仿淘宝头像上传功能(一)——前端篇。
目录:
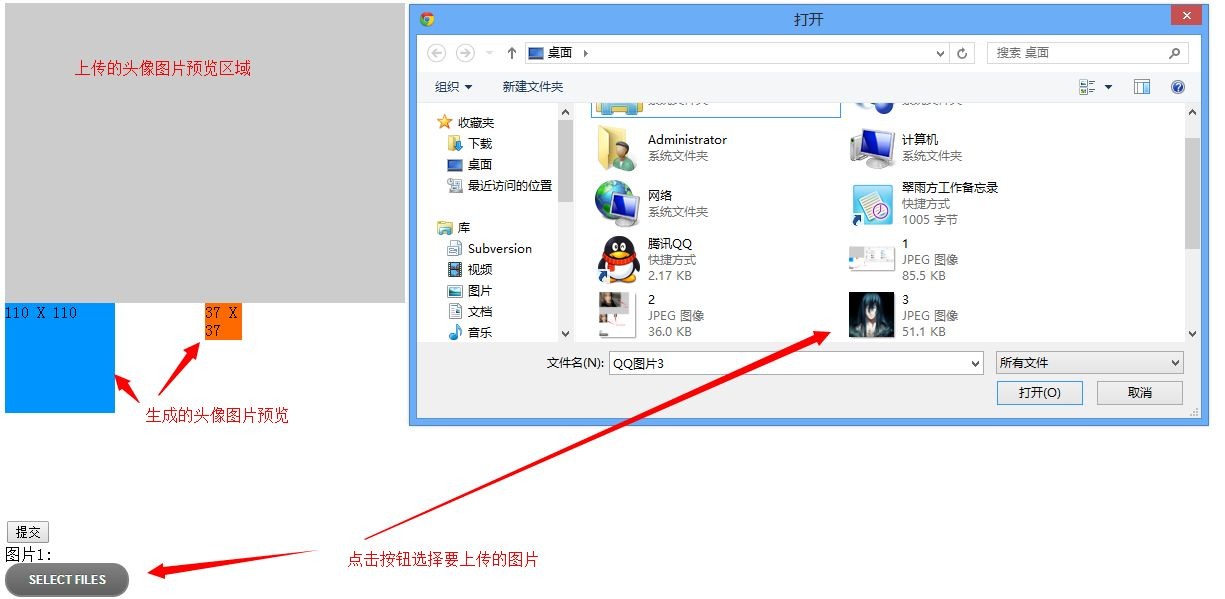
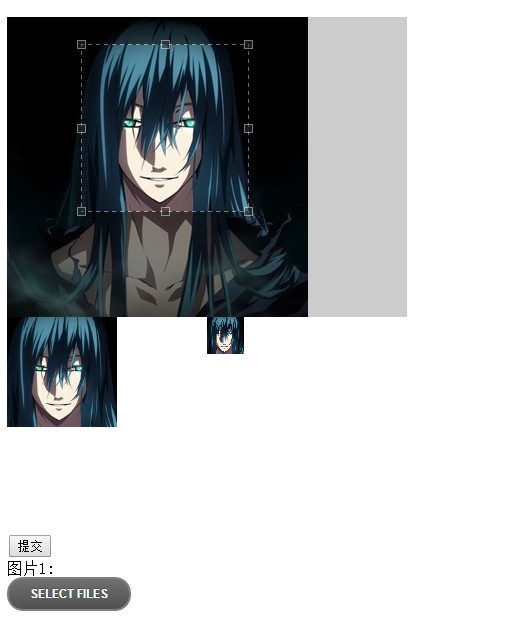
先看看效果:


1.使用框架与插件。
①jquery框架。
②jquery框架的 uploadify 插件来上传文件。
③jquery框架的 Jcrop 插件来裁剪并预览头像图片。
2.页面部分。
引用框架:
<script type="text/javascript" src="/Contents/Scripts/jquery-1.10.2.min.js"></script> <link rel="stylesheet" href="/Contents/Css/uploadify.css" type="text/css" /> <link rel="stylesheet" href="/Contents/Css/jquery.Jcrop.min.css" type="text/css" /> <script type="text/javascript" src="/Contents/Scripts/jquery.Jcrop.min.js"></script> <script type="text/javascript" src="/Contents/Scripts/jquery.uploadify.min.js"></script>
自写的CSS:
<link rel="stylesheet" href="/Contents/Css/Icon.css" type="text/css" />
资源:

头像预览区域定义一个宽是400高是300的区域,即所有上传的头像图片,如果它的宽或者高大于这个尺寸,则自动缩放到合适的尺寸在进行显示:
<div style="background-color:WindowFrame; width:400px; height:300px;"> <img id="uploadPic" style="background-color:aliceblue;" /> </div>
110像素正方形头像预览区域:
定义了一个指定宽与高都是110的区域。
<span id="preview_box_200" class="crop_preview" style="background-color:#0094ff;"> <img id="crop_preview_200"/>110 X 110 </span>
37像素正方形头像预览区域:
定义了一个指定宽与高都是37的区域。
<span id="preview_box_small" class="crop_preview" style="background-color:#ff6a00; width:37px; height:37px; margin-left:200px;"> <img id="crop_preview_small" />37 X 37 </span>
上传头像的表单:
X坐标则是裁剪框的矩形的左上角的点相对于预览区域里的头像图片的左上角的偏移X坐标。
Y坐标则是裁剪框的矩形的左上角的点相对于预览区域里的头像图片的左上角的偏移Y坐标。
Width 是裁剪框矩形的宽度。
Height 是裁剪框矩形的高度。
file 表单就是上传图片的按钮。
<form id="userIconForm" action="/user/settings/icon" method="post"> <input id="X" name="X" type="hidden" /> <input id="Y" name="Y" type="hidden" /> <input id="Width" name="Width" type="hidden" /> <input id="Height" name="Height" type="hidden" /> <input id="btnAjaxSubmit" type="button" value="提交" /> </form> 图片1: <input type="file" id="file" name="file" />
头像上传的JS:
当头像上传成功时,将图片信息设置到头像预览区域,并调用
onShowPreview();
函数来激活选框并裁剪预览头像。
