一年经验的前端该学会的
关于这位同学面试过程中涉及到的知识点:
1.标准盒模型、怪异盒模型
简单来说,box-sizing属性中,标准盒模型对应content-box(initial),怪异对应border-box(IE),
标准:宽高不包含padding和border
怪异:padding和border是算在宽高里的
2.target与currentTarget
简单来说:js的事件处理机制是有顺序的,先从window开始,经过document,html,body,div这样刷下来,叫做 事件捕获
再从div一路回到window叫做 事件冒泡,体现在代码上就是:当我们点击最里面的div的时候,打印数序应该为three->two->one
<div id="one">
<div id="two">
<div id="three"></div>
</div>
</div>
one.addEventListener('click',function(e){
console.log('one');
},false);
two.addEventListener('click',function(e){
console.log('two');
},false);
three.addEventListener('click',function(e){
console.log('three');
},true);
//false:默认值,冒泡阶段执行 //true:捕获阶段执行
那么target和currentTarget有什么区别呢
<div id="out">
<button id="in">现在我来点击这个button</button>
</div>
var out= document.getElementById("out");
var in= document.getElementById("in");
out.addEventListener('click',function(e){
e.target;//指向in
e.currentTarget;//指向out自己
})
in.addEventListener('click',function(e){
e.target;//指向in
e.currentTarget;//指向in自己
})
总结
1. target:触发事件的某个具体对象,只会出现在事件流的目标阶段(谁触发谁命中,所以肯定是目标阶段)
2. currentTarget:绑定事件的对象,恒等于this,可能出现在事件流的任意一个阶段中
3. 通常情况下terget和currentTarget是一致的,我们只要使用terget即可,但有一种情况必须区分这三者的关系,那就是在父子嵌套的关系中,父元素绑定了事件,单击了子元素(根据事件流,在不阻止事件流的前提下他会传递至父元素,导致父元素的事件处理函数执行),这时候currentTarget指向的是父元素,因为他是绑定事件的对象,而target指向了子元素,因为他是触发事件的那个具体对象,如下代码和截图所示:
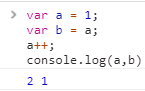
3.浅拷贝深拷贝
看下图

解释:数值之间赋值拷贝非地址拷贝,所以更改a时b不会受其影响(若为数组或对象则是地址拷贝,修改a会影响b),围绕这个特性展开深拷贝处理
function inCopy(obj1,obj2) { var obj1 = obj1 || {};//容错处理 for (var k in obj2) { if(obj2.hasOwnProperty(k)){ //只拷贝实例属性,不进行原型的拷贝 if(typeof obj2[k] == 'object') { //引用类型的数据单独处理 obj1[k] = Array.isArray(obj2[k])?[]:{}; inCopy(obj1[k],obj2[k]); //递归处理引用类型数据 }else{ obj1[k] = obj2[k]; //值类型的数据直接进行拷贝 } } } }
这里注意几个比较重要的点:
1.容错处理(细节不解释)
2.obj.hasOwnProperty(xxx);返回一个bool,检测obj是否存在属性xxx,xxx是obj自己的属性而非_proto_指针指向的属性(即构造函数prototype的属性)
3.判断是否为array,对其进行定义[] or {},若不做这一步,直接push会报错



