Mac下配置vscode编辑运行C/C++代码
最近在学习C/C++语言,由于是学习想整一个轻量级的编辑器,于是想起了由微软提供的跨平台编辑器Visual studio code这款神器,体积小,插件超多,几乎满足所有的要求,通过查官网文档以及查资料,最终配置好了在Mac下使用vscode编辑运行C/C++代码。
安装步骤
检查你当前的环境:
- 你需要先检查一下你的电脑上边环境信息,看是否有已经有g++/clang编译器,如果可以查出,说明你已经具备环境要求,检查命令如下:
g++ --version
clang++ --version

- 接下来在你的macOS上边安装Visual Studio Code
- 安装完成后打开vscode进行安装C++扩展,可通过快捷键(⇧⌘X)中搜索C++来进行安装C/C++扩展


- 安装code runner,运行多种语言的代码片段或代码文件,提升你的效率

- 如果用不习惯英文版的vscode,强大的插件库可以搜索Chinese来改为中文简体

- 推荐插件Bracket Pair Colorizer让你的代码看起来更加清晰漂亮

- 推荐插件vscode-icons-mac可以让我们的文件和图标变的更好看一些就跟我们的电脑上边的图标一样

“Hello Word !”
重启你的vscode,然后新建一个文件夹,并进入该目录下

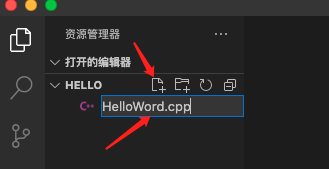
然后在该目录下新建你的第一个helloWord.cpp文件

写一个简单的输出HelloWord并保存

运行代码
- 终端命令输出,首先新建终端,然后输入用g++/clang++ 命令进行执行

两个命令都可执行脚本进行编译,不加参数的情况下,默认是会在当前目录下生产一个a.out的文件,也可以后边加参数 “ -o ” 指定要输出的文件名称,然后直接./文件名运行
-o 指定输出文件的名称
-o0,-o1,-o2,-o3 四级编译优化选择,让编译更快
-W -Wall 输出错误告警提示
-std=c++11 按照c++11的标准编译,可选择新旧版本
g++ test.cpp -o test -W -Wall -o2 -std=c++11


- vscode调试运行,点击左侧的调试按钮点击运行和调试


然后会生成一个.vscode文件夹并包含launch.json和tasks.json两个json文件,这里要把 "externalConsole" 这个字段改为 true 并保存


点击调试按钮,重新执行你的脚本会调出你的终端并输出

- 也可以点击右上角的运行按钮进行运行脚本在你的控制台进行输出

- 如果出现中文编码输出乱码问题可以点击右下角的TUF-8,选择编码格式保存后重新打开运行


欢迎大佬补充 😆😄😃😘