<script type="text/javascript"> jQuery(function ($) { //头像上传,使用 uploadify 插件。 $("#file").uploadify({ width: 120, height: 30, dataType: 'json', swf: '/Contents/Css/uploadify.swf', uploader: '/user/settings/icon/load', onUploadSuccess: fun }); //这里返回的数据并不是 Json 对象。 function fun(fileObj, data, response) { //把 Json 字符串转换成 Json 对象。 var dataObj = eval("(" + data + ")"); if (response != "") { if (data != null) { $("#uploadPic").attr("style", "width:" + dataObj.ViewWidth + "; height:" + dataObj.ViewHeight + ";"); $("#uploadPic").attr("src", dataObj.Image); $("#crop_preview_200").attr("src", dataObj.Image); $("#crop_preview_small").attr("src", dataObj.Image); onShowPreview(); } } else { alert("文件上传出错!"); } }
头像裁剪并预览的JS:
function onShowPreview() { //裁剪预览图片,使用 Jcrop 插件。 $('#uploadPic').Jcrop({ onChange: showPreview, onSelect: showPreview, allowSelect: false, aspectRatio: 1, bgOpacity: 0.5, aspectRatio: 1 / 1, minSize: [60, 60], setSelect: [0, 0, 60, 60] }); } //简单的事件处理程序,响应自onChange,onSelect事件,按照上面的Jcrop调用 function showPreview(coords) { $("#X").val(coords.x); $("#Y").val(coords.y); $("#Width").val(coords.w); $("#Height").val(coords.h); if (parseInt(coords.w) > 0) { //计算预览区域图片缩放的比例,通过计算显示区域的宽度(与高度)与剪裁的宽度(与高度)之比得到 var rx = $("#preview_box_200").width() / coords.w; var ry = $("#preview_box_200").height() / coords.h; //通过比例值控制图片的样式与显示 $("#crop_preview_200").css({ //预览图片宽度为计算比例值与原图片宽度的乘积 width: Math.round(rx * $("#uploadPic").width()) + "px", //预览图片高度为计算比例值与原图片高度的乘积 height: Math.round(rx * $("#uploadPic").height()) + "px", marginLeft: "-" + Math.round(rx * coords.x) + "px", marginTop: "-" + Math.round(ry * coords.y) + "px" }); /************37 X 37************/ var rx = $("#preview_box_small").width() / coords.w; var ry = $("#preview_box_small").height() / coords.h; //通过比例值控制图片的样式与显示 $("#crop_preview_small").css({ //预览图片宽度为计算比例值与原图片宽度的乘积 width: Math.round(rx * $("#uploadPic").width()) + "px", //预览图片高度为计算比例值与原图片高度的乘积 height: Math.round(rx * $("#uploadPic").height()) + "px", marginLeft: "-" + Math.round(rx * coords.x) + "px", marginTop: "-" + Math.round(ry * coords.y) + "px" }); } }
无刷新提交:
$("#btnAjaxSubmit").click(function () { $.ajax({ type: "POST", url: "/user/settings/icon", data: $(this).parent().serialize(), dataType: 'json', success: function (data) { if (data > 0) { alert("头像上传成功!"); } }, error: function () { alert("头像上传异常!"); } }); }); }); </script>


