盒子模型
1.需求
1:给盒子设置四周20px 实线 蓝色边框。属性如何设置? border:20px solid blue
2:给盒子设置上边框10px 虚线 黄色的边框 属性如何设置? border-top:10px dashed yellow
3:盒子尺寸400*400,背景绿色,边框10px 实线 黑色 如何完成
width:380px;height:380px; border:10px solid; background-color:green;
4:给盒子设置四周20px的内边距可以通过什么属性设置? padding:20px;
5:给盒子设置上下20px 左右30px的内边距怎么设置? padding:20px 30px;
6“给盒子设置左侧50px的内边距如何设置? padding-left:50px;
7:那些属性可以撑大盒子?
盒子的宽=width+padding左右+border左右
盒子的高=height+padding上下+border上下
2.外边距
margin 盒子和盒子之间的距离
margin:10px;
margin:10px 20px;
margin:10px 20px 30px;
margin:10px 20px 30px 40px;
margin-left:10px;
margin-top:20px;
2.1 清除默认外边距
浏览器会默认给部分标签设置默认的margin和padding,但是在项目开始前 需要先清除这些标签默认的margin和padding,后续自己设置
body 默认8px的外边距
p标签默认右上下的margin
ul 默认上下的margin和padding-left
....
清除默认样式
body,button,dd,dl,dt,h1,h2,h3,h4,h5,h6,p,ul,li,ol,td,textarea{
margin:0;
padding:0;
}
*{
margin:0;
padding:0;
}
2.2 网页新闻列表案例
布局顺序: 从外往内,从上往下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/base.css">
<title>网页新闻列表案例</title>
<style>
.news {
width: 498px;
height: 398px;
border: 1px solid #ccc;
margin: 30px auto;
padding-left: 43px;
padding-top: 30px;
padding-right: 30px;
}
.news h2 {
border-bottom: 1px solid #ccc;
padding-bottom: 10px;
font-size: 30px;
}
.news ul li {
height: 50px;
line-height: 50px;
font-size: 18px;
