布局
1. 结构伪类选择器
作用:根据元素在html中的结构关系查找元素
场景:用于查找某父级选择器中的子元素
E:first-child{} 匹配父元素中第一个子元素,并且时E元素
E:last-child{} 匹配父元素中最后一个子元素,并且时E元素
E:nth-child(n){} 匹配父元素中第n个子元素,并且时E元素
E:nth-last-child(n){} 匹配父元素中倒数第n个子元素,并且时E元素
n为0,1,2,3,4,5,6....
偶数 2n even
奇数 2n+1 2n-1 odd
找到前5个 -n+5
找到从第5个往后 n+5
1.1 匹配第一个li元素 (first-child)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>结构伪类选择器</title>
<style>
/* 选择第一个li */
li:first-child{
background-color: green;
}
</style>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
</ul>
</body>
</html>
1.2 匹配最后一个li元素 (last-child)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>结构伪类选择器</title>
<style>
/* 选中最后一个li */
li:last-child {
background-color: red;
}
</style>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
</ul>
</body>
</html>
1.3 匹配第3个li元素(nth-child)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>结构伪类选择器</title>
<style>
/* 选中第三个li */
li:nth-child(3) {
background-color: blue;
}
</style>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
</ul>
</body>
</html>
1.4 匹配前5个li元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>结构伪类选择器</title>
<style>
/* 选中前五个 */
li:nth-child(-n+5) {
background-color: aqua;
}
</style>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
</ul>
</body>
</html>
1.5 匹配偶数行 / 奇数行 的li元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>结构伪类选择器</title>
<style>
/* 选中偶数行 */
li:nth-last-child(odd) {
background-color: aqua;
}
/* 选中奇数行 */
li:nth-last-child(even) {
background-color: brown;
}
</style>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
</ul>
</body>
</html>
1.6 匹配第n个li元素后所有的li元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>结构伪类选择器</title>
<style>
/* 选中第五开始的li */
li:nth-child(n+5) {
background-color: aqua;
}
</style>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
</ul>
</body>
</html>
1.7 匹配第一个li元素下的第三个a标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>匹配父元素中倒数第n个子元素后所有的该子元素</title>
<style>
li:first-child a:nth-child(3) {
color: aqua;
background-color: yellow;
}
</style>
</head>
<body>
<ul>
<li>
<a href="#">这是第1个li元素的第一个a标签</a>
<a href="#">这是第1个li元素的第二个a标签</a>
<a href="#">这是第1个li元素的第三个a标签</a>
<a href="#">这是第1个li元素的第四个a标签</a>
<a href="#">这是第1个li元素的第五个a标签</a>
