初学javaScript推荐工具
对于刚开始学习js的同学,强烈推荐直接使用chrome developer mode,超级方便。
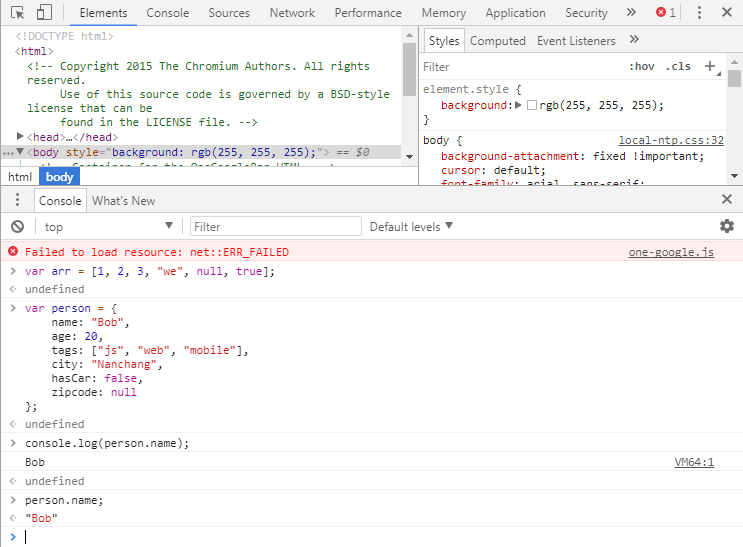
随便打开一个网页,开启开发者模式即可写js代码,不用新建html和js文件即可看到自己写的js代码的结果
如下:

甚至连console.log();都可以不用就能看到输出结果,是不是很方便。
开启开发者模式的方式:随便打开一个页面,空白处鼠标右键——>点击“检查”——>点击Console,
然后就可以在面板上开始愉快的编写你的js代码啦
分类:
编码工具
标签:
JavaScript
, 小工具





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!