border-bottom: 1px dashed #ccc;
padding-left: 30px;
}
.news ul li a {
color: #666;
}
</style>
</head>
<body>
<div class="news">
<h2>最新文章/New Articles</h2>
<ul>
<li>
<a href="#">北京招聘网页设计,平面设计,php</a>
</li>
<li>
<a href="#">体验javascript的魅力</a>
</li>
<li>
<a href="#">jquery世界来临</a>
</li>
<li>
<a href="#">网页设计师的梦想</a>
</li>
<li>
<a href="#">jquery中的链式编程是什么</a>
</li>
</ul>
</div>
</body>
</html>
2.3 外边距正常情况
水平布局的盒子 ,左右的margin征程,互不影响
最终两者距离为左右margin的和
2.4 外边距折叠现象---1合并
垂直布局的块元素,上下的margin会合并
最终两者距离为margin的最大值
解决:只给其中一个盒子设置margin就可以
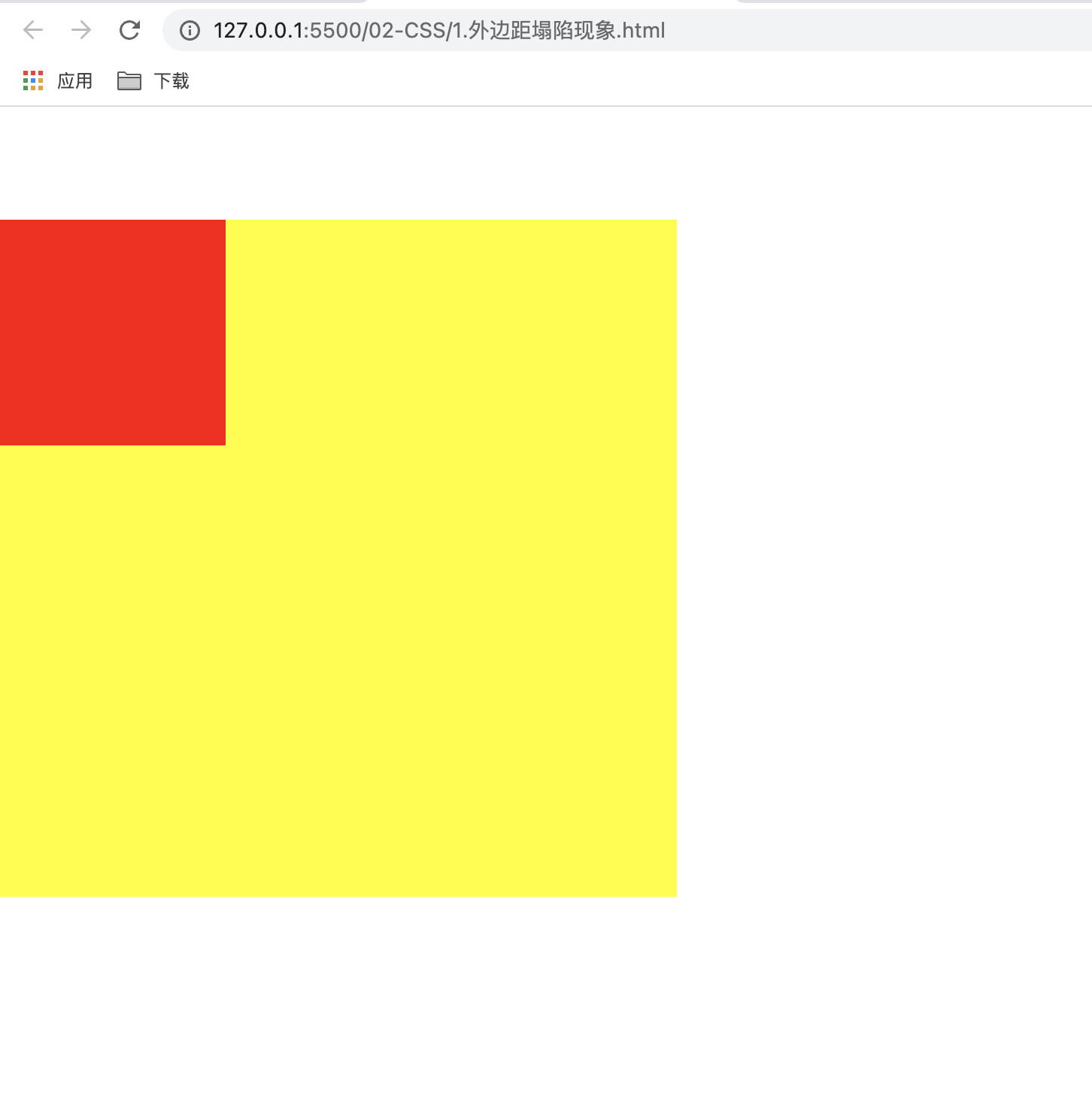
2.5 外边距折叠现象---2塌陷
互相嵌套的块元素,子元素的margin-top会作用在父元素上,导致父元素一起往下移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外边距塌陷现象</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background-color: yellow;
}
.son {
width: 100px;
height: 100px;
background-color: red;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

2.4.1 解决办法1: 给父元素设置border-top或者padding-top (推荐)
给父元素设置border-top或者padding-top(分割父元素的margin-top)【】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外边距塌陷现象</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background-color: yellow;
padding-top: 50px;
}
.son {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
2.4.2 解决办法2: 给父元素设置overflow
给父元素设置overflow:hidden