<a href="#">这是第1个li元素的第六个a标签</a>
</li>
<li><a href="#">这是第2个a标签</a></li>
<li><a href="#">这是第3个a标签</a></li>
<li><a href="#">这是第4个a标签</a></li>
<li><a href="#">这是第5个a标签</a></li>
<li><a href="#">这是第6个a标签</a></li>
<li><a href="#">这是第7个a标签</a></li>
<li><a href="#">这是第8个a标签</a></li>
</ul>
</body>
</html>
2.伪元素
一般页面中的非主体内容可以使用伪元素
元素:html设置的标签 <标签名></标签名>
伪元素:由css模拟出的标签效果
::before 在父元素内容的前面添加一个伪元素
::after 在父元素内容的最后添加一个伪元素
注意:
必须设置content属性才能生效
伪元素默认是行内元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素</title>
<style>
.father::before {
/* content属性必须添加 否则伪元素不生效 */
content: '老鼠';
color: red;
}
.father::after {
content: '大米';
color: green;
/* 默认是行内元素 宽高不生效 */
/* width: 1000px; */
background-color: yellow;
/* display: block; */
}
</style>
</head>
<body>
<!-- 老鼠爱大米 -->
<div class="father">爱</div>
</body>
</html>
3.标准流
标准流:又称为 文档流,标签默认的排版规则
常见的标准流排版规则:
1:块级元素:从上往下,垂直布局,独占一行
2:行内元素 或行内块元素 : 从左往右,水平布局 空间不够自动折行
4.浮动
浮动的作用:让垂直布局的盒子变成水平布局; 比如一个在左,一个在右
float:left;
left 左浮动
right 右浮动
4.1 特点
-1:浮动元素会脱离标准流.在标准流中不占位置
-2:浮动元素比标准流多半个级别,可以覆盖标准流中的元素
-3:浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
-4:浮动元素有特殊的显示效果
- 一行可以显示多个
- 可以设置宽高
注意点:浮动的元素不能通过text-align:center或者margin:0 auto;

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动</title>
<style>
/* 浮动的标签 顶对齐 */
/* 浮动:在一行排列 宽高生效--浮动后的标签具有行内块特点 */
.one {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.two {
width: 200px;
height: 200px;
background-color: green;
float: left;
/* 因为有浮动 ,不能生效 盒子无法水平居中 */
margin: 0 auto;
}
.three {
width: 300px;
height: 300px;
background-color: blue;
}
</style>
</head>
<body>
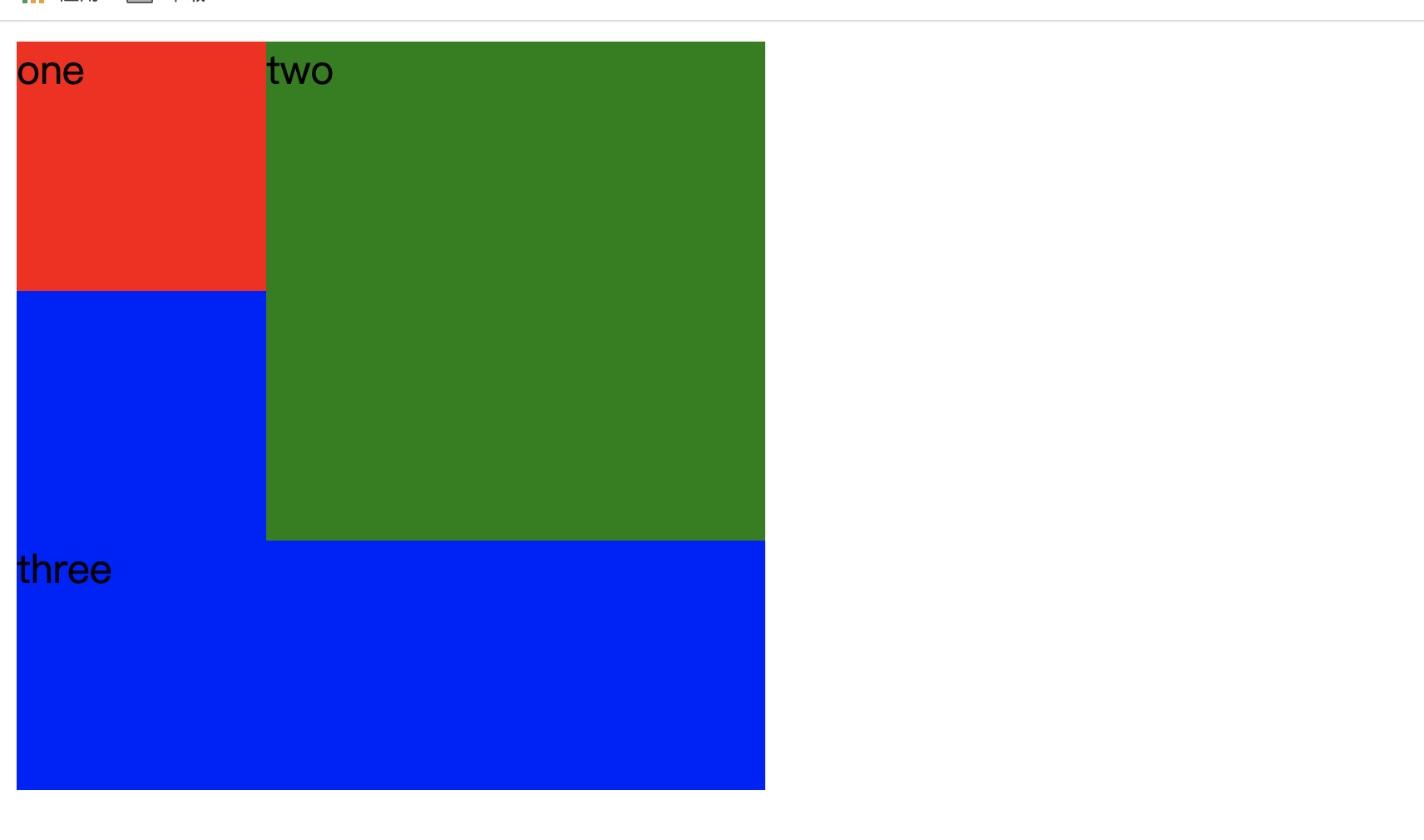
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>
</body>
</html>
4.2 小米布局

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米布局</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.top {
height: 40px;
background-color: #333333;
}
.header {
margin: 0 auto;
width: 1226px;
height: 100px;
background-color: #ffc0cb;
}
.content {
margin: 0 auto;
width: 1226px;
height: 460px;
}
.content .left {
float: left;
width: 234px;
height: 460px;
background-color: #ffa500;
}
.content .right {
float: left;
width: 992px;
height: 460px;
background-color: #87ceeb;
