写,最后一周基本上没课就在写Bug,然后改Bug,眼睛都看疼了。就最后的作业结果来说,虽然功能没达到预计效果、界面不太美观、代码函数没有整合简洁、没有对所有情况进行测试(逐渐没有底气),我还是比较满意的(?)。
- 当然这次的作业也给我带来不少收获,新学到的知识技能,合理安排时间的重要性,对待任务的态度,在之后的学习中应该也会起到不少作用吧。
-
杨开彬
- 相比上一次个人编程作业而言,本次结对编程作业对于代码算法本身的要求基本上没有再提了,但是就我而言难度其实也基本上没变,没到那个水平,看什么都是难的吧,要求点在于软件前后端搭建,而且本次仅仅要求前端搭建。老实说,本次作业的完成度大部分跟我没有直接相关,跟队友两个人一开始都没有相关的概念,但是队友学习的能力和努力程度是远胜于我的,惭愧的一点就是仅仅做了点原型开发和收集素材吧,前端的东西也学了,想帮上队友的忙,但是总觉得跟不上队友进度,只能在旁边听人家给自己提问题,看看人家写的js代码啥的,问题懂了也没办法忙人家解决。只能说跟着人家进度走
可以说被人家扛着走。结对作业整个过程下来学到的东西有很多,或者说明晰的概念和过程有很多吧,对个人的进步意义真的蛮大的,可以自学的方向一下子多了不少。另外,对队友真的表示由衷的感谢,真的是一个很负责的人,每时每刻都能见到队友在思考作业技术的问题,如果自己能学的再多一点,工程应该可以做得更让队友更满意。
- 相比上一次个人编程作业而言,本次结对编程作业对于代码算法本身的要求基本上没有再提了,但是就我而言难度其实也基本上没变,没到那个水平,看什么都是难的吧,要求点在于软件前后端搭建,而且本次仅仅要求前端搭建。老实说,本次作业的完成度大部分跟我没有直接相关,跟队友两个人一开始都没有相关的概念,但是队友学习的能力和努力程度是远胜于我的,惭愧的一点就是仅仅做了点原型开发和收集素材吧,前端的东西也学了,想帮上队友的忙,但是总觉得跟不上队友进度,只能在旁边听人家给自己提问题,看看人家写的js代码啥的,问题懂了也没办法忙人家解决。只能说跟着人家进度走