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外边距塌陷现象</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background-color: yellow;
/* border-top: 1px solid; */
overflow: hidden;
}
.son {
width: 100px;
height: 100px;
background-color: red;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
2.4.3 解决办法3 给子元素转换为行内元素(不建议使用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外边距塌陷现象</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background-color: yellow;
/* border-top: 1px solid; */
/* overflow: hidden; */
}
.son {
width: 100px;
height: 100px;
background-color: red;
margin-top: 50px;
display: inline-block;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
2.4.4 给子元素设置浮动 (推荐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>外边距塌陷现象</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 300px;
height: 300px;
background-color: yellow;
}
.son {
width: 100px;
height: 100px;
background-color: red;
margin-top: 50px;
float: left;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
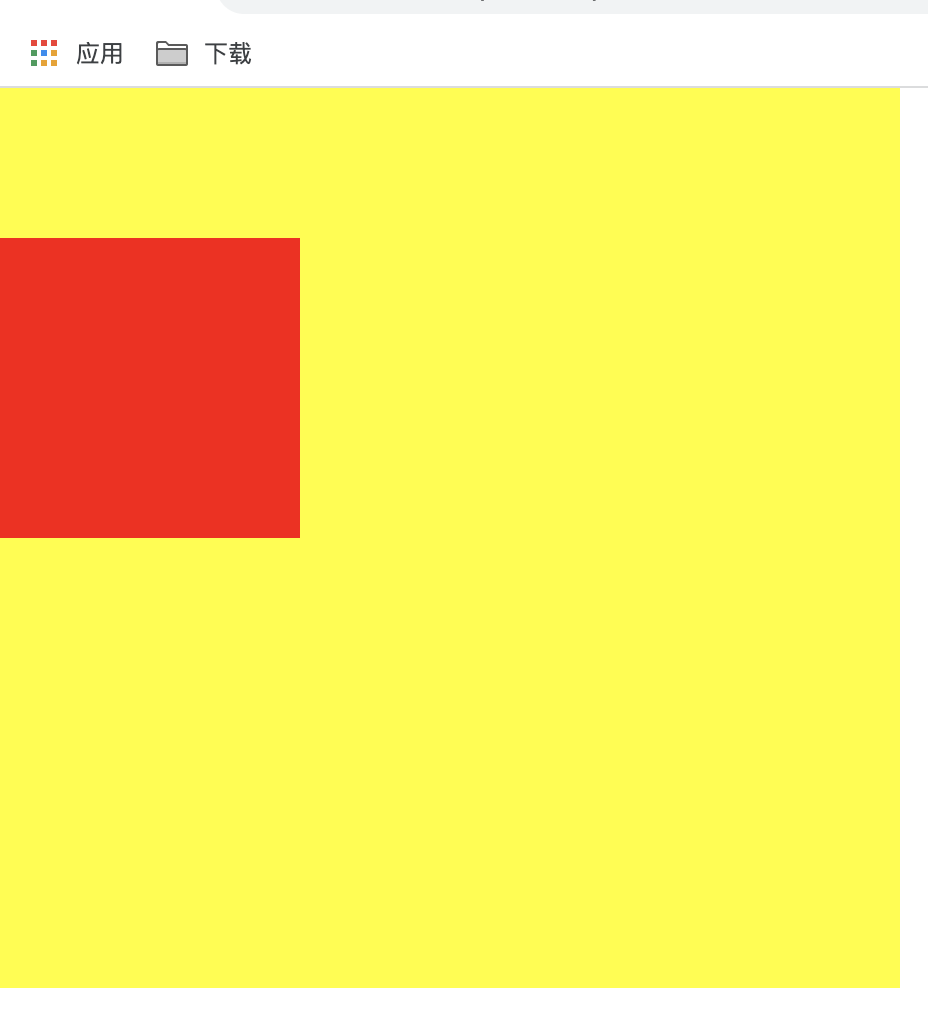
2.4.5 最后达到的效果

2.6 行内元素的margin和padding无效情况
行内标签只作用于行,所以margin-top / margin-bottom / padding-top / padding-bottom 是不生效的
给行内元素设置margin和padding时
1:水平方向的margin和padding布局中有效
2:垂直方向的margin和padding布局中无效