}
.box {
margin: 0 auto;
width: 1226px;
height: 614px;
}
.box .left {
float: left;
width: 234px;
height: 614px;
background-color: #800080;
}
.box .right {
float: right;
width: 978px;
height: 614px;
}
.box .right li {
float: left;
margin-right: 14px;
margin-bottom: 14px;
width: 234px;
height: 300px;
background-color: #87ceeb;
}
.box .right li:nth-child(4n) {
margin-right: 0;
}
</style>
<body>
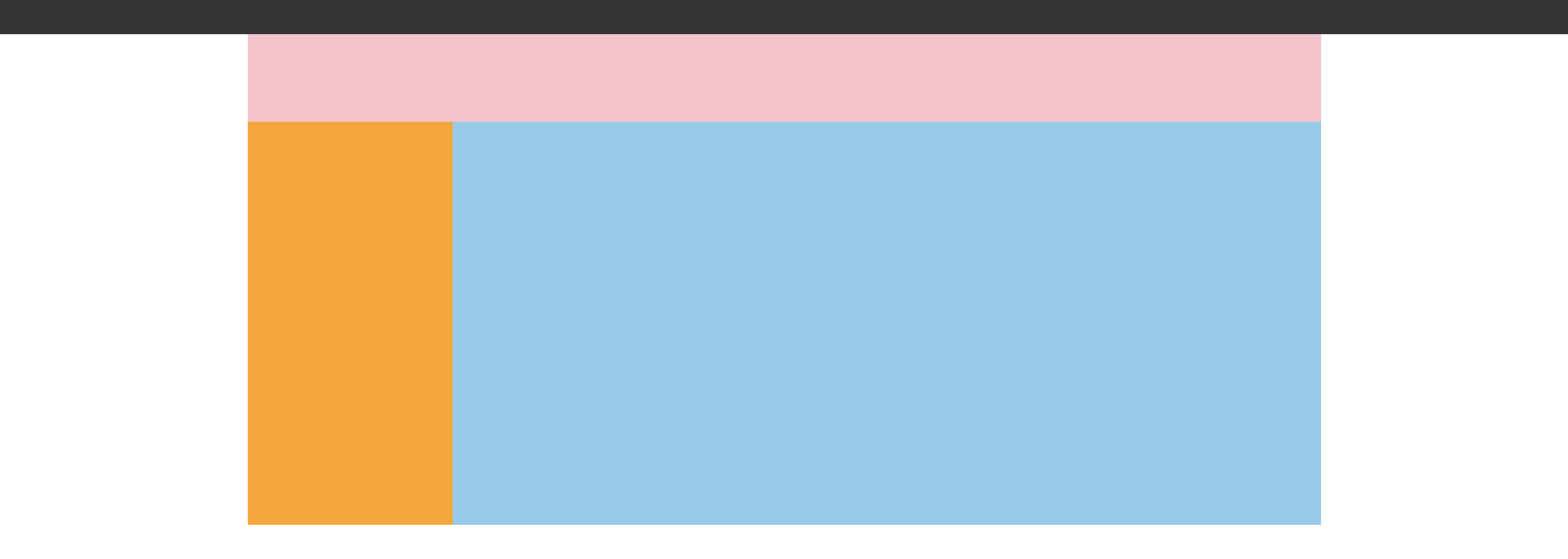
<div class="top"></div>
<div class="header"></div>
<div class="content">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="box">
<div class="left"></div>
<div class="right">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</body>
</html>
4.3 导航栏
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>导航案例</title>
<style>
* {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.nav {
margin: 30px auto;
width: 640px;
height: 50px;
background-color: #ffc0cb;
}
.nav li {
float: left;
width: 80px;
height: 50px;
line-height: 50px;
}
.nav li a {
display: block;
font-size: 16px;
color: #fff ;
text-align: center;
}
.nav li:hover {
background-color: #008000;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="">新闻1</a></li>
<li><a href="">新闻2</a></li>
<li><a href="">新闻3</a></li>
<li><a href="">新闻4</a></li>
<li><a href="">新闻5</a></li>
<li><a href="">新闻6</a></li>
<li><a href="">新闻7</a></li>
<li><a href="">新闻8</a></li>
</ul>
</div>
</body>
</html>
5.清除浮动
子元素浮动了,此时子元素不能撑开标准流的块级父元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top {
width: 1000px;
/* height: 300px; */
background-color: green;
}
.top .left {
float: left;
width: 300px;
height: 300px;
background-color: red;
}
.top .right {
float: right;
width: 600px;
height: 300px;
background-color: grey;
}
.bottom {
width: 1000px;
height: 400px;
background-color: aqua;
}
</style>
</head>
<body>
<div class="top">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</body>
</html>

方法
1直接设置父元素的高度
优点:简单方便
缺点:有些布局不能固定父元素高度
2:额外标签法
在父元素内的最后添加一个块级元素,给添加的块级元素设置clear:both
缺点:会在页面中添加额外的标签,会让页面html结构变得复杂
3:伪元素清除法【推荐使用】
用伪元素替代了额外标签
.clearfix::after{
content:'';
display:block;
clear:both;
height:0;
visibility:hidden;
}
优点:项目中使用,直接给标签加类即可清除浮动
4:给父元素设置overflow:hidden
优点:方便


